1、下载依赖
npm install --save mapbox-gl @mapbox/mapbox-gl-language
2、引入mapBox,将引入的内容封装为js文件
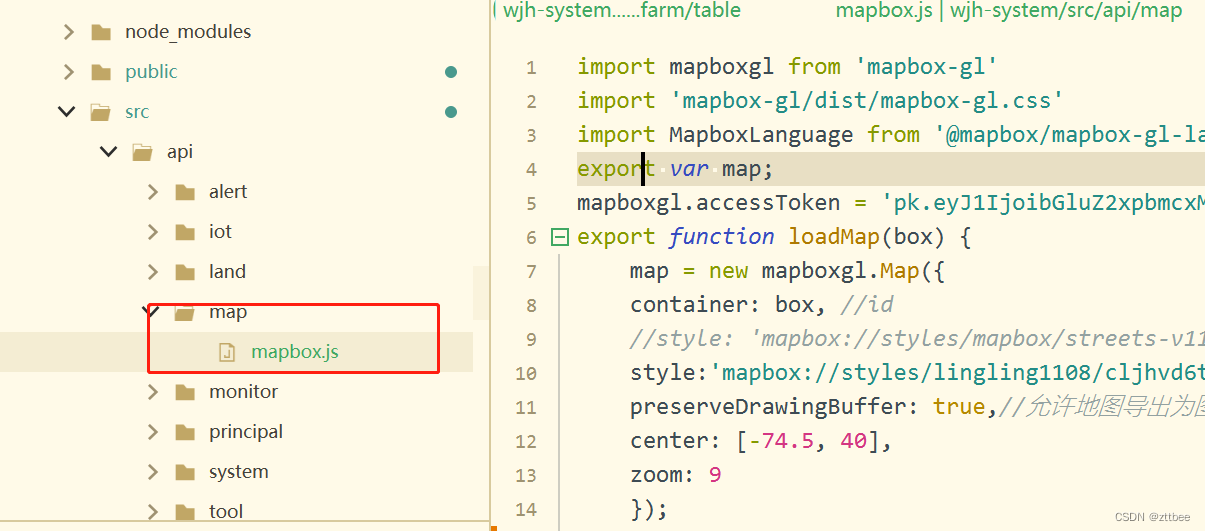
在api/map文件夹下新建mapbox.js文件

代码:
import mapboxgl from 'mapbox-gl'
import 'mapbox-gl/dist/mapbox-gl.css'
import MapboxLanguage from '@mapbox/mapbox-gl-language'
export var map;
mapboxgl.accessToken = '你的key' //去mapbox管⽹申请
export function loadMap(box) {
map = new mapboxgl.Map({
container: box, //id
//style: 'mapbox://styles/mapbox/streets-v11', // mapbox官方的底图和样式文件
style:'mapbox://styles/lingling1108/cljhvd6t8000u01pjacro6f1w',//这里是我自己的样式。
preserveDrawingBuffer: true,//允许地图导出为图片,
center: [-74.5, 40],
zoom: 9
});
mapboxgl.setRTLTextPlugin('https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-rtl-text/v0.2.3/mapbox-gl-rtl-text.js');
map.addControl(new MapboxLanguage({
defaultLanguage: 'zh-Hans'
}));
}
3、所需页面调用地图
写一个盛放地图的盒子id=“mapbox”,然后引入地图,import{map,loadMap},之后加载地图,loadMap('‘mapbox’)
代码
<template>
<div class="app-container">
<div class="myMap">
<div id="mapbox"></div>
</div>
</div>
</template>
<style>
</style>
<script lang="ts">
import {
map,
loadMap
} from '@/api/map/mapbox'
export default {
name: "olMap",
components: {
},
data() {
return {
};
},
mounted() {
this.initMapbox();
},
methods: {
initMapbox() {
loadMap('mapbox')
map.setCenter([119.881717, 32.318822]); //修改地图中心点
map.setZoom(10); //设置缩放级别
},
}
}
</script>
<style lang="scss" scoped>
#mapbox {
height: 100vh;
min-height: 1080px;
min-width: 1920px;
}
</style>
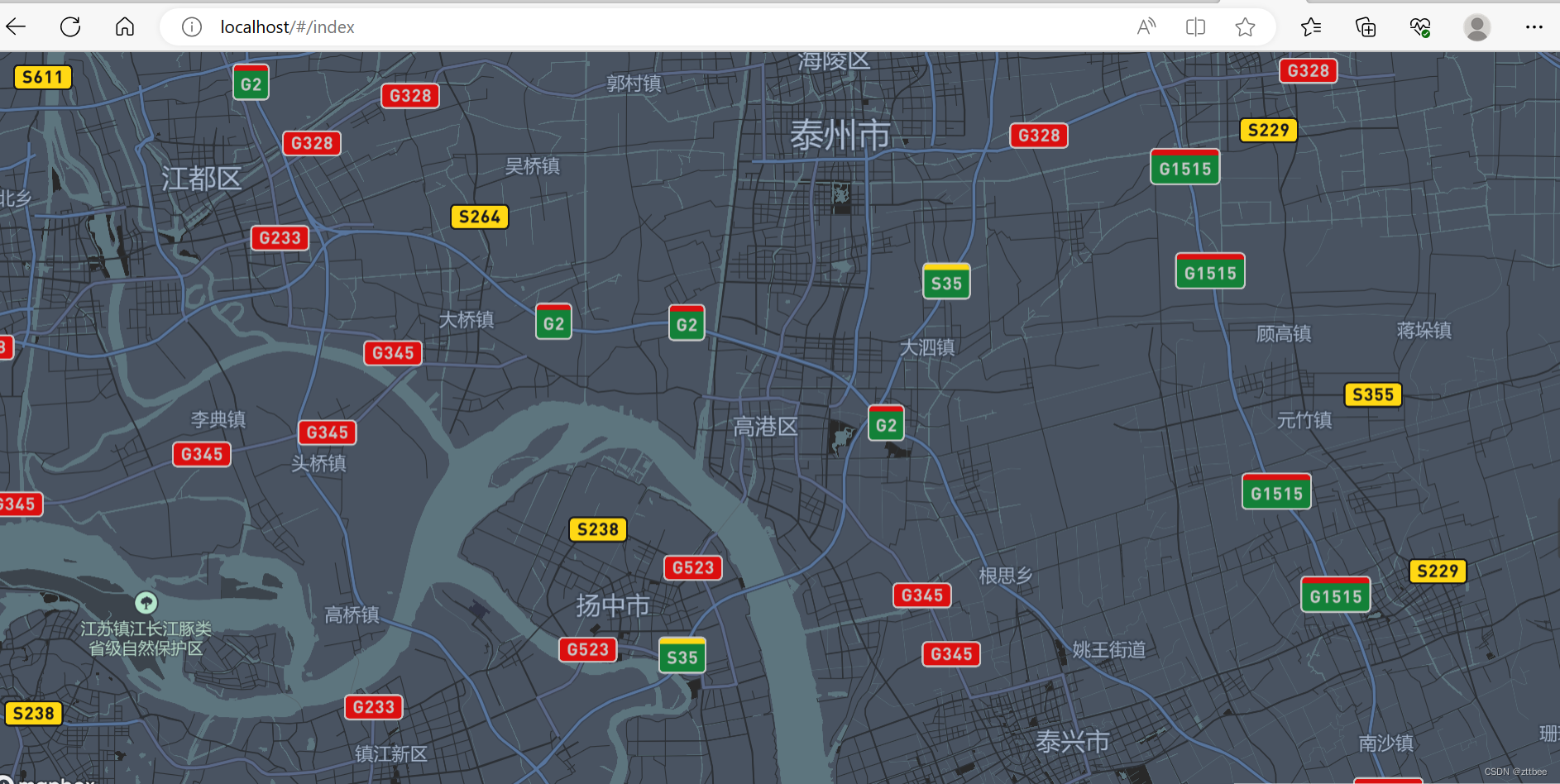
效果
























 1790
1790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










