1.关于Promise对象的打印

上面一个是高版本的基础库打印,下面一个是低版本的基础库打印
2.小程序打开项目控制台警告:VM745:1 [Event] 11 listeners of event AppRoute have been added, possibly causing memory leak.
修改基础库的版本,报错消失

3.关闭索引情况提示
project.config.json文件中,将checkSiteMap设置为false
4.在小程序中使用第三方插件流程
npm init -y(初始化产生Package.json文件)
安装相应的包
工具——>构建npm
5.真机调试
我自己扫码是没有问题的,当给非项目人员扫码的时候提示没有权限,于是把他添加进体验成员,还是提示没有权限,体验成员应该是只能查看上传之后的体验版
6.一个小程序账号可以发布几个小程序
一个小程序账号只能发布一个小程序,新发布的版本会覆盖旧的版本
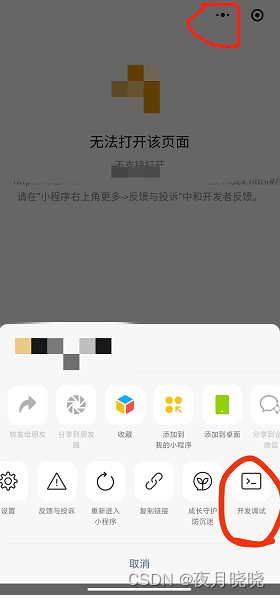
7.微信小程序体验版可以发送http请求吗?
可以,手机上,体验版页面右上角三个点那里,点开,然后选择“打开调试”,重新进小程序,就可以不校验 https 了

8.小程序开发中自定义组件flex布局问题
先上结论:不要直接对自定义组件进行flex布局,可以在组件的外面套一层view组件,这样相当于对组件view进行flex布局,案例如下:
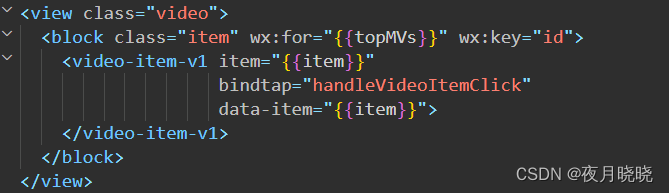
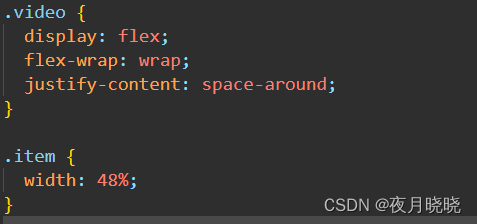
引用自定义组件页面的wxml和wxss分别如下:


这样运行代码之后我们发现页面的布局没有达到我们预期的效果
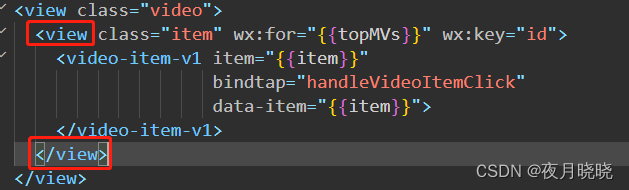
解决的办法:
将block组件改成view组件,这样flex布局不再是对自定义组件进行flex布局而是对view组件进行flex布局






















 1859
1859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








