1
2
#include "mywidget.h"
myWidget::myWidget(QWidget *parent)
: QWidget(parent)
{
//设置窗口大小,背景颜色,纯净窗口
this->setFixedSize(700,500);
this->setStyleSheet("background-color:white");
this->setWindowFlag(Qt::FramelessWindowHint);
//设置4个标签分别是动图,启动,用户,锁
QLabel *lab1=new QLabel(this); //动图
lab1->resize(400,500);
QMovie *mv1= new QMovie("C:\\picture\\gif1");
lab1->setMovie(mv1);
mv1->start();
lab1->setScaledContents(true);
QLabel *lab4=new QLabel(this);
lab4->resize(210,210);
lab4->move(450,40);
lab4->setPixmap(QPixmap("C:\\picture\\pic2"));
lab4->setScaledContents(true);
QLabel *lab2=new QLabel(this); //用户图标
lab2->resize(30,30);
lab2->move(450,250);
lab2->setPixmap(QPixmap("C:\\picture\\pic1"));
lab2->setScaledContents(true);
QLabel *lab3=new QLabel(this); //锁图标
lab3->resize(30,30);
lab3->move(450,300);
lab3->setPixmap(QPixmap("C:\\picture\\pic3"));
lab3->setScaledContents(true);
//设置两个行编辑器输入账号密码
QLineEdit *edit1=new QLineEdit(this); //账号
edit1->move(480,250);
edit1->resize(180,30);
edit1->setPlaceholderText("账户/手机号/邮箱");
QLineEdit *edit2=new QLineEdit(this); //密码
edit2->move(480,300);
edit2->resize(180,30);
edit2->setPlaceholderText("密码");
edit2->setEchoMode(QLineEdit::Password);
//设置按键登录
QPushButton *btn1=new QPushButton("登 录",this); //登录
btn1->move(450,350);
btn1->resize(210,30);
btn1->setStyleSheet("background-color:rgb(202,55,123);border-radius:5px");
}
myWidget::~myWidget()
{
}








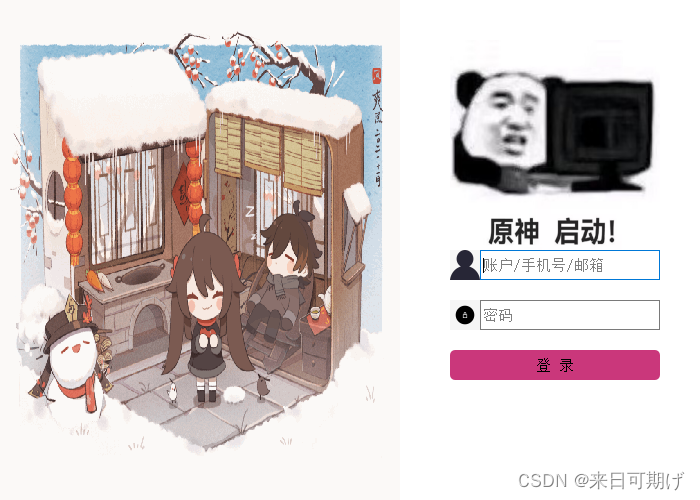
 文章详细描述了一个使用C++和Qt库创建的myWidget类,该类用于构建一个包含动图、用户图标、锁图标、账号密码输入框和登录按钮的窗口界面。
文章详细描述了一个使用C++和Qt库创建的myWidget类,该类用于构建一个包含动图、用户图标、锁图标、账号密码输入框和登录按钮的窗口界面。














 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








