文本格式化标签
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文本格式化标签</title>
</head>
<body>
文本格式化标签<strong>文字加粗</strong>就是这样。
文本格式化标签<b>文字加粗</b>就是这样。
文本格式化标签<em>文字倾斜</em>就是这样。
文本格式化标签<i>文字倾斜</i>就是这样 这换行了,行与行之间没有空隙。<br/>
文本格式化标签<del>文字加删除线</del>就是这样。
<p>文本格式化标签<s>文字加删除线</s>就是这样 这分了一段,段落之间有空隙。</p>
文本格式化标签<ins>文字加下划线</ins>就是这样。
<hr/>这加了一条下划线。
文本格式化标签<u>文字加下划线</u>就是这样。
</body>
</html>
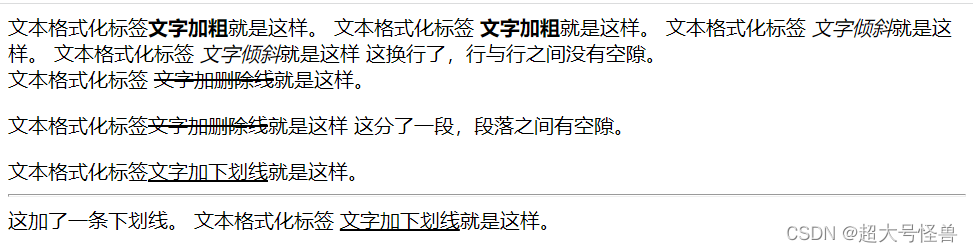
页面效果:























 1410
1410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








