一、使用的 element-ui 组件
-
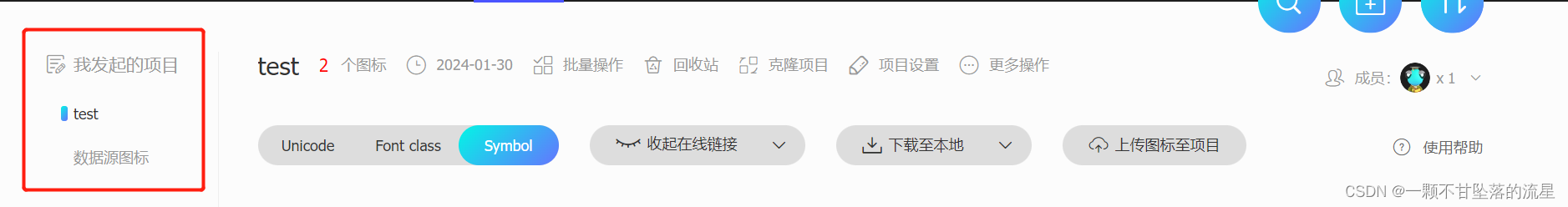
打开阿里图标库 ==》 选择相应图标项目

-
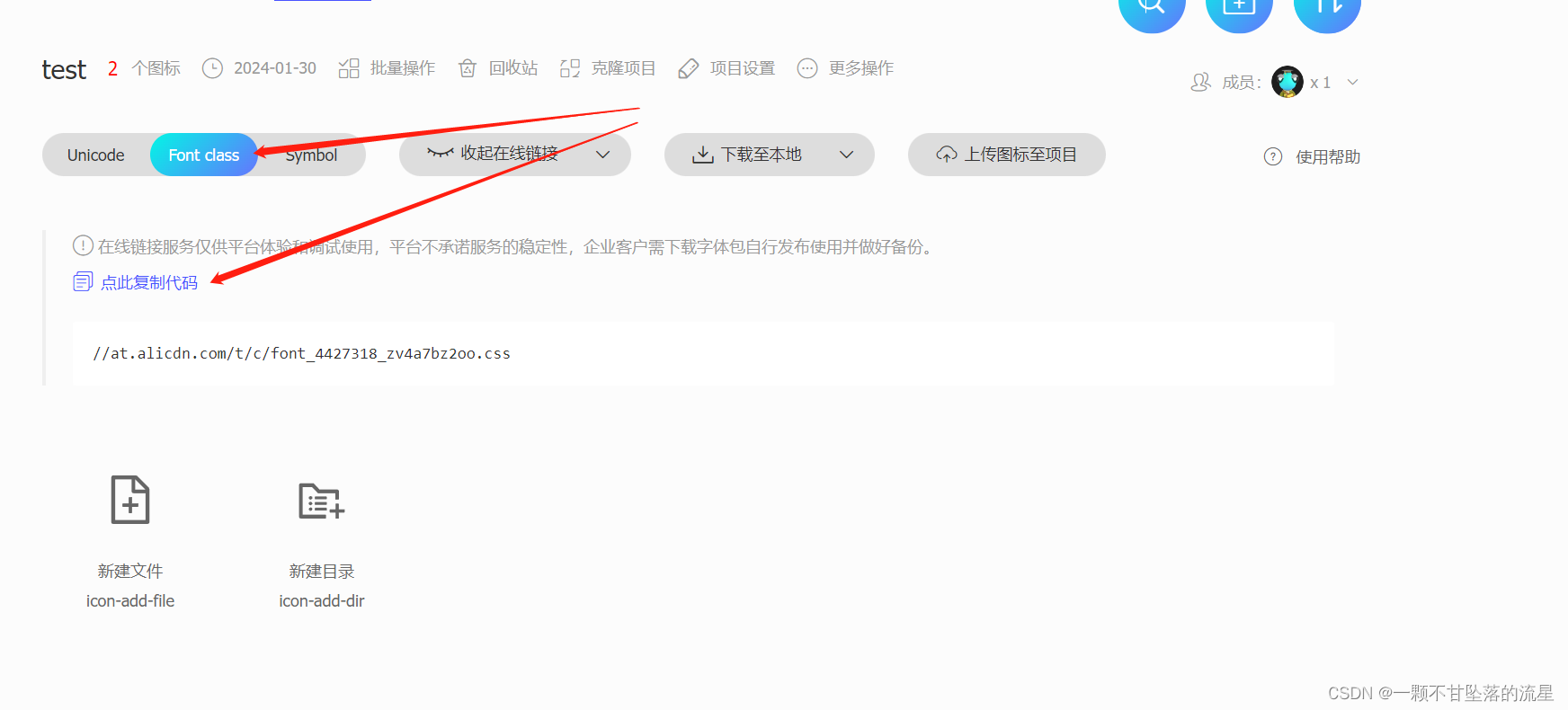
选择
Font class格式,并复制链接

- 在
App.vue的根文件中导入
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
export default {
created() {},
watch: {},
methods: {},
};
</script>
<style lang="less" scoped>
@import url(//at.alicdn.com/t/c/font_4427318_zv4a7bz2oo.css);
</style>
- 在其他文件中使用
<template>
<!-- iconfont是固定的,icon-add-file为图标代码 -->
<i class="iconfont icon-add-file" />
</template>
二、使用的 ant-design-vue 组件
-
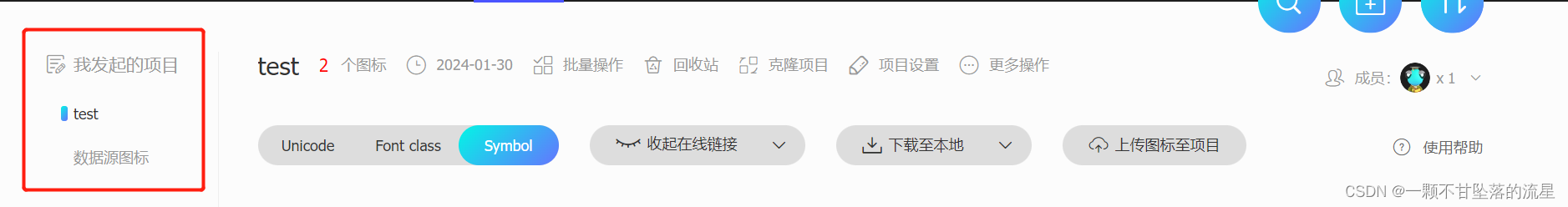
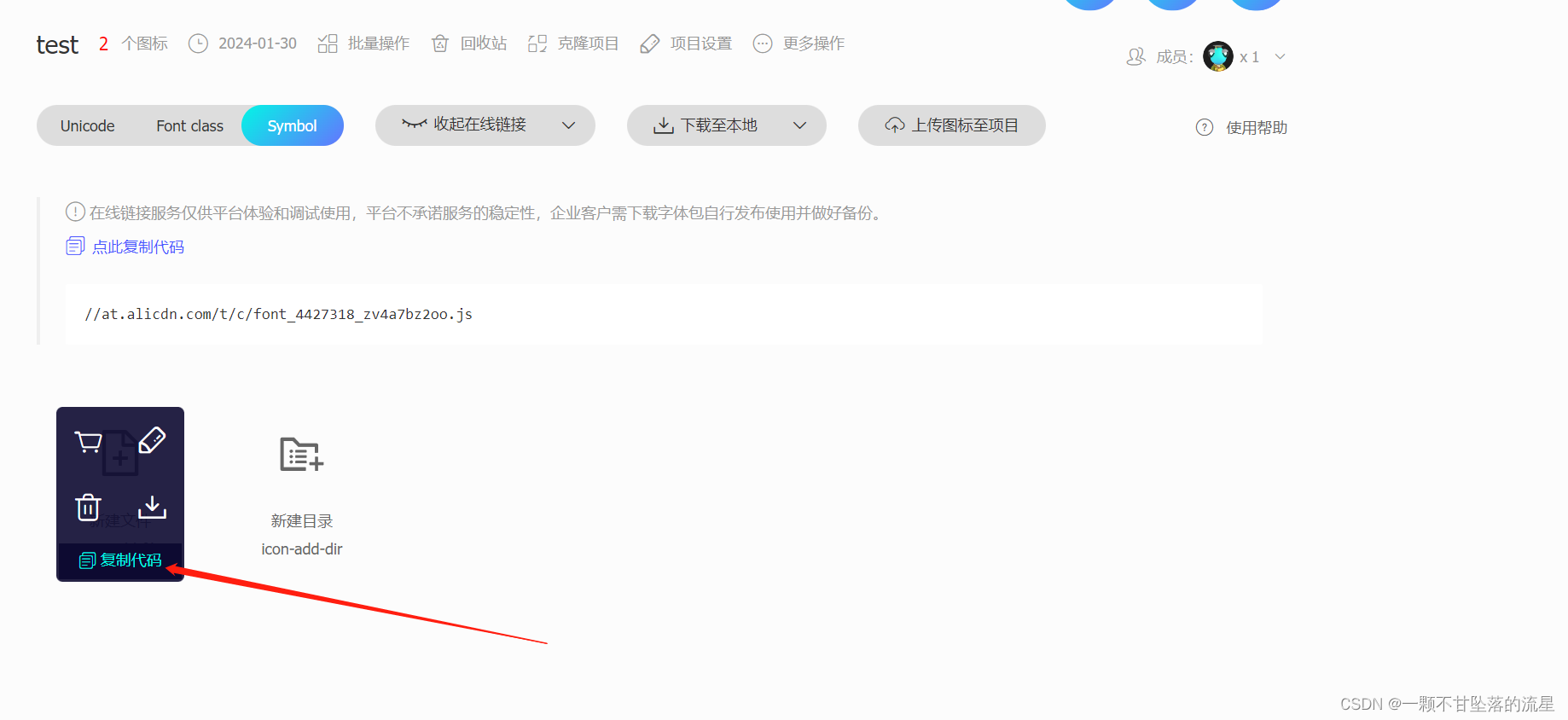
打开阿里图标库 ==》 选择相应图标项目

-
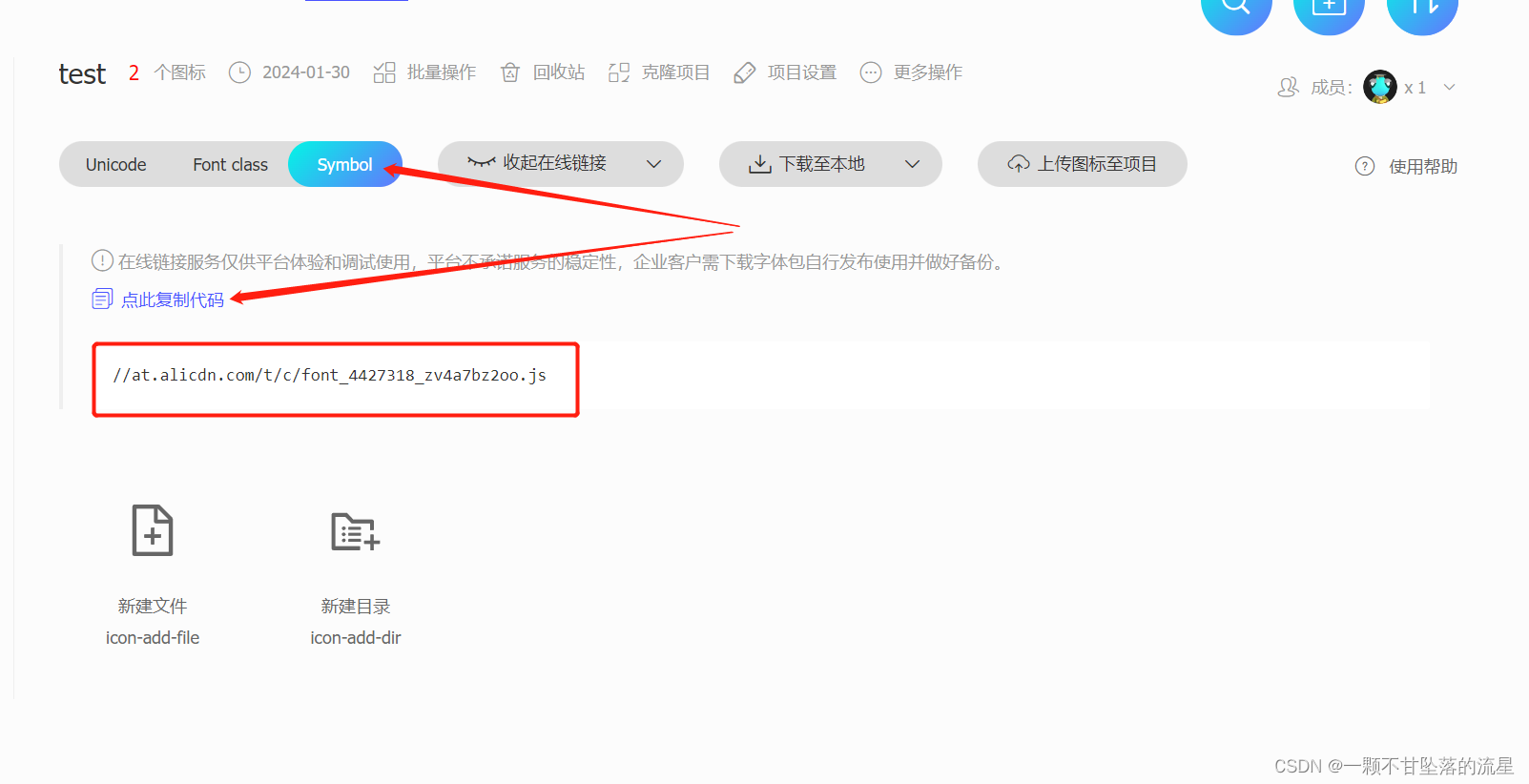
选择
Symbol格式,并复制链接

- 新建一个vue文件
MyIcon.js,并绑定上面复制的链接
<template>
<MyIcon @click="handleClick" :type="type"></MyIcon>
</template>
<script>
import { Icon } from 'ant-design-vue';
const MyIcon = Icon.createFromIconfontCN({
// 图标有更新时,需更新下面图标链接
scriptUrl: '//at.alicdn.com/t/c/font_4427318_zv4a7bz2oo.js',
});
export default {
name: 'my-icon',
components: { MyIcon },
props: {
type: { type: String, default: 'icon-shuju', required: true },
},
methods: {
handleClick() {
this.$emit('click');
},
},
};
</script>
<style scoped lang="less"></style>
- 在项目中使用,先复制好图标代码,例如
icon-add-file

- 将图标代码绑定到
type上
<template>
<MyIcon type="icon-add-file" />
</template>
<script>
import MyIcon from '@components/my-icon';
export default {
name: 'my-icon',
components: { MyIcon },
props: {},
methods: {},
};
</script>
<style scoped lang="less"></style>






















 2404
2404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










