一、总览


组将创建阶段 周期函数只会执行一次
mouted就是渲染的意思
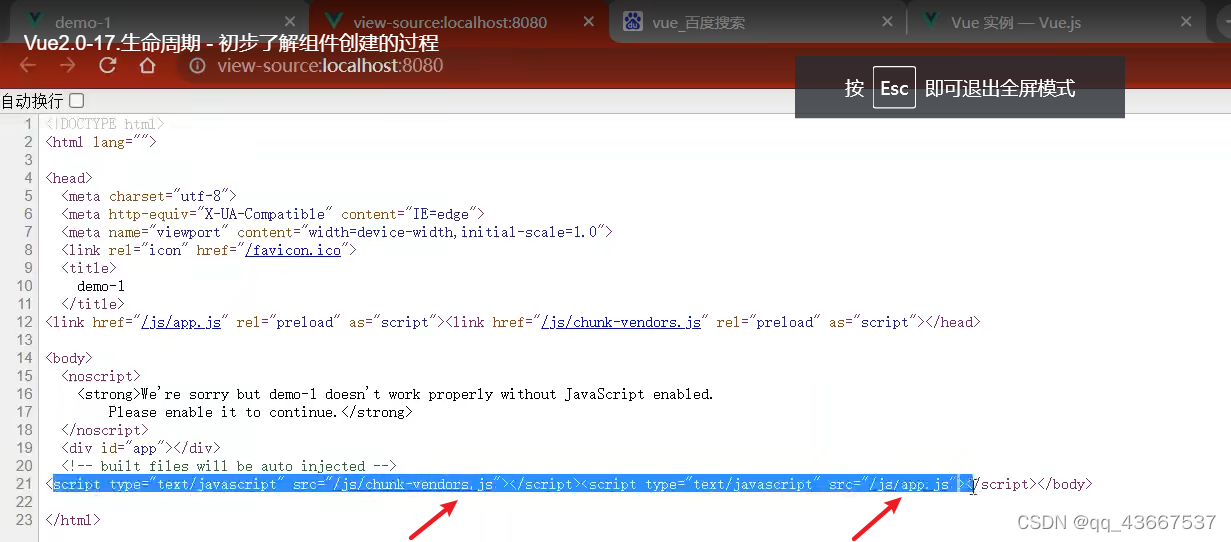
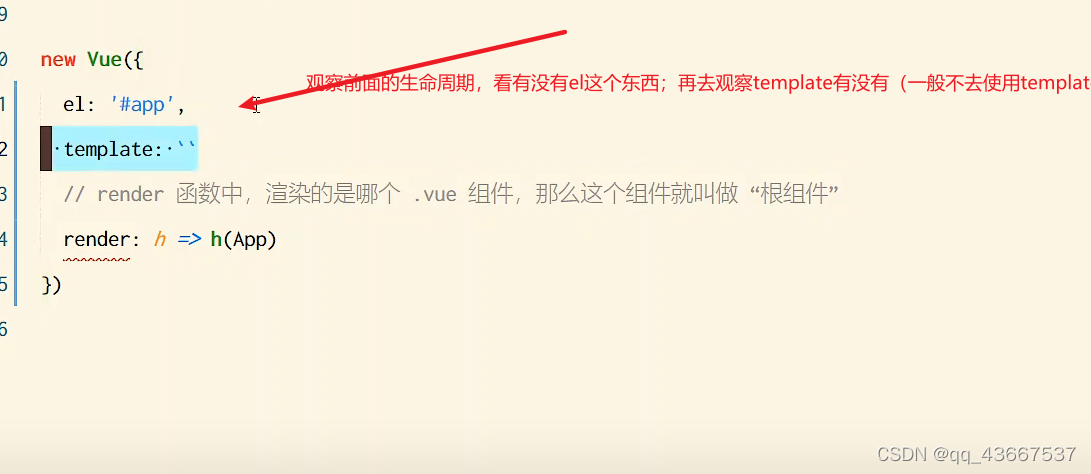
vue项目的运行是从main.js开始的,mainjs(入口文件)是由webpack打包和编译的,webpack发现mainjs嵌套用到了App.vue(根组件),又发现打包嵌套用到了其他组件.webpack打包完成之后,会生成两个js文件,这两个文件会放到浏览器中解析执行


二、beforeCreated
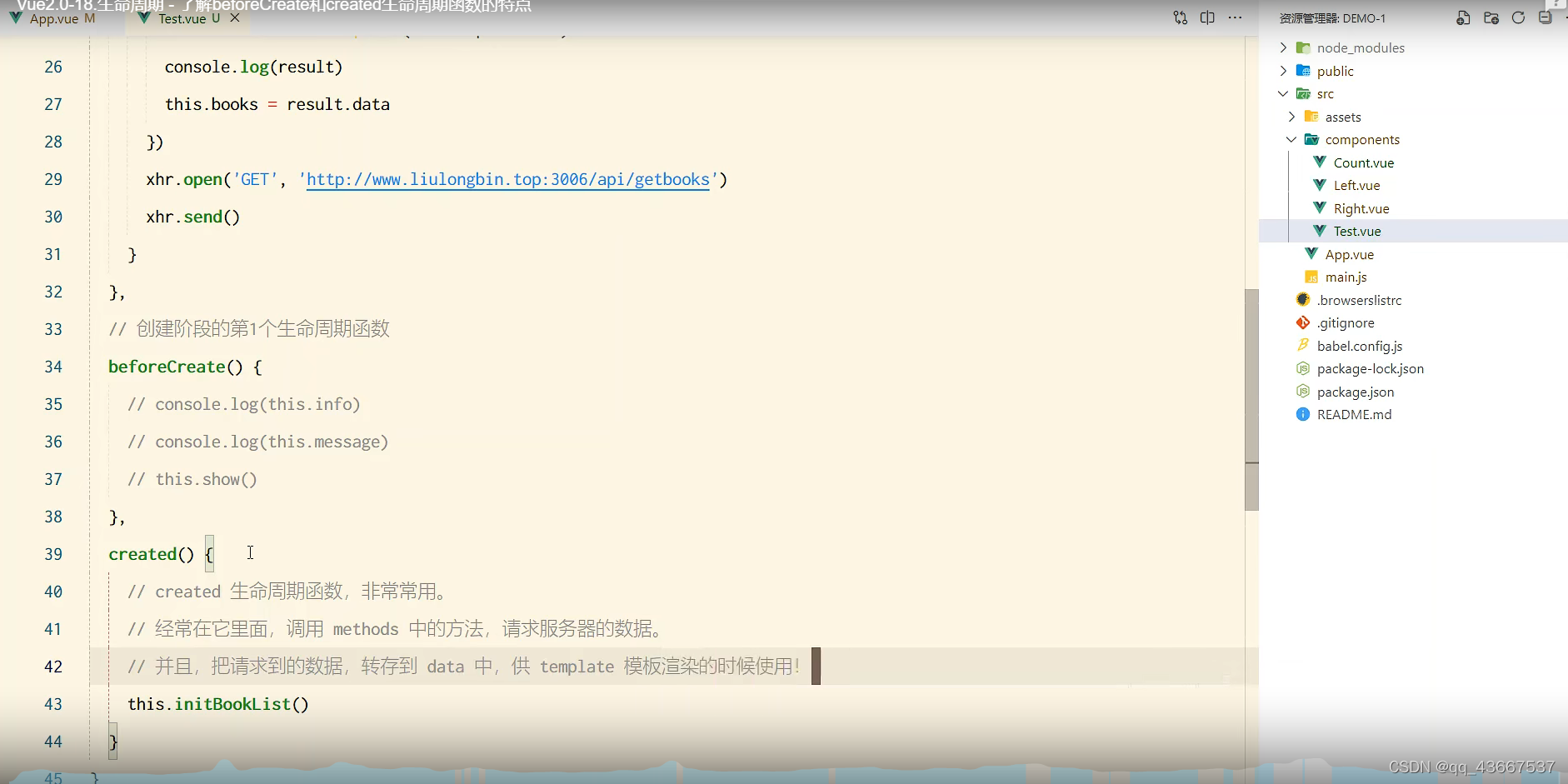
这个阶段不重要,什么都干不了
三、created(这个阶段html模板还没有渲染成功,不能操作DOM)
这个阶段,可以发起axios请求去拿数据

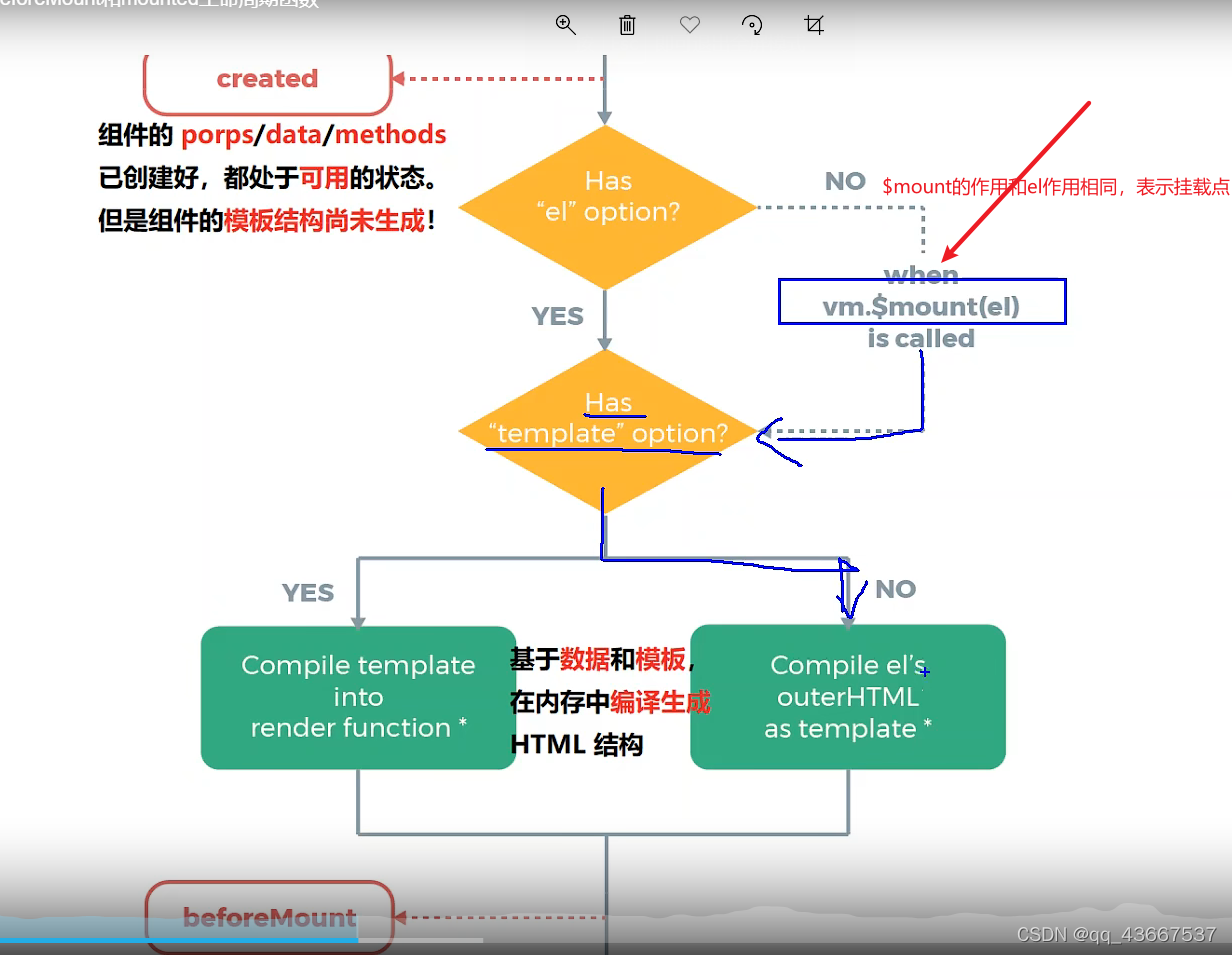
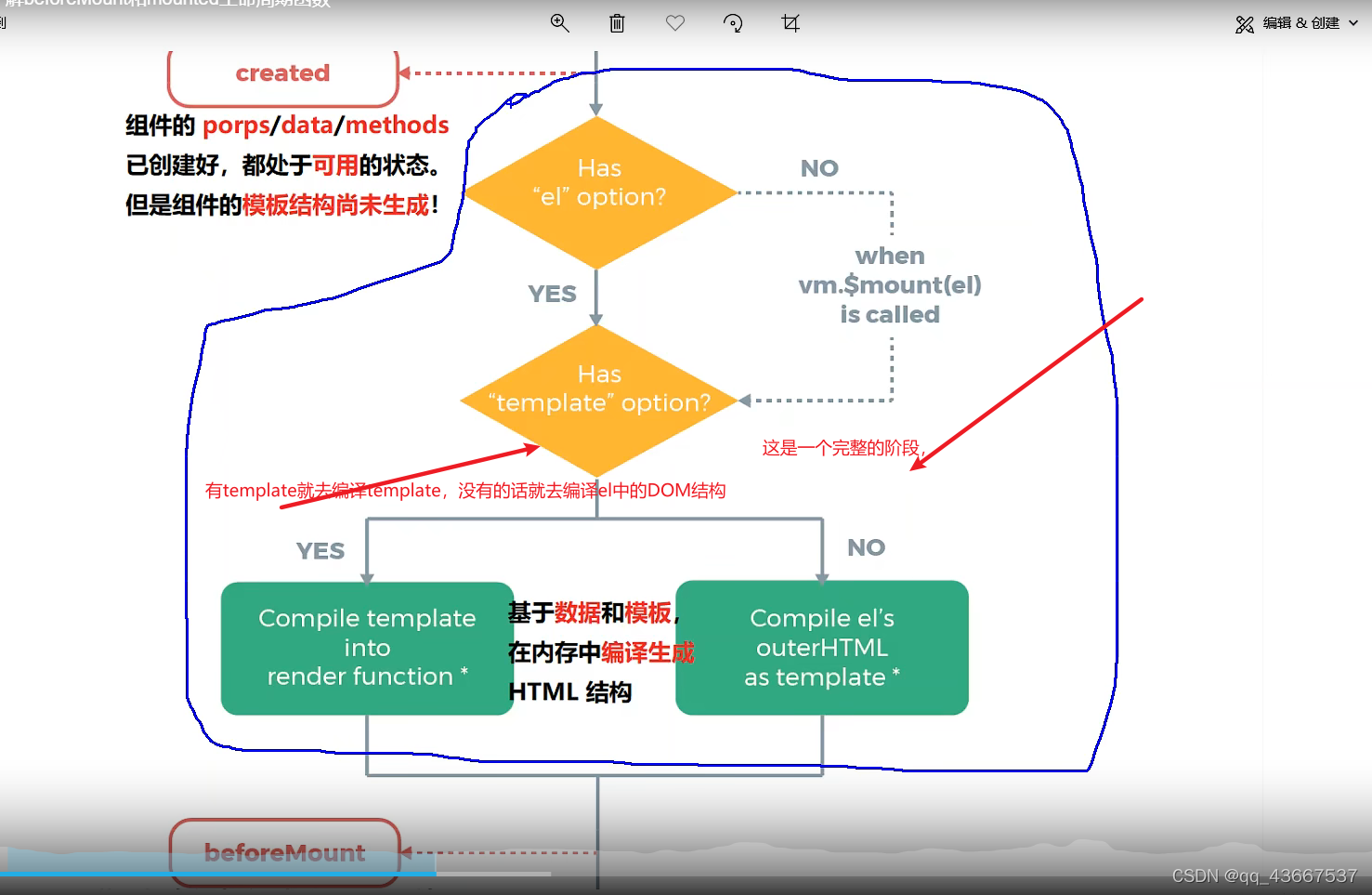
四、beforeMounted和mounted



这个圈,阶段渲染html结构

beforeMount也是无关紧要的,操作DOM元素最早在Mounted
五、组件执行阶段(这个阶段可以执行多次)
beforeUpdate这个阶段数据已经是新的了,但是UI结构还是旧的
当数据变化之后,为了能够操作最新的DOM结构,必须写到updated生命周期函数中
六、组件销毁阶段
七、总结
重要:①created 可以对props、methods、data进行操作
②mounted 可以操作DOM结构
③updated 可以操作最新的DOM结构





















 5443
5443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








