文字简述:
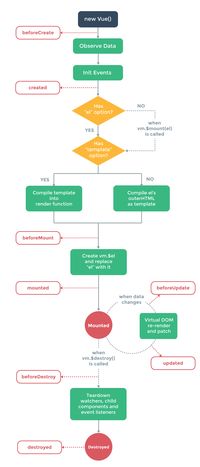
beforeCreated:什么都没有。
created:vue对象实例初始化完成,完成数据(data,methods,computed)的初始化。
可以访问data, compued,watch,methods上的方法和数据。
使用场景:初始化完成时事件可以写在这里,少量的异步请求也可以在这里调用(请求不宜过多,避免白屏时间太长)
beforeMounted:dom元素还不能得到,但vue挂载的根节点(例如#app)已经创建。
mounted:挂载完成,dom元素已经渲染完成。
使用场景:可在这发起后端请求,拿回数据,配合路由钩子做一些事情。
beforeUpdate:在虚拟dom重新渲染和patch之前被调用,虽然没有立即更新数据,但dom中的数据会改变。
updated:在数据更新后,完成虚拟DOM的重新渲染和patch被调用。
使用场景:组件DOM已完成更新,可执行依赖的DOM操作。
注意:不要再次函数中操作数据(修改属性),否则会触发beforeUpdate、updated这两个生命周期,陷入死循环。
这里还有个小知识点,只会有影响到页面重新渲染的数据才会触发updated。
beforeDestroyed:
使用场景:解绑自定义事件,例如使用eventBus.$on("on-click",()=>...) 中的"on-click"事件
清除定时器,clearTimeout(timerId)
解绑自定义的DOM事件(addEventListener)事件,scroll等等。
destroyed:销毁后,当前组件已被删除,销毁监听事件,组件、事件、子实例也被销毁。
结合父子组件的生命周期挂载阶段生命周期的运行顺序:
父组件beforeCreated
父组件created
父组件beforeMounted
子组件beforeCreated
子组件created
子组件beforeMounted
子组件mounted
父组件mounted
2.如果父组件需要操作子组件的dom元素时请在父组件mounted进行操作。
3.当子组件完成挂载后,父组件会主动执行一次beforeUpdate/updated(仅一次)
4.beforeUpdate和updated在父子组件的执行顺序,父组件beforeUpdate
子组件beforeUpdate
子组件updated
父组件updated
5.销毁父组件时,先将子组件销毁后才会销毁父组件。
参考:vue生命周期钩子函数的正确使用方式www.jianshu.com vue面试题之一:生命周期函数面试题 - 掘金juejin.imVue 基础篇(四):父子组件的生命周期顺序juejin.imvue.js使用过程中的一些笔记 - Frank的空间frank-deng.github.io
vue面试题之一:生命周期函数面试题 - 掘金juejin.imVue 基础篇(四):父子组件的生命周期顺序juejin.imvue.js使用过程中的一些笔记 - Frank的空间frank-deng.github.io





















 1785
1785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








