renderjs的使用
背景:app端无法操作document
使用方法:在原有script下方再添加script,其中lang="renderjs"固定, module=“该renderjs名字,随便起”
测试所用代码:
<script>
export default {
data() {
return {
vsrc:null//用于renderjs通信
}
},
onLoad() {
that.vsrc="111";
},
methods:{
jiehsou_vimg(data){//演示接收参数
console.log(data.tes);
}
}
}
</script>
<script module="renderScript" lang="renderjs">
export default {
data() {
return {
}
},
mounted() {
},
methods: {
vimghuode(newValue, oldValue, ownerVm, vm){//测试接收值
console.log("oldValue"+oldValue)
console.log("newValue"+newValue);
},
fasong_vimg(event, ownerInstance){//测试传值
ownerInstance.callMethod('jiehsou_vimg', {//调用普通vue的jiehsou_vimg方法
test:1111
})
}
}
}
</script>
调用方法
普通vue向renderjs传值:
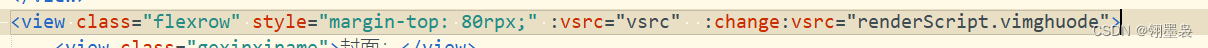
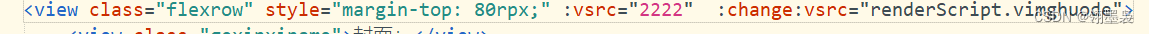
在template某元素上添加:vsrc="vsrc" :change:vsrc="renderScript.方法名"(其中vsrc为vue某变量,当vsrc值改变时会触发renderScript.方法名的方法),此方法用于给renderjs传值,被传的值就是vsrc参数

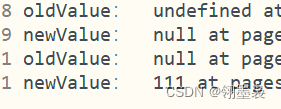
页面加载后结果:因定义时初始值null,触发一次,onLoad赋值又触发一次

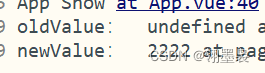
 页面加载后结果:只触发了2222(两种情况自行理解吧,实在没找到文档,不写:vsrc时不触发renderScript.vimghuode方法)
页面加载后结果:只触发了2222(两种情况自行理解吧,实在没找到文档,不写:vsrc时不触发renderScript.vimghuode方法)

renderjs向普通vue传值:
@tap="renderScript.方法名"//其中renderScript为自己给renderjs取的名字

点击事件发生后触发了fasong_vimg方法,又因jiehsou_vimg调用普通vue的jiehsou_vimg方法并传值
点击结果
























 1325
1325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










