Access to script at 'file:///.js’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
index.html:12 GET file:///************************.js net::ERR_FAILED
上述通过Google翻译,大致意思是 访问脚本从原点’null’已被CORS策略阻止:跨域请求只支持协议方案:http,data,chrome, chrome-extension, chrome-untrusted, https
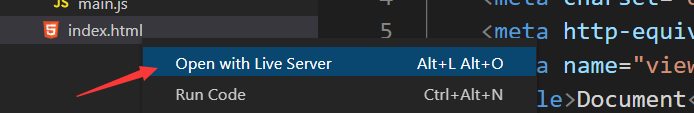
当运行是控制台出现上述问题时可以通过在vscode安装一个插件Live Server
下载好后 通过按

就可以正常运行了。
快速解决vue中js引入跨域问题
最新推荐文章于 2024-04-29 19:17:33 发布





















 1868
1868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








