安装ESLint:
// 全局安装
npm install eslint --save-dev -g
// 项目本地安装
npm install eslint --save-devESLint初始化
// 全局安装初始化
eslint --init
// 项目本地安装初始化
package.json添加:
"scripts": {
"eslintInit": "eslint --init",
}
// 执行命令行
npm run eslintInitESLint初始化选项
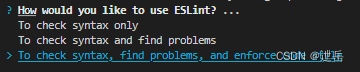
①使用ESLint检查语法、找出问题和强制执行编码格式

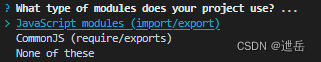
②选择模块导入方式

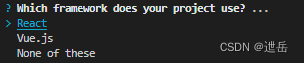
③选择使用框架

④选择是否使用TypeScript
![]()
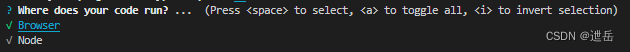
⑤选择项目运行环境

⑥如何定义代码规范(使用主流编码规范)
![]()
⑦选择编码规范

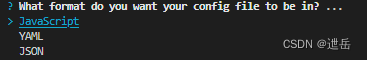
⑧配置文档使用格式

⑨安装选择的编码规范
⑩package.json添加编码规范检查命令行
"scripts": {
"lint": "eslint *.js"
},





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








