- 无内容高度100%撑满盒子
div{
position:absolution;
width:100%;
height:100%;
top:0;
left:0;
right:0;
bottom:0;
z-index:1;
}
- 圆环半圆

div:before{
content: "";
width: 122%;
height: 122%;
border-radius: 50%;
border: 20px solid #f19f48;
border-bottom: 20px solid #abcdef;
border-bottom: 20px solid transparent;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
- 数字快速滚动js特效
<!DOCTYPE html>
<html lang="zh">
<head>
<title>jQuery+CSS3数字滚动增加动画特效</title>
<style type="text/css">
.counter-value{
font-size: 50px;
font-weight: 700;
color: rgba(0,0,0,0.7);
text-align:center;
}
</style>
</head>
<body>
<script src="/demos/googlegg.js"></script>
<div class="demo">
<span class="counter-value">454556454</span>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.counter-value').each(function(){
$(this).prop('Counter',0).animate({
Counter: $(this).text()
},{
duration: 300,
easing: 'swing',
step: function (now){
$(this).text(Math.ceil(now));
}
});
});
});
</script>
</body>
</html>
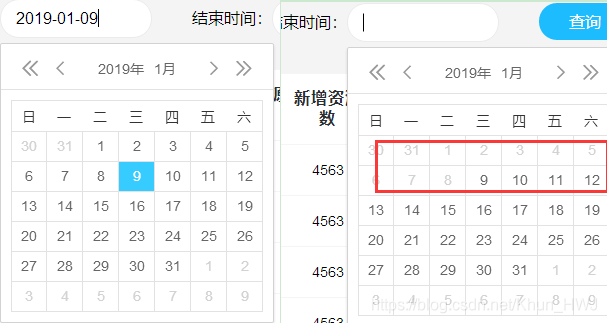
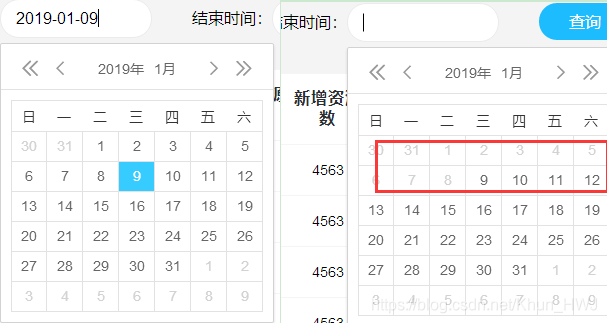
- layui的laydate开始时间结束时间判断

var startDate = laydate.render({
elem: '#test22'
,showBottom: false
,trigger: 'click'
,theme: 'grid'
,done: function(value, date){
if (value !== '') {
endDate.config.min.year = date.year;
endDate.config.min.month = date.month - 1;
endDate.config.min.date = date.date;
endDate.config.min.hours=date.hours;
endDate.config.min.minutes=date.minutes;
} else {
endDate.config.min.year = '';
endDate.config.min.month = '';
endDate.config.min.date = '';
endDate.config.min.hours = '';
endDate.config.min.minutes = '';
}
}
});
var endDate = laydate.render({
elem: '#test21'
,showBottom: false
,trigger: 'click'
,theme: 'grid'
,done: function(value, date){
if (value !== '') {
startDate.config.max.year = date.year;
startDate.config.max.month = date.month - 1;
startDate.config.max.date = date.date;
startDate.config.max.hours = date.date;
startDate.config.max.minutes = date.date;
} else {
startDate.config.max.year = '';
startDate.config.max.month = '';
startDate.config.max.date = '';
startDate.config.max.hours = '';
startDate.config.max.minutes = '';
}
}
});
function getNowFormatDate() {
var date = new Date();
var seperator1 = "-";
var month = date.getMonth() + 1;
var strDate = date.getDate()-1;
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate;
return currentdate;
}
**html**
<div class="layui-inline">
<input class="layui-input" placeholder="请选择开始日期" name="starttime" id="starttime" lay-key="1">
</div>
<div class="layui-inline">
<input class="layui-input" placeholder="请选择结束日期" name="endtime" id="endtime" lay-key="2">
</div>
**js**
layui.use(['laydate'], function(){
var laydate = layui.laydate;
var start = laydate.render({
elem: "#starttime",
calendar: true,
trigger: 'click',
done: function(value, date, endDate) {
if(value != "") {
end.config.min = {
year: date.year,
month: date.month - 1,
date: date.date,
}
} else {
end.config.min = {
year: 1970,
month: 1,
date: 1,
};
}
}
});
var end = laydate.render({
elem: "#endtime",
calendar: true,
trigger: 'click',
done: function(value, date) {
if(value != "") {
start.config.max = {
year: date.year,
month: date.month - 1,
date: date.date,
}
} else {
start.config.max = {
year: 9999,
month: 1,
date: 1,
}
}
}
});
});
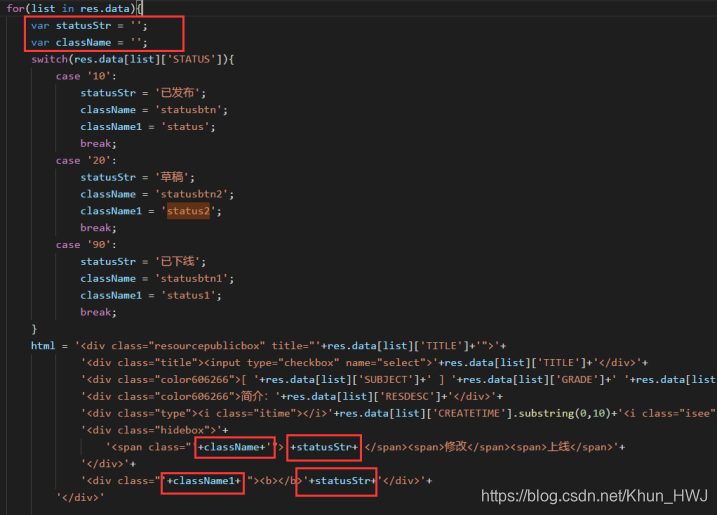
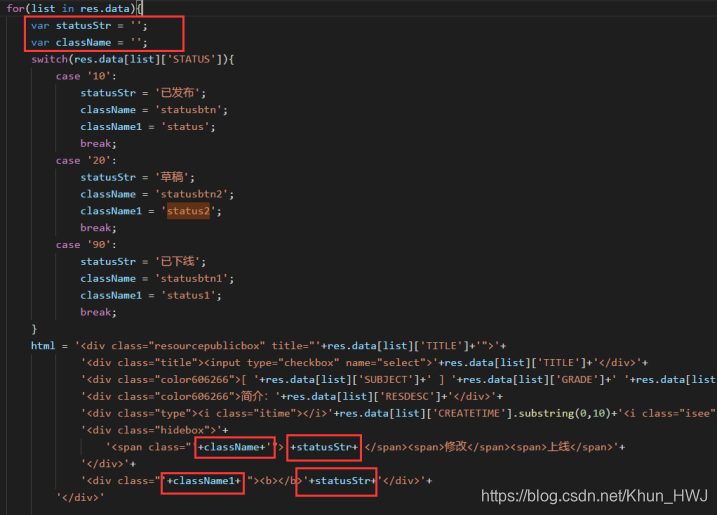
- ajax数据switch循环填数据

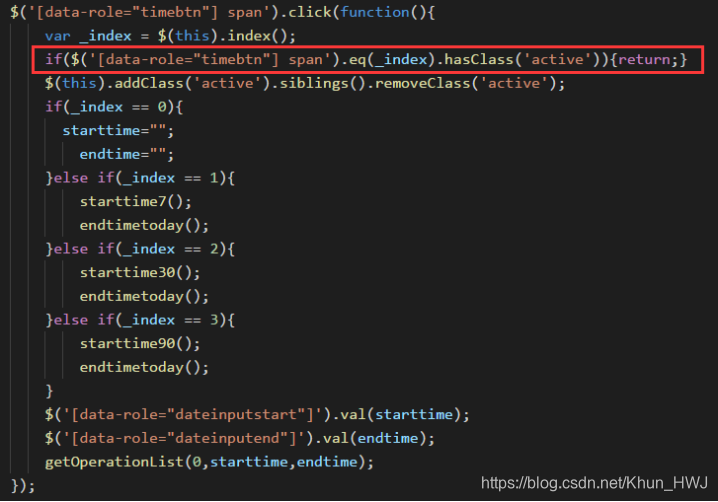
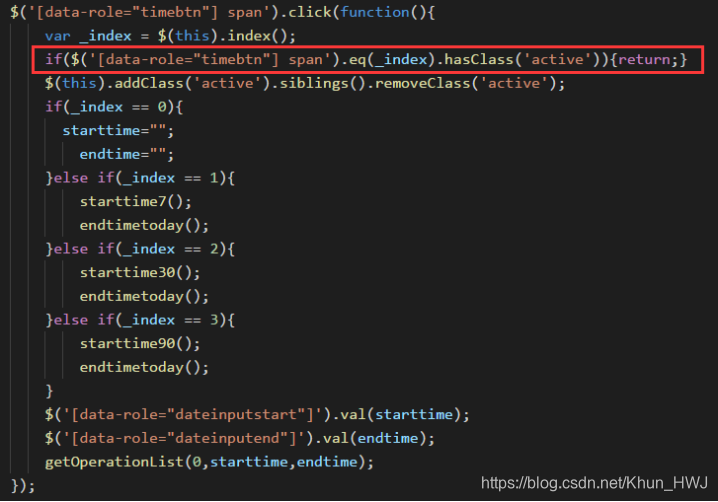
- 多次击按钮不重复调用接口
直接判断是否有class名,有的就返回return 不执行下面的操作





























 3770
3770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








