一、为什么需要深拷贝?
深拷贝也是拷贝的一种。
拷贝无非就是值类型或引用类型的复制。
值类型
let a = 100;
let b = a;
a = 200;
console.log(b) // b = ?
b = ? ,毋庸置疑 b = 100
再来看看引用类型
const obj1 = {
x: 100,
y: 200
}
const obj2 = obj1
obj2.x =102
console.log(obj1) // obj1 = ?
答案是 obj2 = { x: 102, y: 200 }
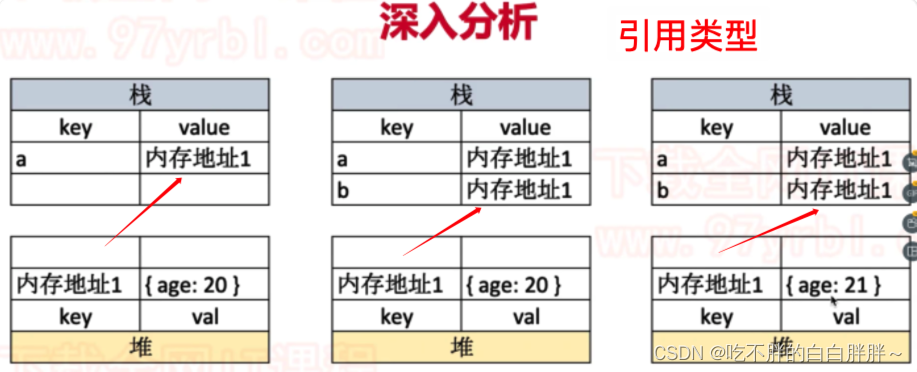
值类型和引用类型分配的地址不一样,如下图:


引用类型他们的指向地址一致,所以修改其中一个,指向该地址的变量会随着变化。
二、深拷贝
深拷贝就是拷贝引用类型,让他们不会互相影响。
方式一:(推荐)
使用 JSON 提供的parse 和 stringify 函数来进行深拷贝
JSON.parse(JSON.stringify(obj1))
方式二:
这个方法的核心就是使用递归将变量都变成值类型返回。
/**
* 深拷贝
* @param {Object} obj 要拷贝的对象
*/
function deepClone(obj = {}) {
// obj 是 null 或者不是对象和数组,直接返回
if(typeof obj !== 'object' || obj === null) {
return obj
}
// 初始化返回结果
let result
if(obj instanceof Array) {
result = []
} else {
result = {}
}
for (let key in obj) {
// 保证key 不是原型的属性
if (obj.hasOwnProperty(key)) {
// 递归调用(重点)
result[key] = deepClone(obj[key])
}
}
return result
}
























 1230
1230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








