问题场景:实现在不设置子内容高度的前提下父元素铺满页面
1.height:100vh与height:100%
vh就是当前屏幕可见高度的1%,也就是说 height:100vh == height:100%;
但是当元素没有内容时候,设置height:100%,该元素不会被撑开,此时高度为0,
但是设置height:100vh,该元素会被撑开屏幕高度一致;
2.具体使用场景
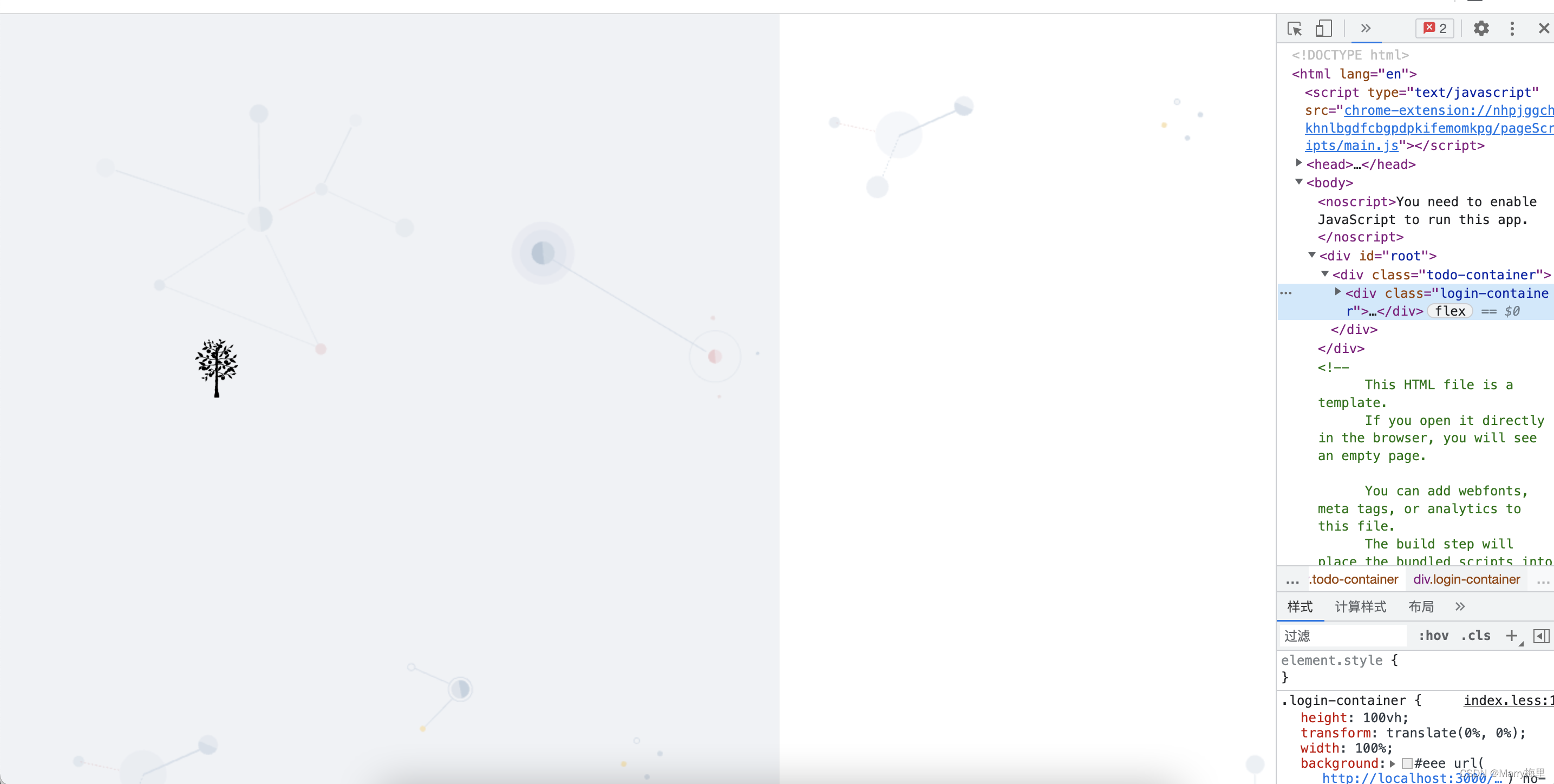
.login-container {
height: 100%;//此时height不生效
width: 100%;
background: #eee url(../../assets/images/loginbg.png) no-repeat;
}如图:

使用100vh
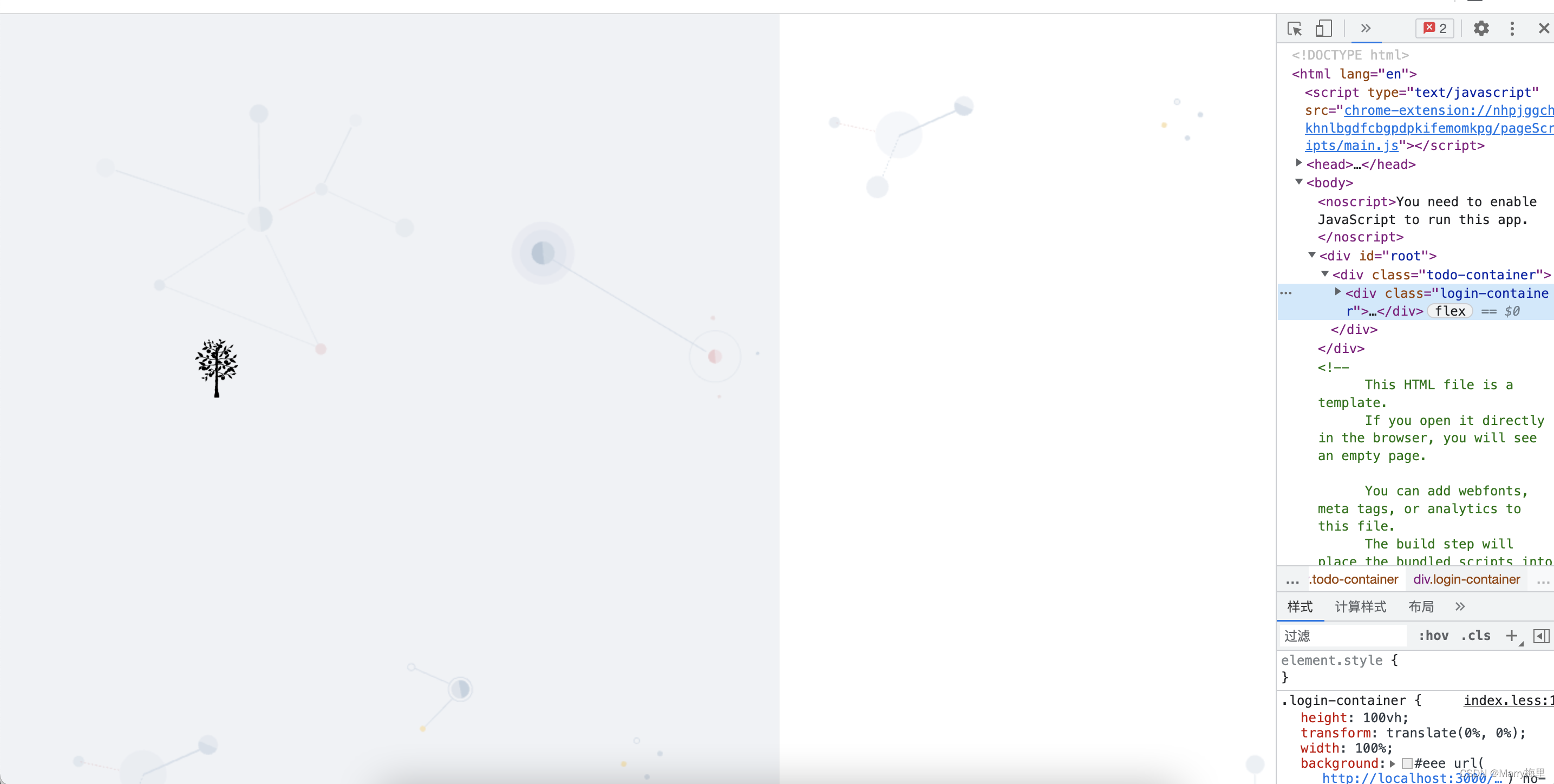
.login-container {
height: 100vh;
width: 100%;
background: #eee url(../../assets/images/loginbg.png) no-repeat;
}如图:

3. 需要注意在移动前端上避免使用100vh单位
Chrome和Safari浏览器具有“帮助”功能,其中地址栏有时可见,有时隐藏,从而改变了视口的可见大小。 这些浏览器没有将100vh高度调整为视口高度变化时屏幕的可见部分,而是将100vh设置为浏览器的高度,并隐藏了地址栏。 结果是,当地址栏可见时,屏幕的底部将被切除。
如下图所示:
当显示地址栏时,由于移动浏览器错误地将100vh设置为屏幕高度而没有显示地址栏,因此屏幕底部被切断。 图中应隐藏在屏幕底部的按钮。 更糟糕的是,当用户首次访问移动设备上的网站时,地址栏将在顶部可见。

4.更好的更改视窗高度方法是window.innerHeight
如果地址栏可见,则window.innerHeight将为全屏的高度。 如果地址栏是隐藏的,则window.innerHeight将是屏幕上可见部分的高度 。

var windowheight = window.innerHeight;//同样能达到效果
return <div className="login-container" style={{ height: windowheight}}>
5.转载自:





















 946
946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










