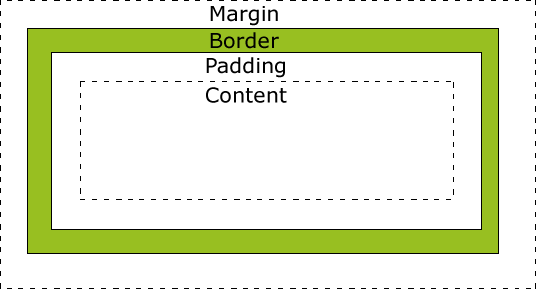
CSS的盒模型分为4个部分:
Margin(外边距):在边框外的区域,外边距是透明的
Border(边框):在外边距和内边距中间的区域
Padding(内边距):在内容和边框中间的区域,内边距是透明的
Content(内容):盒子的内容
盒模型图:

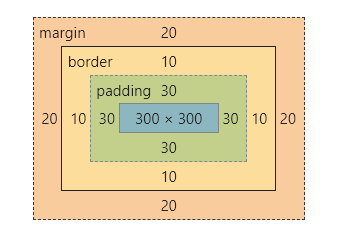
1.w3c的标准盒模型
例子:
<template>
<div id="app">
<div class="box"></div>
</div>
</template>
<script>
export default {
name: "App",
};
</script>
<style scoped>
.box {
width: 300px;
height: 300px;
background: red;
margin: 20px;
padding: 30px;
border: 10px solid;
}
</style>
设置元素的宽度为300px,外边距为20px,内边距为30px,边框为10px,那么元素的总宽度为:
总元素宽度:内容(content)+ 左右内边距(padding)+ 左右边框(border)+ 左右外边距(margin)=300px + 40px + 60px + 20px = 420px
元素的总高度类似

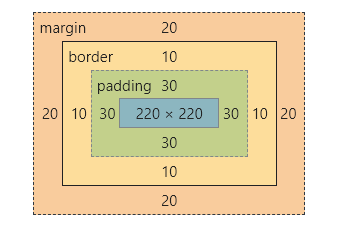
2.IE6混杂盒模型
设置混杂盒模型:
div {
box-sizing: border-box;
}
混杂盒模型的content = width - border - padding
总元素宽度:宽度(width) + margin(外边距)
例如:
<template>
<div id="app">
<div class="box"></div>
</div>
</template>
<script>
export default {
name: "App",
};
</script>
<style scoped>
.box {
width: 300px;
height: 300px;
background: red;
margin: 20px;
padding: 30px;
border: 10px solid;
box-sizing: border-box;
}
</style>
元素的宽度为300px,内边距30px,外边距20px,边框10px,最后设置box-sizing为border-box

可以看到元素的content只剩下220px:300px - 60px - 20px = 220px
























 1335
1335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








