1、准备工作
1、创建一个GitHub账户
2、下载安装 Node.js (包含 npm)
3、安装Git
2、打开git bash命令行输入:
注:在任意位置打开git bash输入即可。
node -v //查看node.js的版本号
npm -v //查看npm的版本号
npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm淘宝源
cnpm -v //查看版本号
cnpm install -g hexo-cli //安装hexo博客框架
hexo -v //查看hexo的版本号
3、新建本地博客文件夹Blog
注:在电脑上自己找一个位置,进行新建文件夹Blog。
hexo init //初始化博客
cnpm install --save hexo-deployer-git //安装git部署插件
hexo server //开启本地预览服务
hexo generate //生成静态文件
hexo deploy //部署到远程站点
在Blog目录下先进行初始化
hexo init,然后安装git部署插件:cnpm install --save hexo-deployer-git

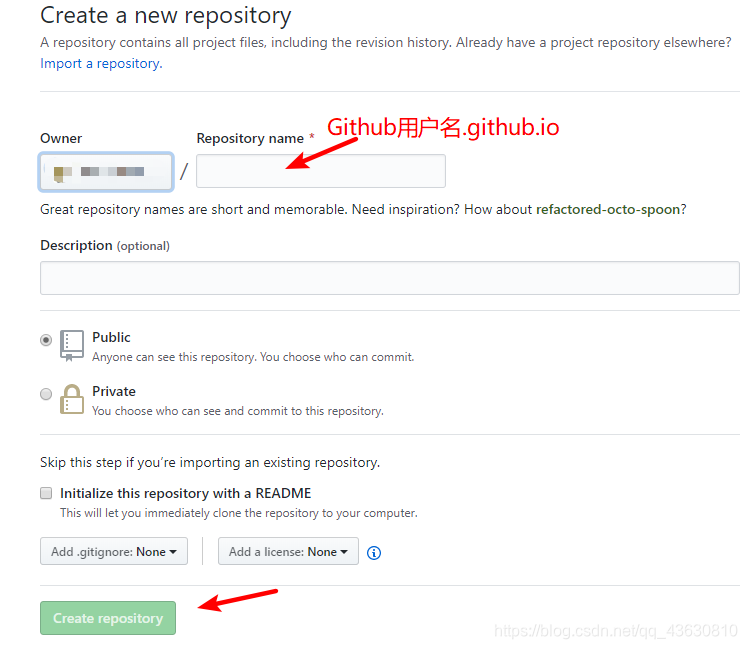
4、GitHub新建仓库
打开https://github.com/new来创建自己的仓库。

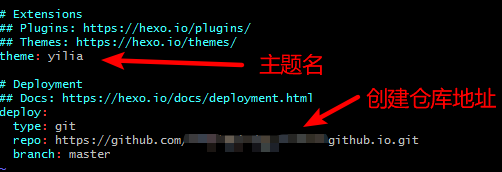
修改Bolg根目录目录下的,_config.yml文件

注意:仓库的地址可以是使用https协议也可以使用ssh协议。区别在于使用https协议每次部署需要输入
GitHub的账户名和密码密码。
这里我们可以使用的HTTPS协议或使用SSH协议,接下来命令行输入:hexo d进行部署;
注意使用HTTPS协议需要输入你的GitHub用户名和密码,而使用SSH协议则不需要要你每次输入GitHub的用户名和密码。
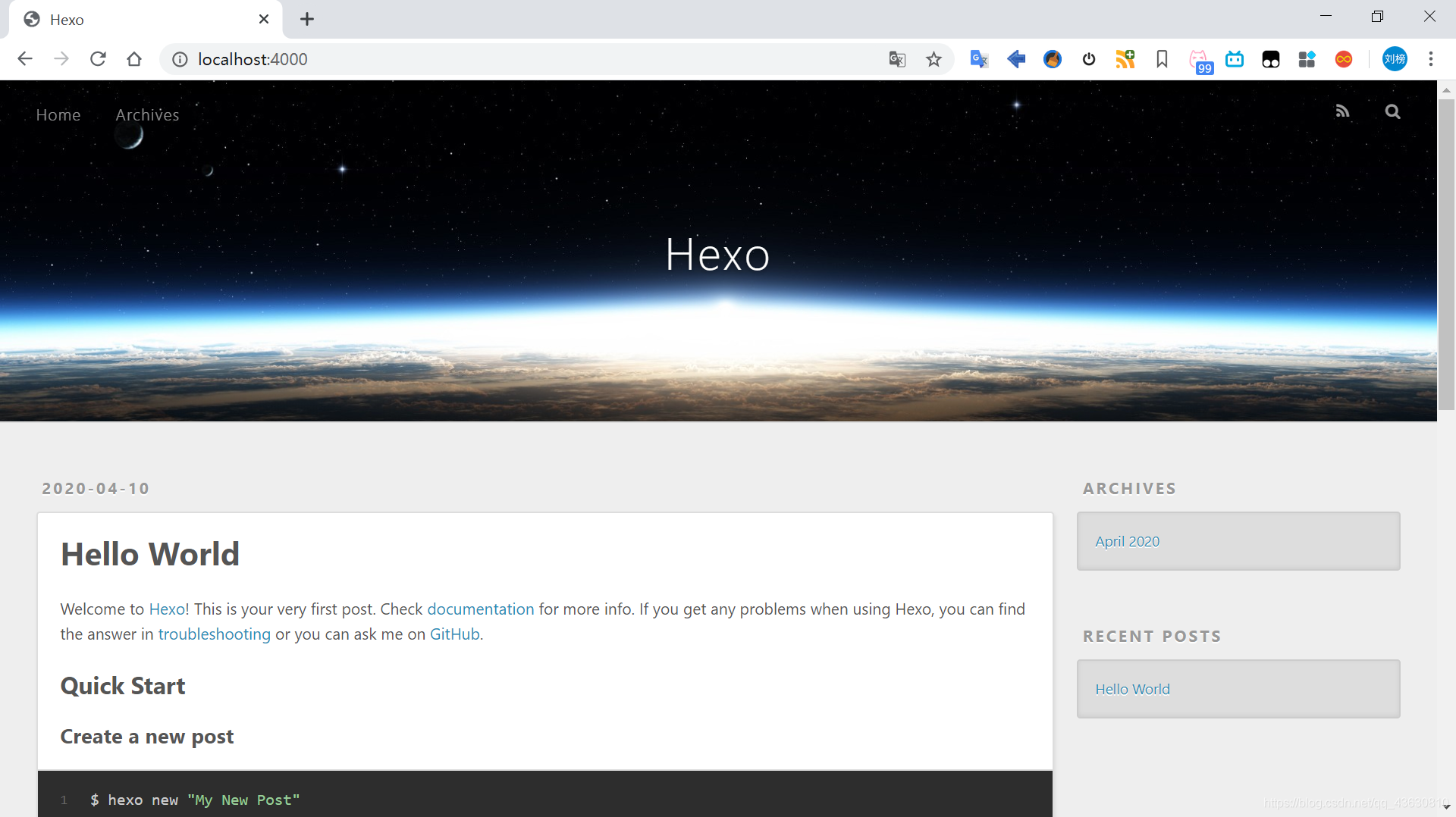
我们使用Hexo s指令后,在浏览器输入http://localhost:4000/可以本地自己进行预览。

克隆更换自己喜欢的主题:
git clone https://github.com/chaooo/hexo-theme-BlueLake.git themes/BlueLake
参看下面链接进行配置
https://github.com/chaooo/hexo-theme-BlueLake
https://blog.luuman.club/2015/12/27/GitHubHexo/






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








