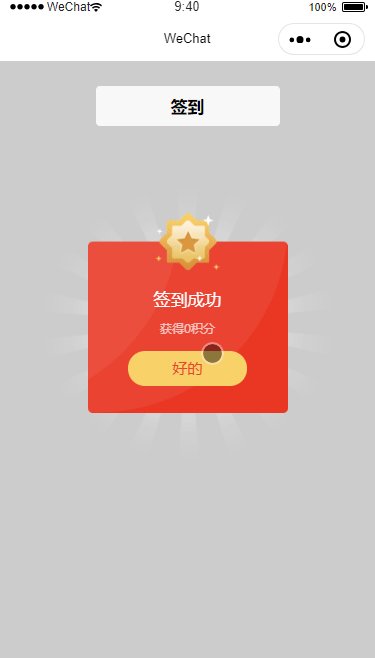
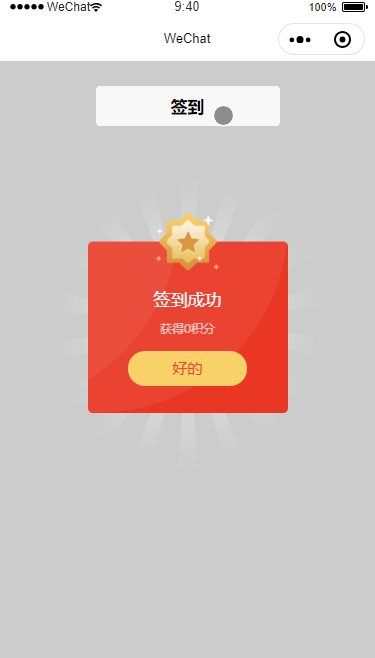
效果图如下所示

图片素材:https://pan.baidu.com/s/1FGT8XANYO5PbzjE_QPfJ3w 提取码: kgv6
.wxml
<button bindtap="popup">签到</button>
<view class="load" style="{{sign?'':'top:calc((100vh - 750rpx)/2);opacity: 0;z-index:-1;'}}">
<image class="loadingpic" src="/images/light.png"></image>
<image class="load-imagae" src="/images/register.png"></image>
<view class="load-centent">
<view>签到成功</view>
<view>获得0积分</view>
<view bindtap="popup">好的</view>
</view>
</view>
.wxss
page{
background-color: #ccc;
}
view{
box-sizing: border-box;
}
button{
margin-top: 50rpx;
}
.load{
width: 80%;
height: 600rpx;
position: fixed;
top:calc((100vh - 800rpx)/2);
left: 10%;
transition: all 0.3s ease-in-out 0s;
-webkit-transition: all 0.3s ease-in-out 0s;
opacity: 1;
z-index: 10;
}
.loadingpic {
width: 100%;
height: 93%;
position: absolute;
animation: load 3s linear 1s infinite;
z-index: 10;
margin-top: 7%;
}
@keyframes load{
0%{
webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
.load-imagae{
width:400rpx;
height:400rpx;
margin: 100rpx calc((100% - 400rpx)/2);
position: absolute;
z-index: 11;
}
.load-centent{
width:400rpx;
height:400rpx;
margin: 100rpx calc((100% - 400rpx)/2);
position: relative;
z-index: 12;
text-align: center;
padding: 25% 10% 5% 10%;
}
.load-centent>view:nth-child(1){
font-size: 34rpx;
color: #fff;
}
.load-centent>view:nth-child(2){
color: #fff;
opacity: 0.7;
margin: 20rpx 0;
font-size: 24rpx;
}
.load-centent>view:nth-child(3){
width: 85%;
margin: 30rpx 7.5% 0 7.5%;
height: 70rpx;
line-height: 70rpx;
border-radius: 40rpx;
background-color: #F8D168;
color: #EB4331;
font-size: 30rpx;
}
.js
Page({
data: {
sign:false,
},
popup:function(e){
this.setData({
sign:!this.data.sign
})
},
})
有什么问题欢迎评论留言,我会及时回复你的





















 3620
3620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








