适配器模式首先了解这个词语 适配
让我想到了插头, 有些插头是不适配的,需要一个转换器来适配的,
在开发过程中也是的 有些后端返回的数据,前端需要处理成自己需要的数据格式
前端需要建立一个 model 层将后端的数据处理后返回出来
<script>
class Unqualified {
unqualified () {
return '20v电压'
}
}
class Target {
constructor() {
this.data = new Unqualified()
}
request() {
let info = this.data.unqualified()
return `${info} ==> 5v 电压`
}
}
let p = new Target()
console.log(p.request());
</script>
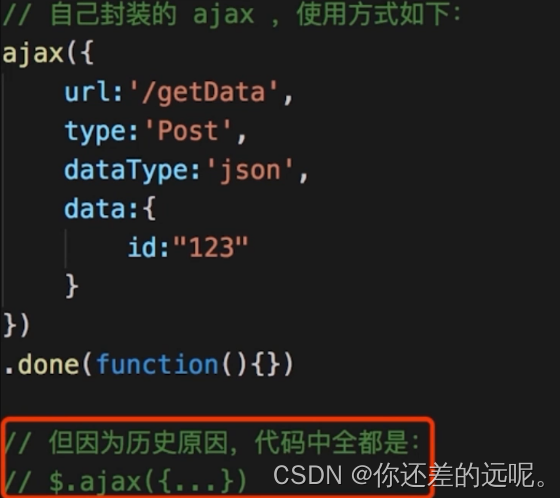
有下面的一段代码

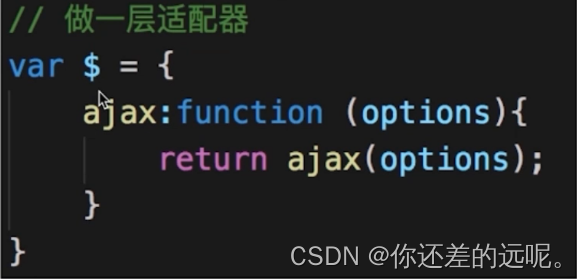
$.ajax({}) 这是老的JQ的写法 这样写不美观。我们要兼容两种写法
ajax 和 $.ajax

























 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








