
百度搜索
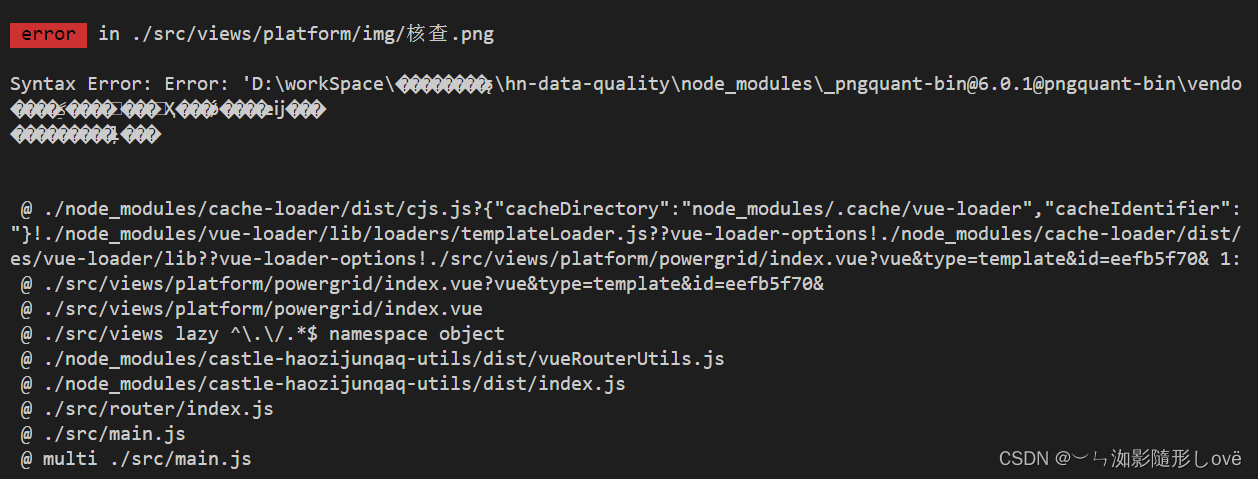
npm run build打包时报错pngquant-bin@6.0.1@pngquant-bin
得到的解释:
因为包pngquant-bin报错了,而该包是由image-webpack-loader的依赖得来的,所以根本原因是在image-webpack-loader.
解决办法:
1.在window中的hosts文件夹中,添加以下代码:
151.101.108.133 raw.githubusercontent.com
2.卸载重装image-webpack-loader
npm uninstall image-webpack-loader
npm install image-webpack-loader --save-dev
参考链接
https://blog.csdn.net/lingliu0824/article/details/122365553
https://www.cnblogs.com/ccti7/p/13956678.html




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








