四:调用部署在ganache的智能合约
如果朋友有代码,工具,使用流程等不太清楚的,可用去专栏看看,专栏中有文章中所提及的具体使用方式。不太明白的朋友可以自己去看看~~ 瞬移专栏
实验目的
用VS Code进行代码开发,良好的可视化界面有助于开发速度;通过在ganache中对智能合约进行调用,熟悉ether.js的使用。
实验原理
- ether.js中提供了我们对智能合约进行调用的方法,使用ether.js能很方便我们和智能合约进行交互。
- js代码的编写采用异步的方式,因为需要等待测试网中的结果返回,不然得到的会是未定义的结果。
开始条件
- 安装好基于windows系统的子系统wsl。默认安装ubuntu20.04。
- 安装好VS Code。
- nodejs
- ganache-cli
- ether.js
- VS code
- ethers.js为以太坊区块链及其生态系统提供一个小而完整的 JavaScript API 库。方便开发者更好的与智能合约交互。
- fs是js读取文件的一个组件,方便我们读取目录中的文件。
实验过程
- 安装VS Code拓展包
Solidity + Hardhat,增强solidity代码可读性 - 编写ether.js代码,实现与智能合约交互
实验步骤
-
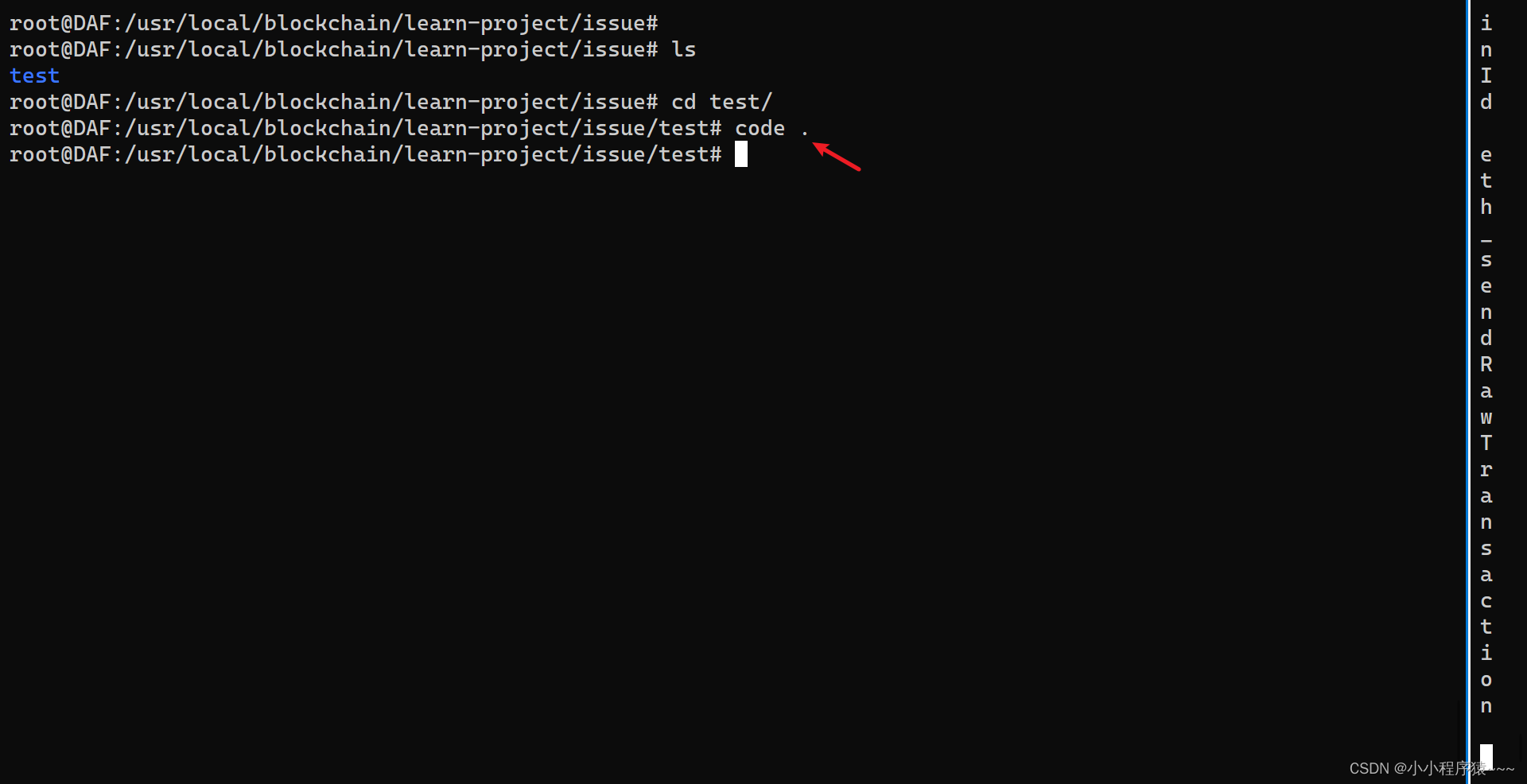
ubuntu命令行中进入test目录,输入
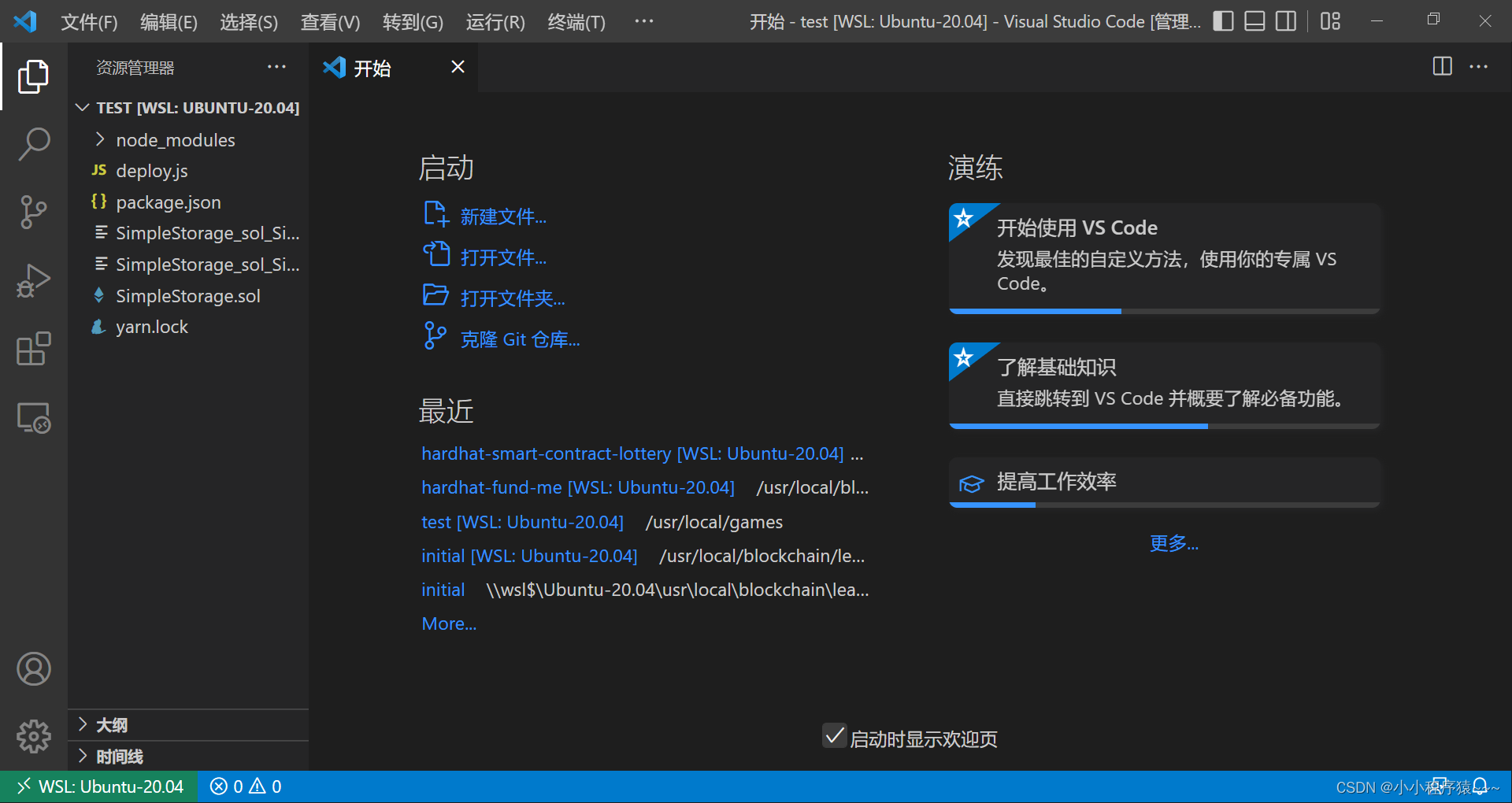
code .进入VS Code


-
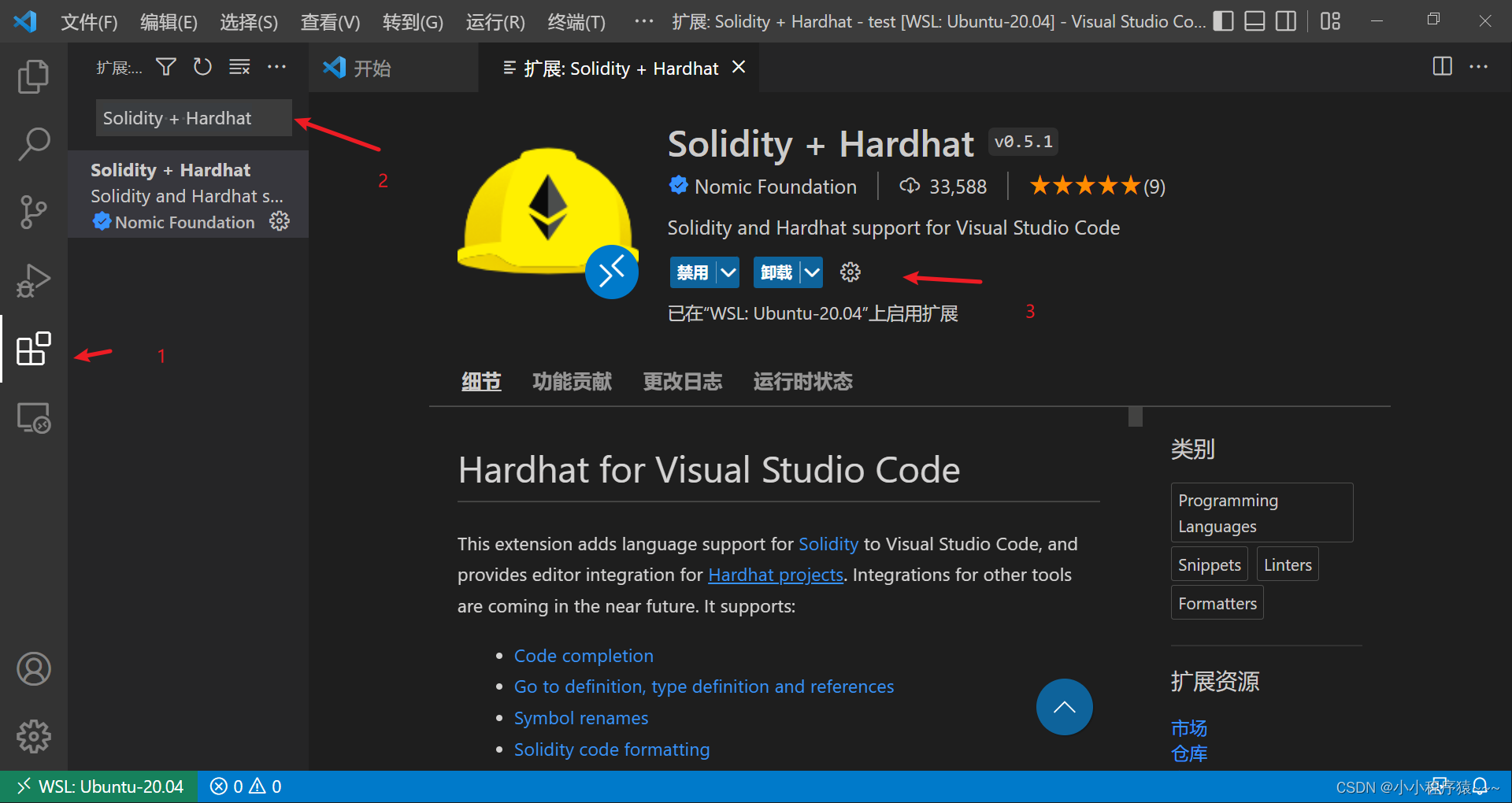
安装VS Code拓展包
Solidity + Hardhat

-
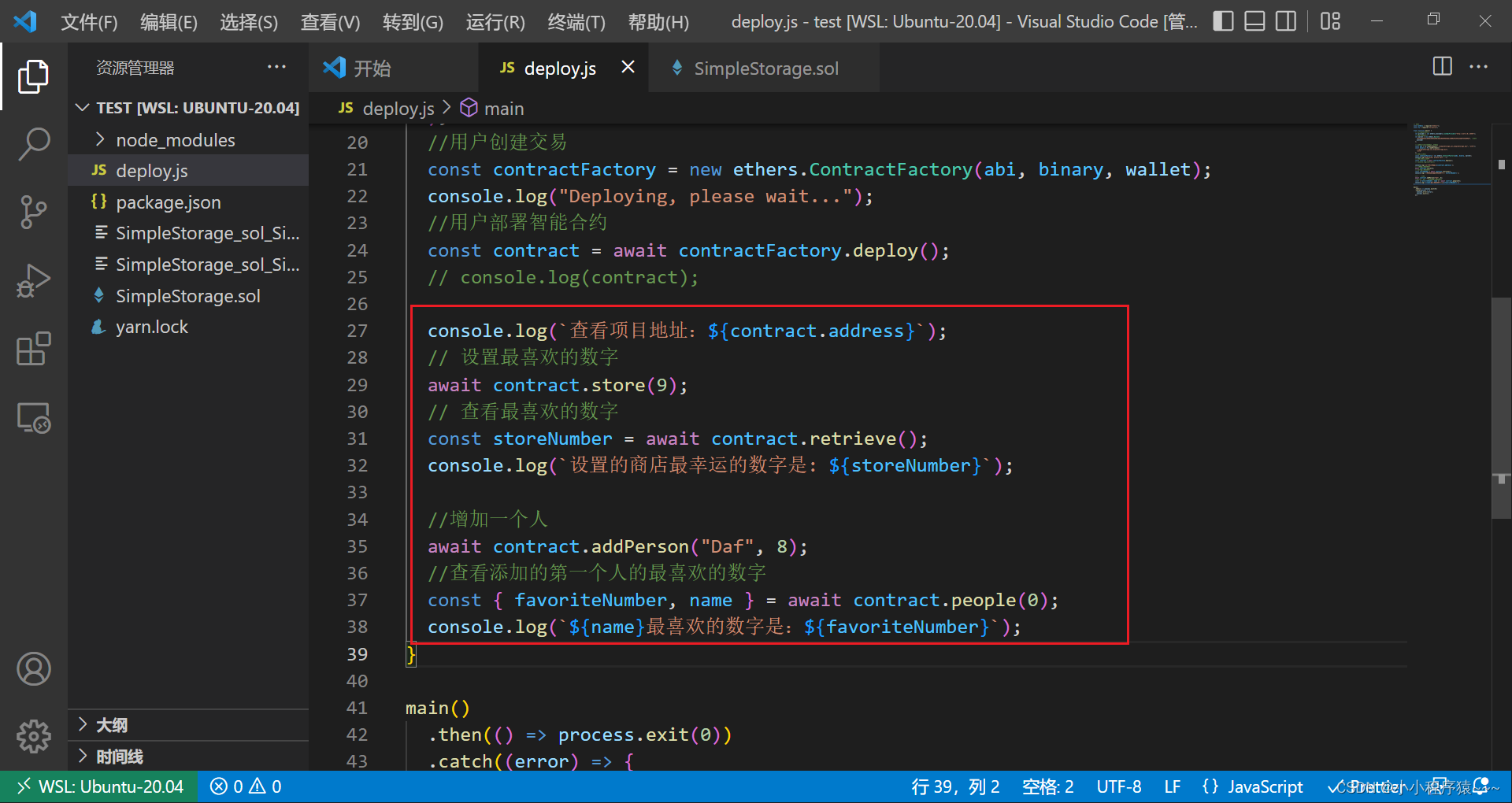
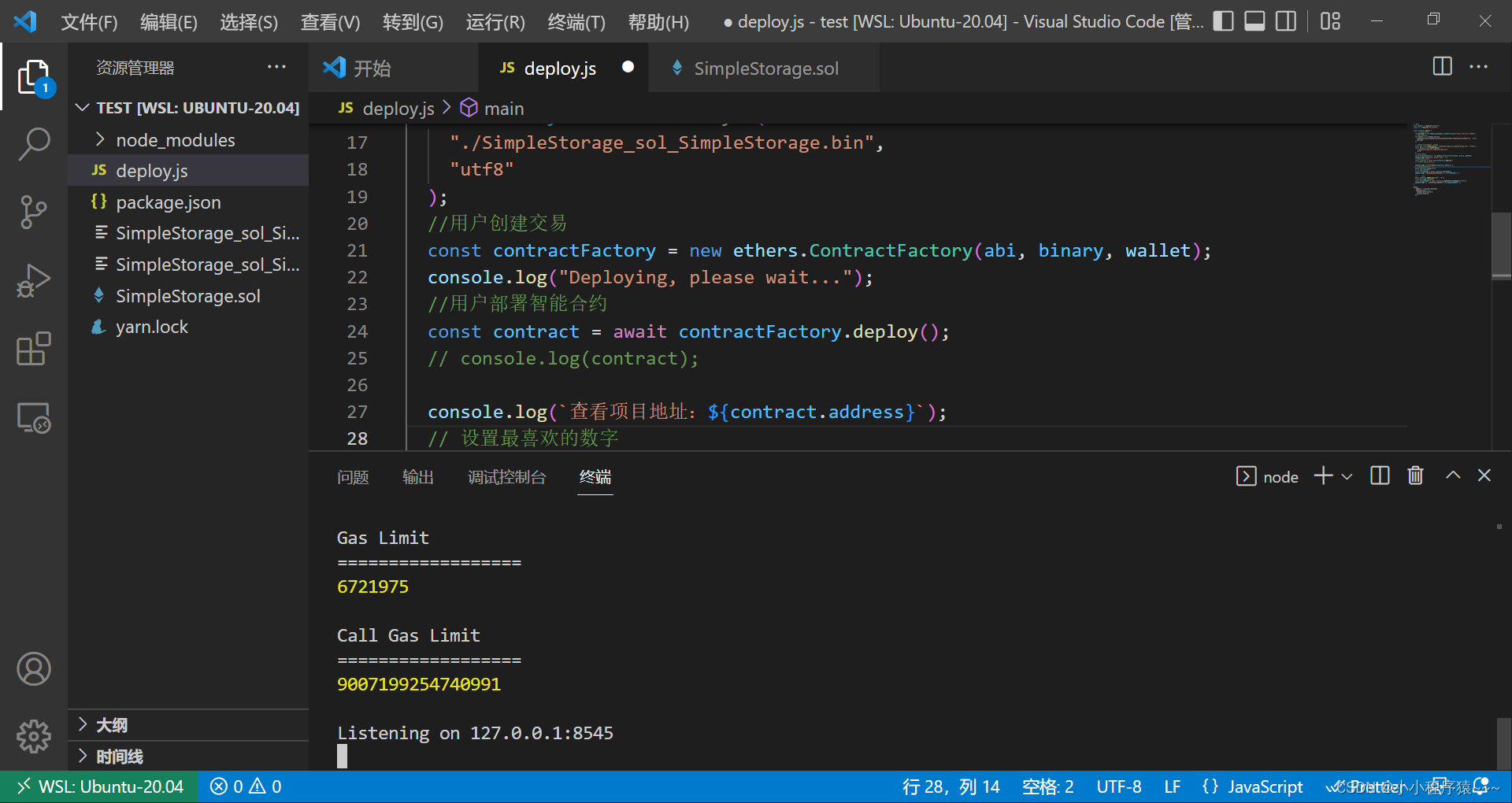
打开上一章编写的deploy.js文件,在后面加入如下内容和合约交互
console.log(`查看项目地址:${contract.address}`); // 设置最喜欢的数字 await contract.store(9); // 查看最喜欢的数字 const storeNumber = await contract.retrieve(); console.log(`设置的商店最幸运的数字是: ${storeNumber}`); //增加一个人 await contract.addPerson("Daf", 8); //查看添加的第一个人的最喜欢的数字 const { favoriteNumber, name } = await contract.people(0); console.log(`${name}最喜欢的数字是:${favoriteNumber}`);

-
打开端口,快捷键: ctrl + `
启动ganache:
ganache-cli提醒:每一次启动ganache时,它的私钥都不一样,所以重新启动ganache后记得修改填入deploy.js中的私钥,不然代码执行不会通过。

-
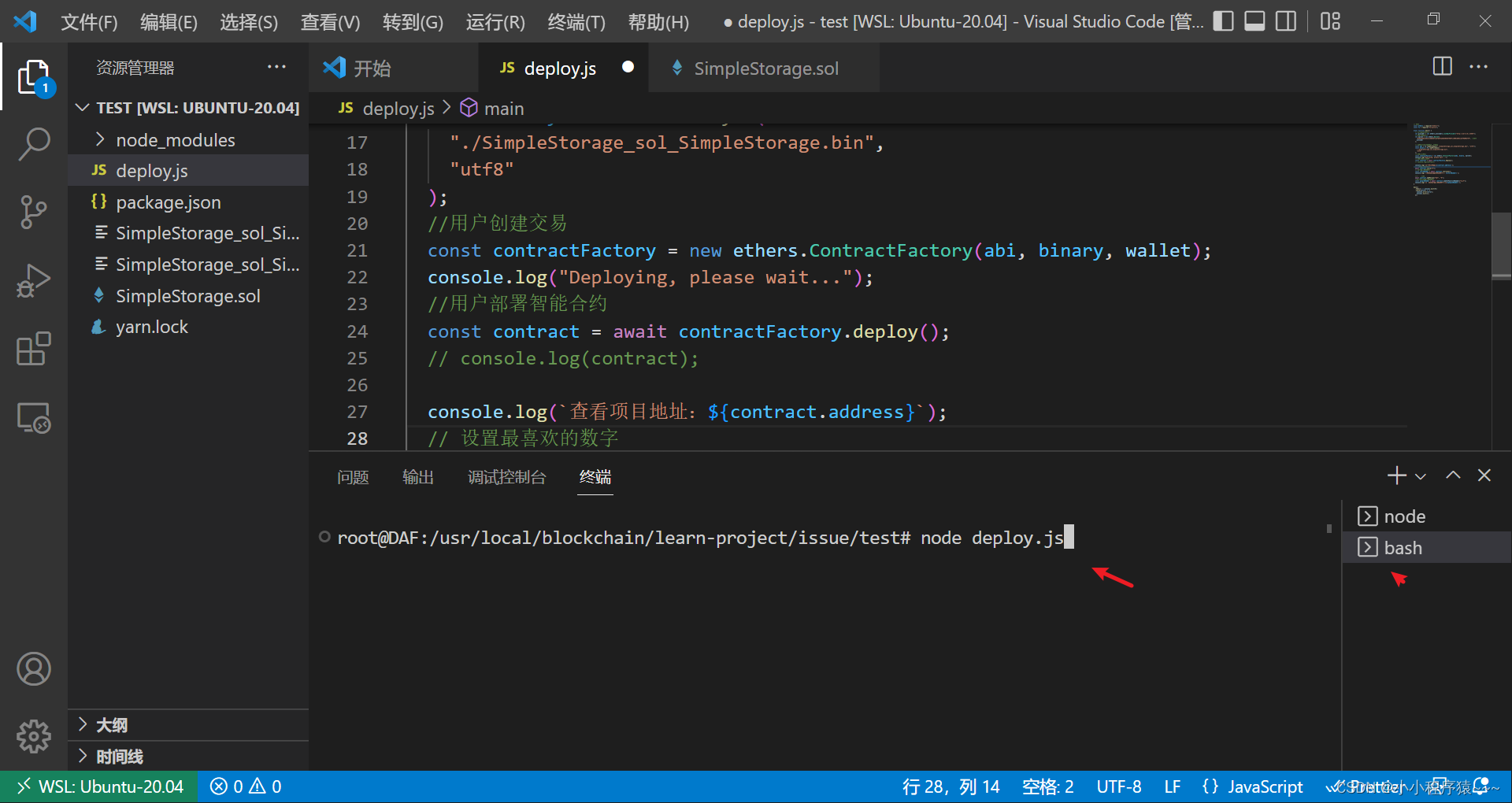
打开另外一个端口。快捷键: ctrl + shift+`
输入
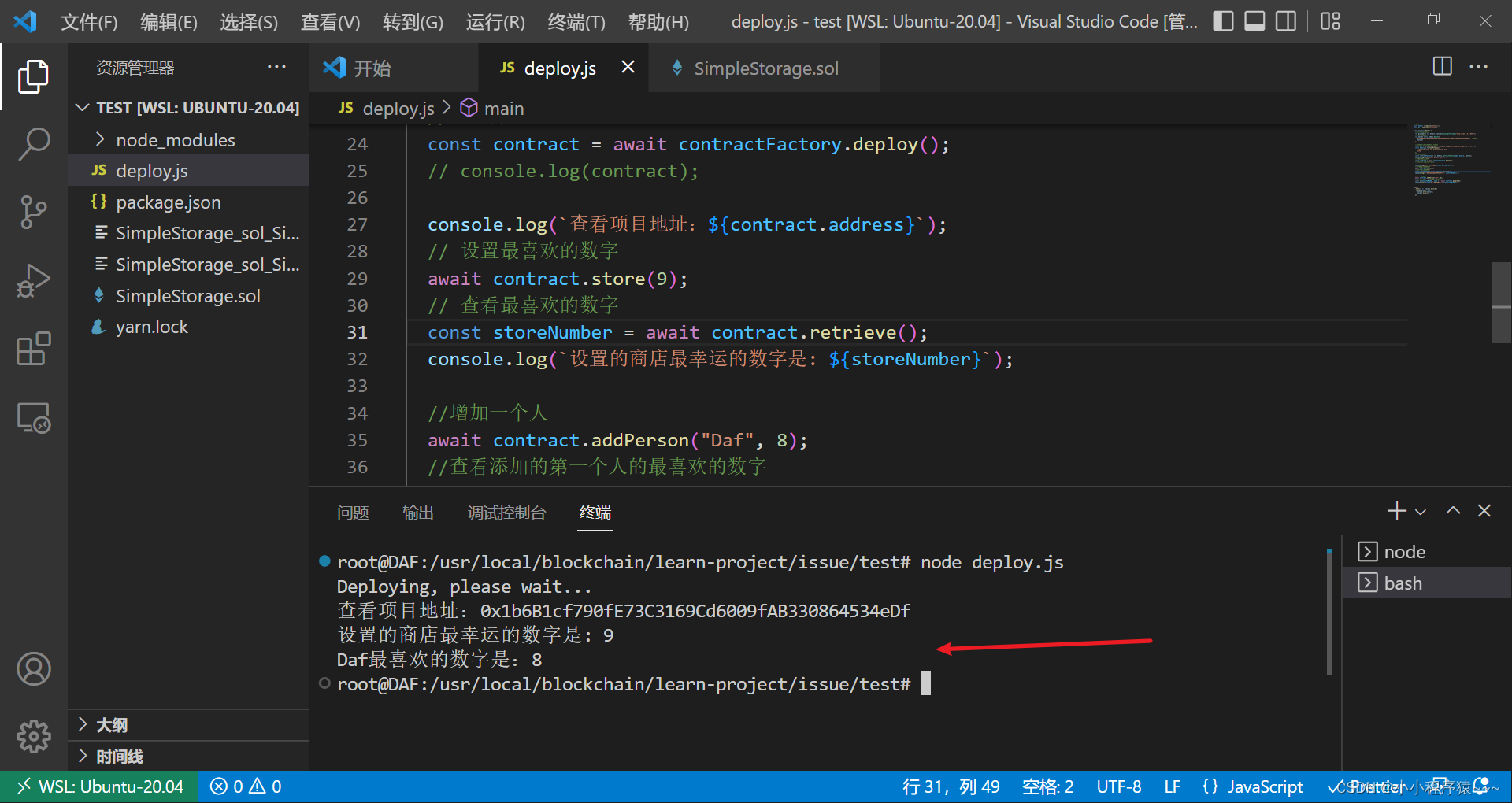
node deploy.js运行deploy.js,

-
查看结果

相关官方知识库
下一章内容:
欢迎讨论学习⊙﹏⊙
对文章满意的话欢迎点赞收藏,哈哈
我不会对文章设置VIP等限制,有喜欢的朋友可以打赏,打赏也是博主勤更的动力,谢谢你~~






















 3847
3847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








