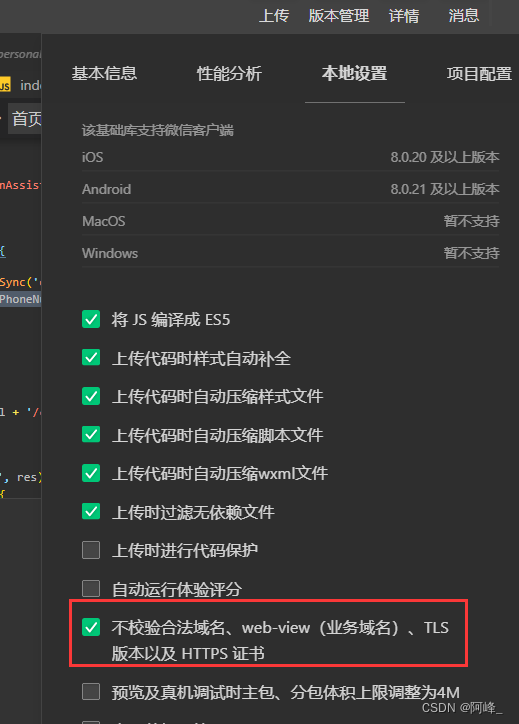
1、由于有项目上新的业务,需要埋点,需要在微信公众号平台配置域名才可以。不配置域名的话只能在本地能够正常请求成功,之所以没能够请求成功是因为设置本地配置的域名不校验。

2、请求外部的h5链接,webview,因为webview是一个容器,页面上只能写一个,所以需要使用组件引用或者页面引用的方式,进行使用。
1)在js中完成逻辑判断后开始跳转链接,这时最好的方式是跳转page页面,用wx.redirectTo跳转即可,在跳转页面时要记得传参是,然后在webview页面中的js的onload 声明周期内接受并打印options,然后对data中的属性进行赋值,然后再webview中src属性绑定已赋值差值表达式,既可以完成跳转啦。叙述完毕,直接上代码!
wx.redirectTo({
url: '../../pages/webView/index?url=' + 参数
)}
<web-view src="{{srcImg}}"></web-view>webview-html(代码)
<web-view src="{{srcImg}}"></web-view>webview-js(代码)
data: {
srcImg: ''
},
onLoad: function (options) {
// console.log('接受参数:', options)
this.setData({
srcImg: options.url
})
},3、小程序用户获取Unionid
这个直接参考大佬的,附上链接。





















 9459
9459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








