文章目录
b站学习地址:https://www.bilibili.com/video/BV14J4114768
一、CSS简介


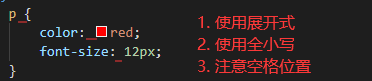
代码规范:

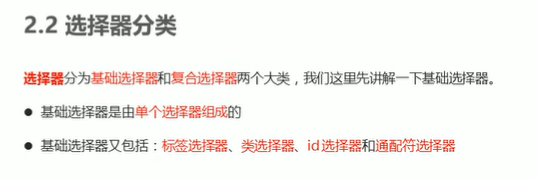
二、CSS基础选择器





类选择器口诀:样式点定义 结构类调用 一个或多个 开发最常用
id选择器的口诀:样式#定义 结构id调用 只能调用一次 别人切勿使用


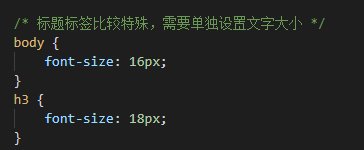
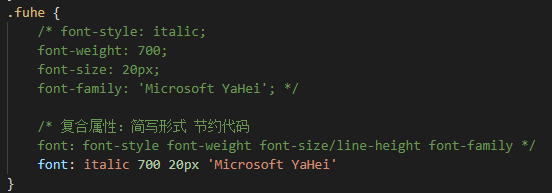
三、字体属性








四、文本属性





(测量距离软件:FastStone Capture)

五、CSS的引入方式




六、调试工具

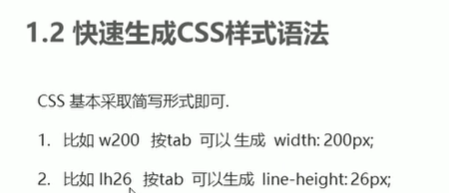
七、Emmet语法



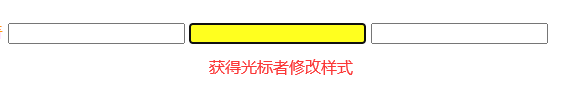
八、CSS的复合选择器



练习:





/* 未访问的链接 a:link */
a:link {
color: #333;
text-decoration: none;
}
/* 访问过的链接 a:visited */
a:visited {
color: orange;
}
/* 鼠标经过的链接 a:hover */
a:hover {
color: skyblue;
}
/* 鼠标点击时的样式 a:active */
a:active {
color: green;
}




九、CSS的元素显示模式








十、CSS的背景











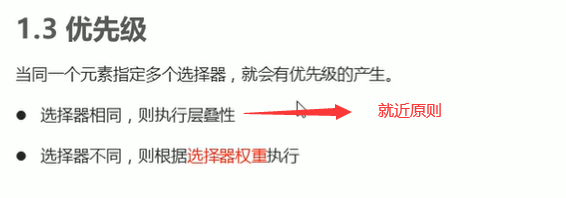
十一、CSS的三大特性






注意: a链接 浏览器默认制定了了一个样式:蓝色下划线 因此会覆盖掉body设置的样式,要另外再设置a选择器



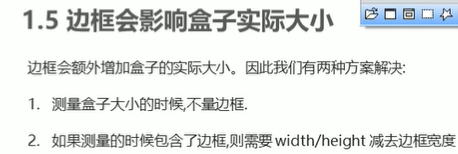
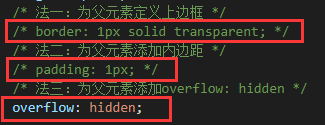
十二、CSS的盒子模型

1. 盒子模型





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 400px;
height: 200px;
}
th {
height: 50px;
}
table,
th,
td {
border: 3px solid pink;
border-collapse: collapse;
font-size: 14px;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>星座</th>
<th>性别</th>
<th>专业</th>
</tr>
<tr>
<td>Vivian</td>
<td>21</td>
<td>巨蟹</td>
<td>女</td>
<td>软件</td>
</tr>
<tr>
<td>Vivian</td>
<td>21</td>
<td>巨蟹</td>
<td>女</td>
<td>软件</td>
</tr>
<tr>
<td>Vivian</td>
<td>21</td>
<td>巨蟹</td>
<td>女</td>
<td>软件</td>
</tr>
<tr>
<td>Vivian</td>
<td>21</td>
<td>巨蟹</td>
<td>女</td>
<td>软件</td>
</tr>
</table>
</body>
</html>




四种简写方式都要记住!!!

练习:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav {
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
height: 41px;
background-color: #fcfcfc;
/* 垂直居中对齐 */
line-height: 41px;
}
.nav a {
/* a是行内元素 必须转换为行内块元素 */
display: inline-block;
height: 41px;
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
/* 上下不需要设置padding了,因为已经设置了垂直居中 */
padding: 0 20px;
}
.nav a:hover {
background-color: #eee;
color: #ff8500;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">登录</a>
<a href="#">微博</a>
<a href="#">关注我</a>
</div>
</body>
</html>









2. ps基本操作



案例练习:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #f3f5f2;
}
a {
color: #333;
text-decoration: none;
}
.box {
width: 249px;
height: 350px;
background-color: white;
/* 让块级元素水平居中对齐 */
margin: 0 auto;
}
.box img {
width: 100%;
}
.review {
font-size: 14px;
height: 70px;
margin: 24px 26px 10px 26px;
}
.comment {
font-size: 12px;
margin: 8px 26px;
color: #c2c5c2;
}
.title {
font-size: 14px;
padding-left: 26px;
}
.price {
font-size: 14px;
color: #e29f6b;
}
em {
font-style: normal;
color: #eff2ef;
margin: 0 6px 0 15px;
}
</style>
</head>
<body>
<div class="box">
<a href="#"><img src="mao.jpg" alt=""></a>
<p class="review"><a href="#">孤影皮皮猫,皮到你发飙,若要和我玩,先上321</a></p>
<div class="comment">共有12345678条评价</div>
<span class="title"><a href="#">pipi猫 你值得拥有</a> </span>
<em>|</em>
<span class="price">99.9</span>
</div>
</body>
</html>


补充知识点:去掉无序列表li的小圆点:

3. 圆角边框


4. 盒子阴影

<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border-radius: 50px 40px 30px 20px;
}
div:hover {
box-shadow: 10px 10px 7px -4px rgba(0, 0, 0, .3);
}
</style>
5. 文字阴影

十三、CSS浮动
1. 浮动









案例练习:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
width: 1226px;
height: 285px;
background-color: pink;
margin: 0 auto;
}
.box li {
float: left;
width: 296px;
height: 285px;
background-color: purple;
margin-right: 14px;
}
.box .last {
margin-right: 0;
}
</style>
</head>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</body>
</html>
案例练习:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
div {
width: 1226px;
height: 615px;
background-color: pink;
}
.left {
float: left;
width: 234px;
height: 615px;
background-color: purple;
}
.right {
float: left;
width: 992px;
height: 615px;
background-color: skyblue;
}
.detail li {
float: left;
width: 234px;
height: 300px;
background-color: pink;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="right">
<ul class="detail">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</div>
</div>
</body>
</html>
效果图:

2. 常见页面布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.top {
height: 50px;
background-color: gray;
}
.banner {
width: 980px;
height: 150px;
background-color: gray;
margin: 10px auto;
}
.box {
width: 980px;
height: 300px;
margin: 10px auto;
background-color: pink;
}
.box li {
float: left;
width: 237px;
height: 300px;
background-color: gray;
margin-right: 10px;
}
.box .last {
margin-right: 0;
}
.footer {
height: 200px;
background-color: gray;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</div>
<div class="footer">footer</div>
</body>
</html>
效果如图:


3. 清除浮动









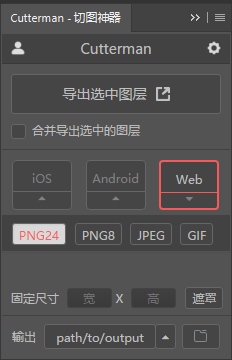
4. ps切图





5. 学成在线案例











代码看本地
效果如图:

























 3191
3191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








