六、setState的使用详解






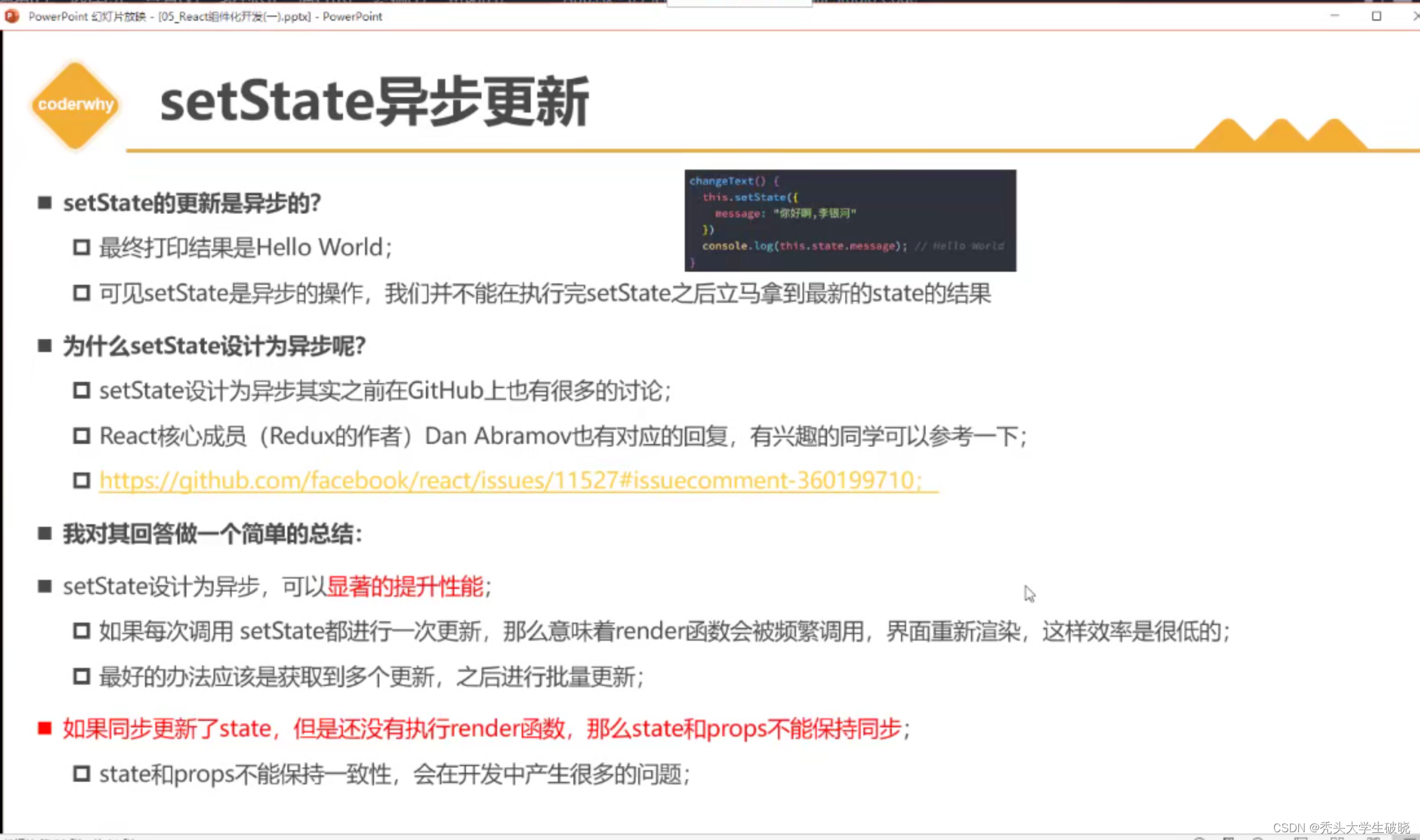
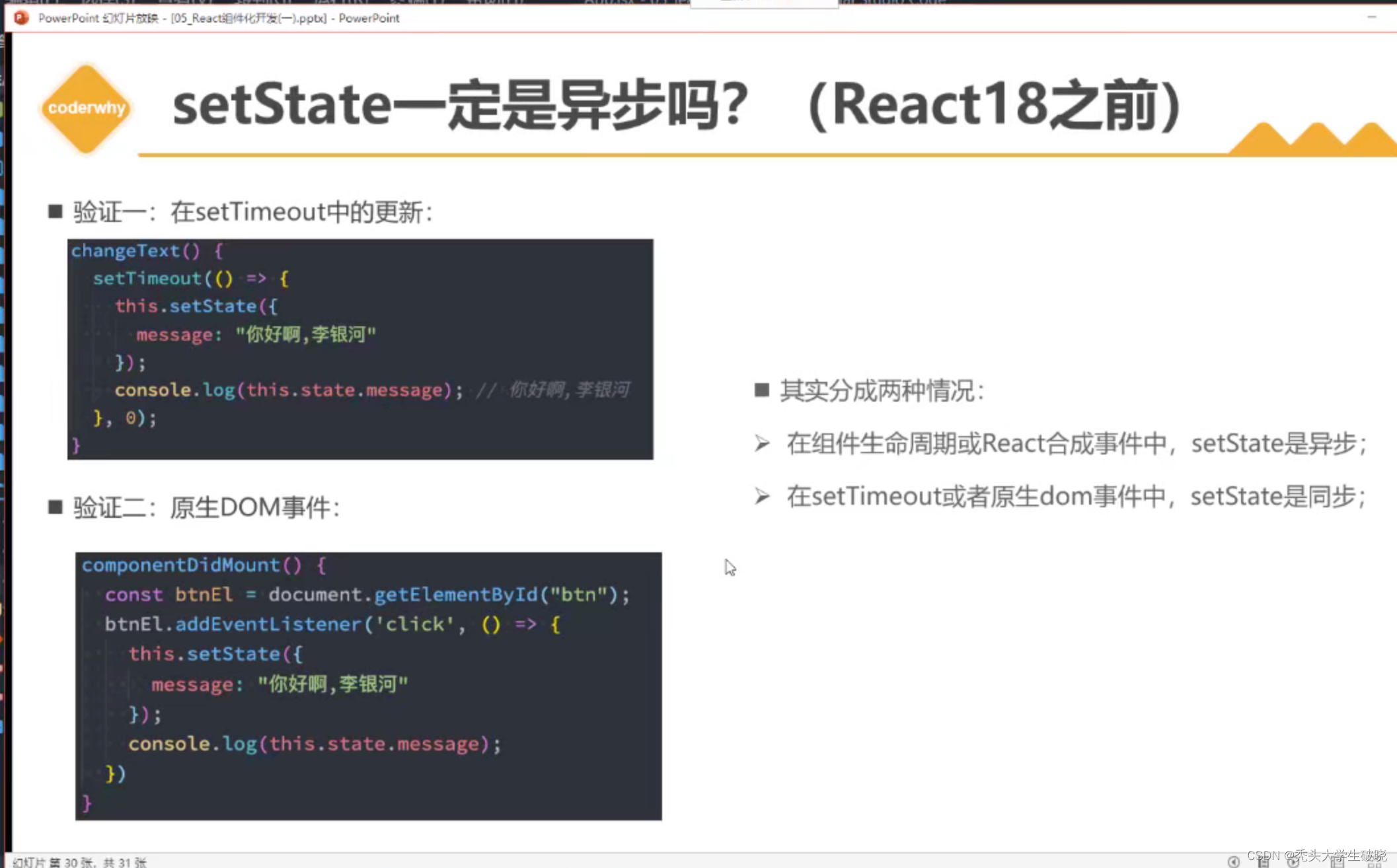
1、react18之前,react的一些操作是批处理的,但是像promise、setTimeout和一些原生的js事件比如addClickEvent,这些操作是同步的
2、react18之后,所有的操作都是批处理了
3、批处理有以下两点好处:
1、如果每次执行setState就执行一次render的话,十分消耗性能,所以,react对setState的操作放进了一个队列里面,合并为一次操作,提高了性能。
2、防止state和props的数据不同步的问题,有时候state已经更新了,但还没有执行render方法,而在子组件中引用了state中的数据;但在setState和render方法之间还需要执行大量的其他操作,这个时候在调试代码的时候容易出现数据不同步的问题,加大排查难度。
4、react18后如果非要同步的话可以使用react-dom中的flushSync





















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








