一、目的
通过制作一个电影院售票界面来掌握使用 HTML、CSS、JAVASCRIPT及jQuery框架等网页前端开发语言。
二、要求
实现影院订票前端页面,如图1-1所示。要求具有以下主要功能:
1.一次最多仅能选中五张电影票
2.显示所选电影票的单价和总价
3.可选的电影票、选中的电影票、售过的电影票要有图形颜色或样式区别
4.要能使用图形方式进行电影座位选择

图1-1
三、撰写大作业报告要求
-
说明页面总布局思想及相关实现代码
页面效果截图

页面布局思想:
利用一个大的div包括整个页面,然后从中间分开,左边一个div和右边一个div,设置宽度,高度可以不设置,然后利用浮动,就可以实现页面布局,当然如果没有设置给父盒子设置高度的话,需要清除浮动,本次使用的clearfix类名,编写css样式清除浮动,左边盒子可以分成三个部分,头部、中间(使用表格)、底部;右边,分成两个部分,第一部分要继续细分,成左右两部分,然后要再次利用浮动完成布局,第二部分用div向下排列就可以了。
相关实现代码:

-
座位显示的三种状态CSS代码的实现。


给不同的状态设置不同的类名:已选:p0;可选p30;已售:p60
-
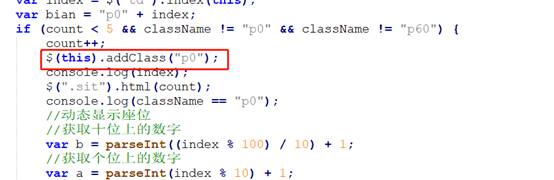
说明座位实现的原理及相关代码。
相关代码:


实现原理:
当我们座位选中时,我们就利用jQuery给当前座位添加选中的类名,当座位又取消选中时,我们就把添加的类名移除掉。
-
说明座位选中的原理及相关实现代码,并对代码附简要说明。(就是用户单位可选座位,在右边相相应位置出现“几行几列”)


代码说明:
首先要获取左边座位的索引,然后对应索引进行判断,已得到行和列,利用jQuery动态的创建一个座位,把行和列加到座位里面去,然后把创建的座位动态的显示到页面上。
-
列出总价的实现代码及代码的简要说明。


代码说明:
定义count为已选座位的个数,countPrice为总价钱,利用公式:总价钱=单价*已选座位的个数,算出总价的金额。
最后:
源码已经上传到gitee,地址:movie-ticke: 通过制作一个电影院售票界面来掌握使用 HTML、CSS、JAVASCRIPT及jQuery框架等网页前端开发语言。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








