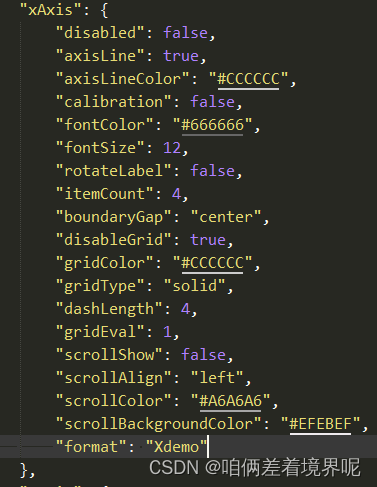
因为组件不能传递 function,所有的 formatter 均需要变成别名 format 来定义,并在 config-ucharts.js 或 config-echarts.js 配置对应的 formatter 方法,组件会根据 format 的值自动替换配置文件中的 formatter 方法。
// X轴多出文字显示省略号
"Xdemo":function(value) {
let index = 5;
let newstr = '';
for(let i = 0; i < value.length; i += index) {
let tmp = value.substring(i,i+index);
newstr += tmp +'';
}
if(newstr.length > 5) {
return newstr.substring(0,5) + '...';
} else {
return '\n' + newstr;
}
}






















 1548
1548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








