三:将智能合约部署到ganache测试网
实验目的
掌握将智能合约部署到ganache测试网,首先要构建本地的ganache,然后用ganache中的用户去连接到ganache。
实验原理
- ganache是一个模拟区块链网络的本地区块链程序,里面有20个用户共我们使用,方便我们模拟用户的使用,进行代码测试等操作。
- ethers.js为以太坊区块链及其生态系统提供一个小而完整的 JavaScript API 库。方便开发者更好的与智能合约交互。
- fs是js读取文件的一个组件,方便我们读取目录中的文件。
开始条件
- 安装好基于windows系统的子系统wsl。默认安装ubuntu20.04。
- 在ubuntu中安装node.js
- 安装好solidity的编译器
- 使用yarn需要先进行设置,在命令行中输入
corepack enable
实验过程
- 下载ganche
- 下载ethers.js
- 下载fs
- 编写deploy.js部署合约
实验步骤
- ganache下载
yarn add ganache-cli
2.开启本地ganache
ganache-cli

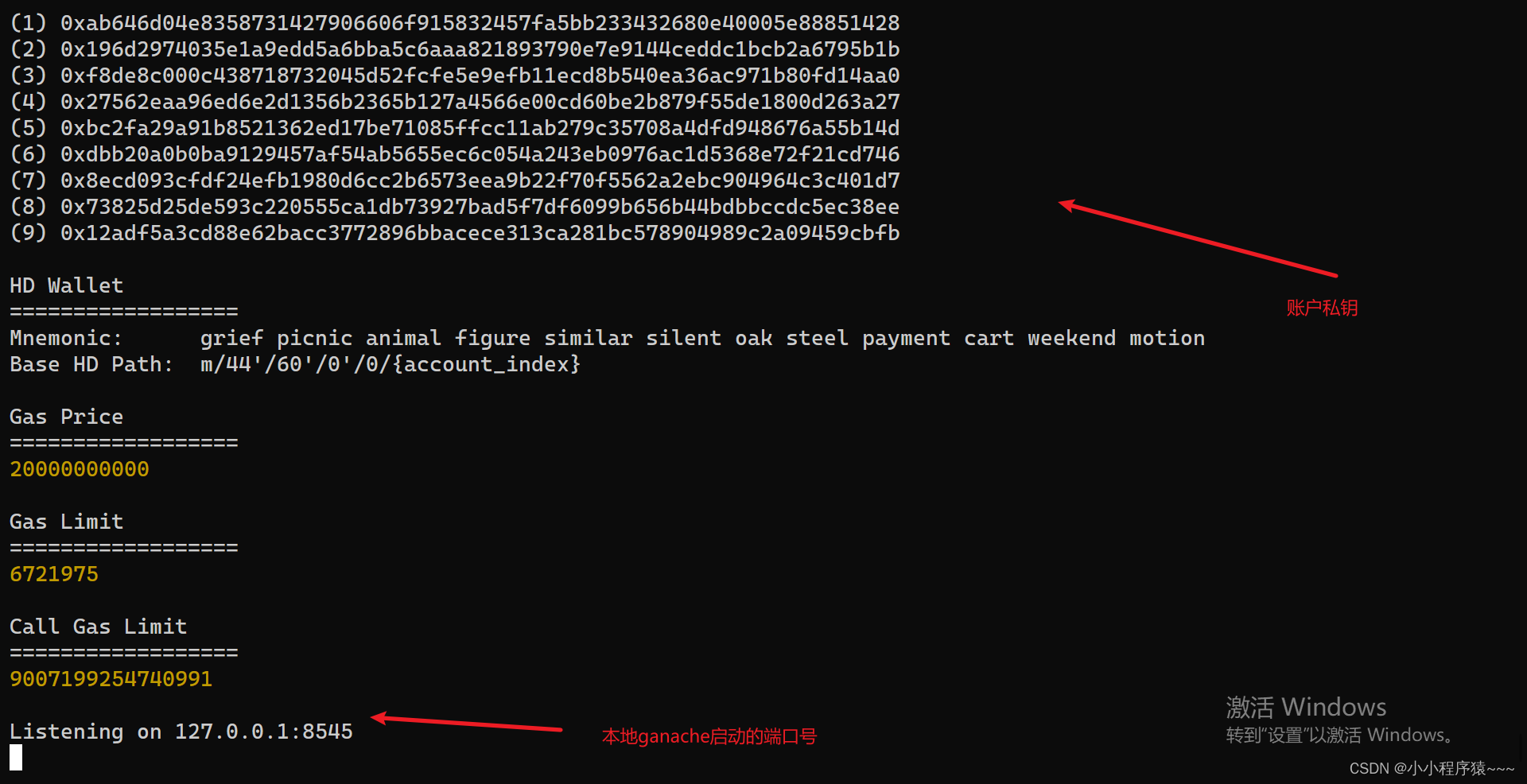
** ganache中内置了10个账户, 记住ip和其中一个私钥,通过ip和私钥来连接到ganache(窗口别关闭) **
另外启动一个窗口完成后面的操作
- 下载ethers.js
yarn add ethers
- 下载fs
yarn add fs-extra
-
在test目录中创建 一个deploy.js文件(文件源码在后面) //test目录是上一章创建并编译的项目路径
上一章的连接地址(solidity代码编译)[]
touch deploy.js
vim deploy.js

- 运行deploy.js
node deploy.js
结果如下:左边为ganache的运行日志,右边为运行deploy.js中控制台打印的部署合约的相关信息。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BoOqtNgA-1662612856361)(C:\Users\DAF\AppData\Roaming\Typora\typora-user-images\image-20220908115431829.png)]](https://img-blog.csdnimg.cn/478b80aca7364ebdb918ae66e70e025a.png)
相关官方知识库
下一章内容:
欢迎讨论学习⊙﹏⊙
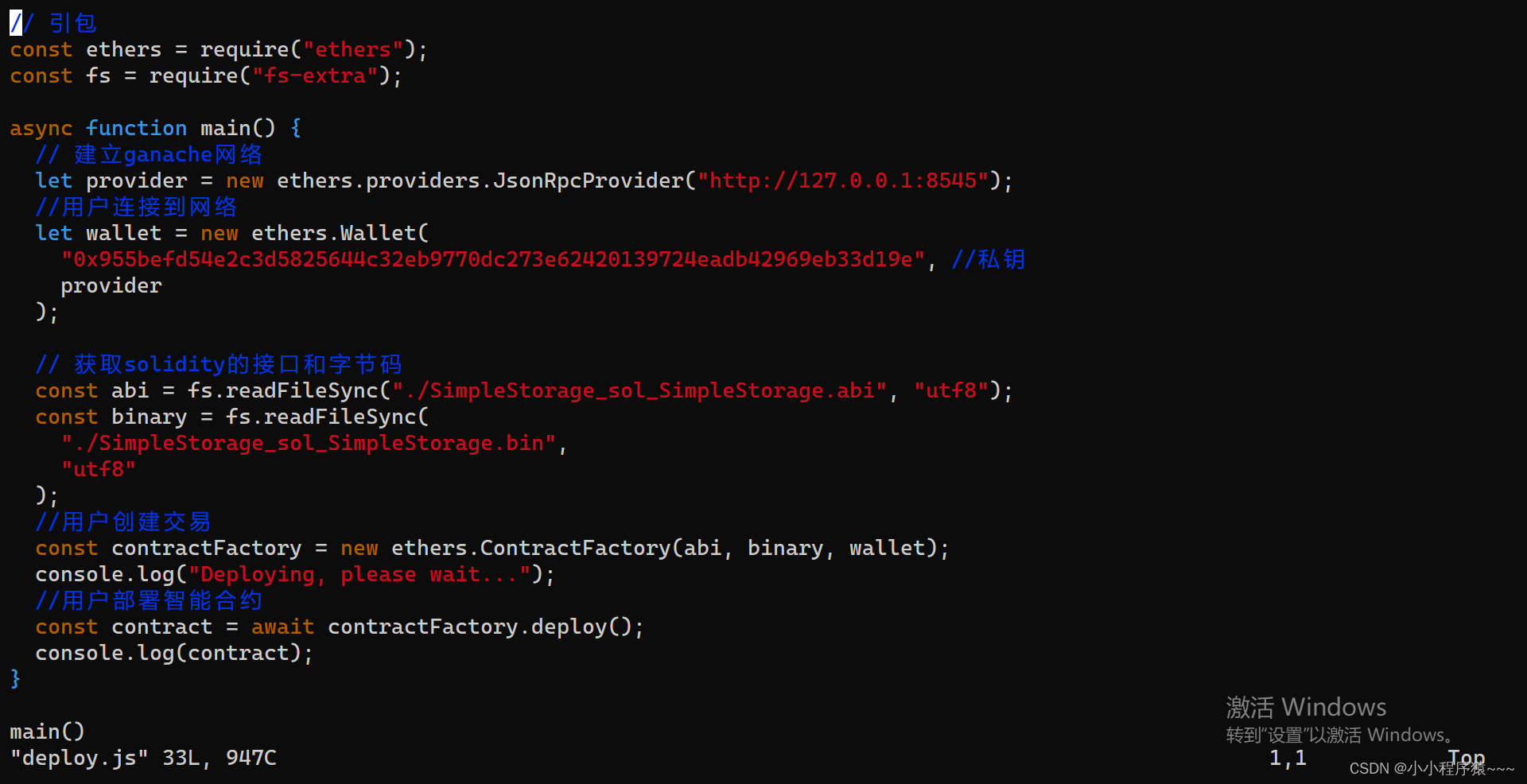
** deploy.js的代码如下:**
// 引包
const ethers = require("ethers");
const fs = require("fs-extra");
async function main() {
// 建立ganache网络
let provider = new ethers.providers.JsonRpcProvider("http://127.0.0.1:8545");
//用户连接到网络
let wallet = new ethers.Wallet(
"0x955befd54e2c3d5825644c32eb9770dc273e62420139724eadb42969eb33d19e", //私钥
provider
);
// 获取solidity的接口和字节码
const abi = fs.readFileSync("./SimpleStorage_sol_SimpleStorage.abi", "utf8");
const binary = fs.readFileSync(
"./SimpleStorage_sol_SimpleStorage.bin",
"utf8"
);
//用户创建交易
const contractFactory = new ethers.ContractFactory(abi, binary, wallet);
console.log("Deploying, please wait...");
//用户部署智能合约
const contract = await contractFactory.deploy();
console.log(contract);
}
main()
.then(() => process.exit(0))
.catch((error) => {
console.error(error);
process.exit(1);
});






















 3847
3847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








