setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
- setData它是微信小程序提供的一个内置的接口,是用于改变逻辑层中 data下的数据的
- 视图层 view的数据挂载在逻辑层的 data下,发送到视图层中是异步的
参数说明
| 字段 | 类型 | 必填 | 描述 |
| data | Object | 是 | 这次要改变的数据 |
| callback | Function | 否 | setData引起的界面更新渲染完毕后的回调函数 |
两个参数:
- 一个是Object data,第一个参数Object data是必传的,数据类型是Object,所代表的含义是,这次要改变的数据
- 而第二个参数Function callback回调函数是非必填的,它所代表的含义是,setData引起的界面更新渲染完毕后的回调函数
Object 以 key: value 的形式表示,将 this.data 中的 key 对应的值改变成 value。
注意:
- 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
- 仅支持设置可 JSON 化的数据。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
- 请不要把 data 中任何一项的 value 设为 undefined ,否则这一项将不被设置并可能遗留一些潜在问题。
工作原理
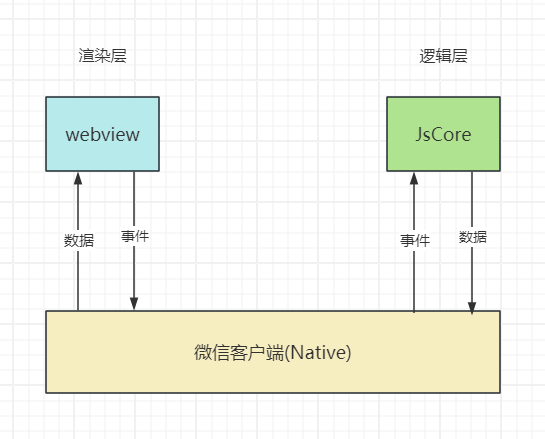
小程序氛围两个运行环境,webview 渲染层和 jscore 逻辑层。两者之间的数据传输,需要通过两者提供的 evaluateJavascript 。用户传输的数据,需要将其转换成字符串形式传递,同时吧转换后的数据内容拼接成一份 js 脚本,在通过 JS 脚本的形式传递到两个环境。

当 setData 时,逻辑层会经过 native 处理后,然后发送给渲染层将数据渲染,而渲染层可以通过传递事件,经过微信客户端将时间交由逻辑层操作。
常见的 setData 操作错误
- 频繁的去 setData
因为 setData 得调用设计逻辑层与渲染层间的线程通信,setData 属于异步操作,过于频繁使用会导致队列阻塞,这个时候就会造成页面渲染不及时而导致卡顿。官方建议每秒调用 setData 的次数不要超过 20 次。
- 每次 setData 都传递大量新数据
由于小程序运行逻辑线程与渲染线程之上,setData 得调用会把数据从逻辑层传到渲染层,数据太大会增加通信时间。官方建议 setData 得数据在 JSON.stringify 后不超过 256kb.
- 后台页面进行 setData
页面进入后台,不应该进行 setData ,进入后台页面的渲染用户是无法感受到的,而且会抢占前台页面的执行。
代码解析
为了便于理解,在小程序中创建一个 page 页面,名为setdata,如下是逻辑层 js 文件
// miniprogram/pages/setdata/setdata.js
Page({
/**
* 页面的初始数据
*/
data: {
name: "itclanCoder"
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
}
})wxml
<!--miniprogram/pages/setdata/setdata.wxml-->
<text>{{name}}</text>在Web 开发中,开发者使用 JavaScript 通过 Dom 接口来完成界面的实时更新。而在小程序中,使用WXML语言所提供的数据绑定功能,来完成此项功能
在小程序中是没有 DOM,BOM 以及 document.getElementById 等
小程序是数据驱动视图的,逻辑层中的 data 数据改变了,视图层 view 也会跟着改变,它是单向数据流的,如果想要触发视图中数据的更新,那么就需要借助setData这个方法
上面的WXML通过{{变量名}}来绑定 WXML文件和对应的JavaScript文件中的data对象属性
在下面的示例中,演示了如何更改逻辑层的数据,在 wxml 中新增了一个按钮,用bindtap绑定了一个handleChangeName方法,触发按钮,改变 data 下的数据
<!--miniprogram/pages/setdata/setdata.wxml-->
<text>{{name}}</text>
<button type="primary" bindtap="handleChangeName">更改data中数据</button>而在逻辑层 JS
// miniprogram/pages/setdata/setdata.js
Page({
/**
* 页面的初始数据
*/
data: {
name: "itclanCoder"
},
// 改变data的方法
handleChangeName() {
console.log("name开始的数据", this.data.name); // itclanCoder
this.setData({
name: "川川"
})
console.log("name经过setData后的数据", this.data.name); // 川川
}
})在上面的示例代码中,更改data下面的name字段值,使用的是setData方法,这个方法接收了一个参数,第一个参数是对象,这个Object 以 key: value 的形式表示,将 this.data中的 key对应的值改变成 value
注意
这个key可以以数据路径的形式给出,支持改变数组中的某一项或对象的某个属性,如 array[2].message,a.b.c.d,并且不需要在 this.data中预先定义,但凡是页面要显示的变量数据,最好先挂载在data下初始化定义,然后在使用,也就是说在更改setData下的变量时,直接写key名就可以了的,不用写this.data.属性,如下所示
this.setData({
// this.data.name: "川川" // 这样写是会报错的
name: "川川" // 正确的写法
})setData接收第二个参数,是一个Function callback
handleChangeName() {
console.log("name开始的数据", this.data.name); // itclanCoder
this.setData({
name: "川川"
}, () => { // 接收第二个回调函数
console.log("执行setData引起的界面更新渲染完毕后的回调函数");
})
console.log("name经过setData后的数据", this.data.name); // 川川
}执行结果
itclancoder
川川
执行setData引起的界面更新渲染完毕后的回调函数此结果说明这个setData方法是异步的,等待主线程任务做完了,然后在去执行第二个参数,回调异步函数
更改某个对象下的属性
有时候,我们的接口数据类型是对象,并非是基本数据类型(number,boolean,string,null),但由于业务需求,我们往往需要改变对象下的某个属性
// miniprogram/pages/setdata/setdata.js
Page({
/**
* 页面的初始数据
*/
data: {
person: {
name: "随笔川迹",
sex: "男神",
age: 20
}
},
handleChangeName() {
this.setData({
person: {
age: 24
}
})
}
})在上面的代码中,的确可以更改person对象下的age属性,但是随之带来的问题是,person对象下除了age属性,其他属性都消失了。
指明具体的修改对象属性
this.setData({
"person.age": 24 // 注意要用双引号或单引号将属性给引起来
})使用中扩号['对象.属性']:属性值
this.setData({
['person.age']: "川川" // 访问对象下的属性可以用.也可以用中括号,中间代表是一个变量,需要用引号引起来
})





















 5184
5184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










