Commitizen规范提交描述
// 全局安装Commitizen
npm install commitizen@4.2.4 -g
// 安装cz-customizable插件
npm install cz-customizable@6.3.0 --save-dev
// 创建.cz-config.js配置文件
module.exports = {
// 可选类型
types: [
{value: 'feat', name: 'feat: 新功能' },
{value: 'fix', name: 'fix: 修复' },
{value: 'docs', name: 'docs: 文档变更' },
{value: 'style', name: 'style: 代码格式(不影响代码运行的变动)' },
{value: 'refactor', name: 'refactor: 重构(既不是增加feature,也不是修复bug)'},
{value: 'perf', name: 'perf: 性能优化' },
{value: 'test', name: 'test: 增加测试' },
{value: 'chore', name: 'chore: 构建过程或辅助工具的变动' },
{value: 'revert', name: 'revert: 回退' },
{value: 'build', name: 'build: 打包' }
],
// 消息步骤
messages: {
type: '请选择提交类型:',
subject: '请简要描述提交(必填):',
customScope: '请输入修改范围(可选):',
body: '请输入详细描述(可选):',
footer: '请输入要关闭的issue(可选):',
confirmCommit: '确认使用以上信息提交?(y/n/e/h)'
},
subjectLimit: 72
}注:配置完成后使用git cz代替git commit提交描述
husky+commitlint检查提交描述规范
commitlint检查描述信息
// 安装commitlint依赖
npm install @commitlint/config-conventional@12.1.4 --save-dev
npm install @commitlint/cli@12.1.4 --save-dev
// 创建commitlint.config.js配置文件
module.exports = {
// 继承的规则
extends: ['@commitlint/config-conventional'],
// 定义规则类型
rules: {
// type 类型定义,表示 git 提交的 type 必须在以下类型范围内
'type-enum': [
2,
'always',
[
'feat', // 新功能 feature
'fix', // 修复 bug
'docs', // 文档注释
'style', // 代码格式(不影响代码运行的变动)
'refactor', // 重构(既不增加新功能,也不是修复bug)
'perf', // 性能优化
'test', // 增加测试
'chore', // 构建过程或辅助工具的变动
'revert', // 回退
'build', // 打包
],
],
// subject 大小写不做校验
'subject-case': [0],
},
};husky(Git Hook工具)
// 安装husky
npm install husky@7.0.1 --save-dev
// package.json中配置初始化husky命令行
"scripts": {
"prepare": "husky install"
}
// 执行命令行
npm run prepare
// 在.husky文件中配置commit-msg钩子的指令
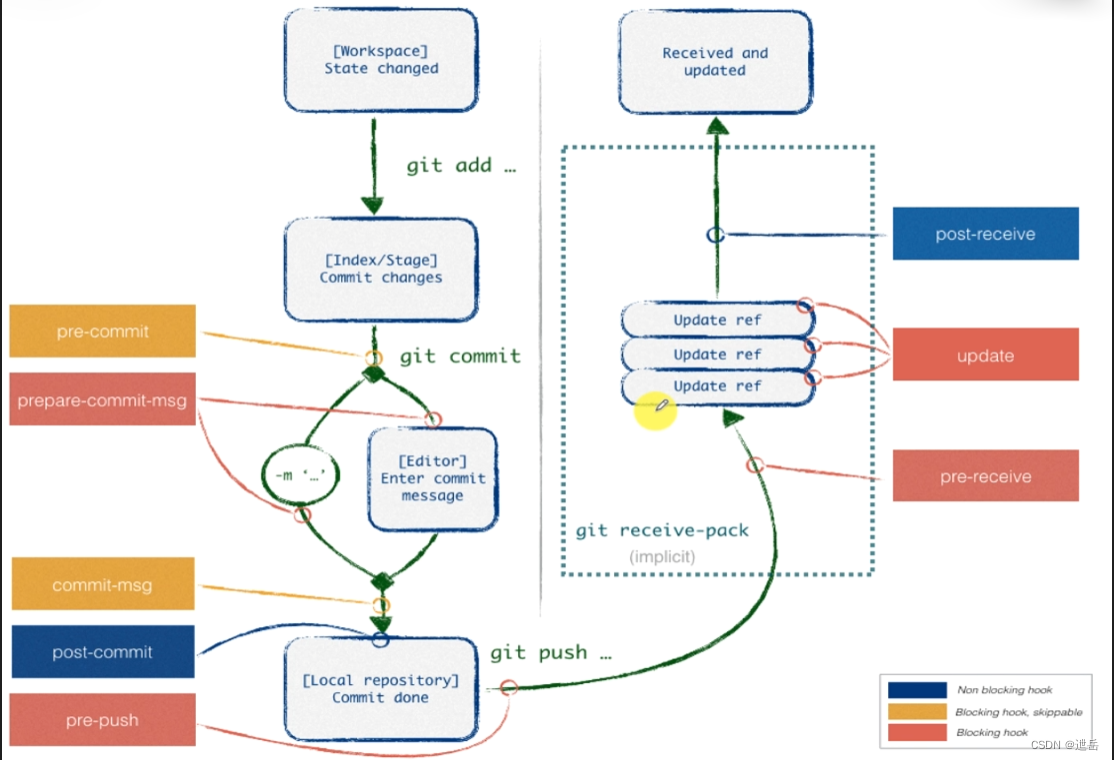
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'Git Hook
lint-staged自动修复格式
// 安装lint-staged:
npm install lint-staged --save-dev
// 添加package.json配置项:
"lint-staged": {
"src/**/*.{js,vue}": [
"eslint --fix"
]
}
// 在.husky文件中配置pre-commit钩子的指令
npx husky add .husky/pre-commit "npx lint-staged"






















 1434
1434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








