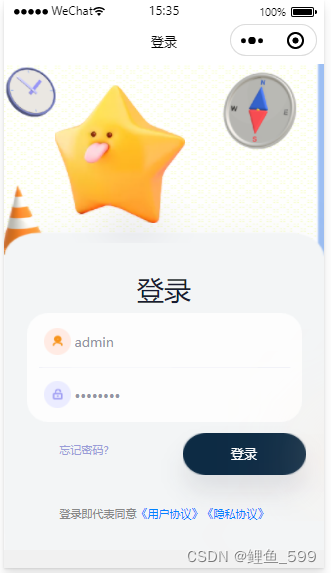
登录页样图展示

下面是源码,可以直接使用
页面
<template>
<view class="flex-col space-y-40 page-login">
<view class="flex-col space-y-11 group">
<!-- 上方的图片 -->
<view class="flex-row items-start group_2">
<view class="flex-col items-center group_3 vertical-center">
<image class="image_4"
src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/63218d115a7e3f0310222b14/632190e429af760011dbce44/16639131782509345597.png" />
<!-- 星星 -->
<image class="image_3_star"
src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/63218d115a7e3f0310222b14/632190e429af760011dbce44/16639131783242150786.png" />
</view>
<!-- 钟表 -->
<image class="image"
src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/63218d115a7e3f0310222b14/632190e429af760011dbce44/16639131783715056409.png" />
<!-- 指南针 -->
<image class="image_2_compass"
src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/63218d115a7e3f0310222b14/632190e429af760011dbce44/16639136409669141784.png" />
</view>
</view>
<!-- 登录框 -->
<view class="flex-col space-y-21 group">
<text class="text">登录</text>
<view class="flex-col space-y-6 group">
<view class="flex-col group_4">
<view class="flex-col items-center group_5">
<view class="flex-col section_2">
<!-- 账号 -->
<view class="flex-row space-x-21 user_name">
<image class="image_5"
src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/63218d115a7e3f0310222b14/632190e429af760011dbce44/c5c32f4c237cafa04133e351a4ed249c.png" />
<input v-model="loginForm.username" class="input font_1 text_2" type="text"
placeholder="请输入账号" maxlength="30" />
</view>
<image class="image_6"
src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/63218d115a7e3f0310222b14/632190e429af760011dbce44/16639131811609431650.png" />
<!-- 密码 -->
<view class="flex-row space-x-20 pass_word">
<image class="image_5"
src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/63218d115a7e3f0310222b14/632190e429af760011dbce44/ddb44c99a3874bbba2267ea5a399af19.png" />
<input v-model="loginForm.password" type="password" class="font_1 text_3 input"
placeholder="请输入密码" maxlength="20" />
</view>
<!-- 验证码 -->
<view class="input-item flex align-center" v-if="captchaEnabled">
<view class="iconfont icon-code icon"></view>
<input v-model="loginForm.code" type="number" class="input" placeholder="请输入验证码"
maxlength="4" />
<image :src="codeUrl" @click="getCode" class="login-code-img"></image>
</view>
</view>
</view>
<!-- 登录操作 -->
<view class="operation flex-row">
<view class="forget_password vertical-center flex-row"><text class="text_5">忘记密码?</text></view>
<view class="flex-col vertical-center login_btn">
<view class="text-wrapper flex-col vertical-center" @click="handleLogin"><text
class="font_1 text_4">登录</text></view>
</view>
</view>
<!-- 用户协议啥的 -->
<view class="flex-row vertical-center equal-division">
<view class="xieyi text-center">
<text class="text-grey1">登录即代表同意</text>
<text @click="handleUserAgrement" class="text-blue">《用户协议》</text>
<text @click="handlePrivacy" class="text-blue">《隐私协议》</text>
</view>
</view>
<image class="image_8"
src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/63218d115a7e3f0310222b14/632190e429af760011dbce44/16639136409314786883.png" />
</view>
<view class="flex-col items-end group_8">
<image class="image_10"
src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/63218d115a7e3f0310222b14/632190e429af760011dbce44/16639134256336907768.png" />
</view>
</view>
</view>
</view>
</template>
CSS
<style lang="scss" scoped>
.normal-login-container {
width: 100%;
.login-form-content {
text-align: center;
margin: 20px auto;
margin-top: 15%;
width: 80%;
.input-item {
margin: 20px auto;
background-color: #f5f6f7;
height: 45px;
border-radius: 20px;
.icon {
font-size: 38rpx;
margin-left: 10px;
color: #999;
}
.input {
width: 100%;
font-size: 14px;
line-height: 20px;
text-align: left;
padding-left: 15px;
}
}
}
.easyinput {
width: 100%;
}
}
.login-code-img {
height: 45px;
}
.space-y-40 {
&>view:not(:first-child),
&>text:not(:first-child),
&>image:not(:first-child) {
margin-top: 80rpx;
}
.space-y-11 {
&>view:not(:first-child),
&>text:not(:first-child),
&>image:not(:first-child) {
// margin-top: 22rpx;
}
.group_2 {
align-self: flex-end;
overflow-x: hidden;
width: 100%;
.group_3 {
margin-left: 120rpx;
margin-top: 50rpx;
padding-top: 288rpx;
flex-shrink: 0;
width: 366rpx;
position: relative;
.image_4 {
opacity: 0.2;
filter: blur(44rpx);
width: 244rpx;
height: 86rpx;
}
.image_3_star {
width: 306rpx;
height: 324rpx;
top: 0;
right: 0;
bottom: 0;
left: 0;
position: absolute;
}
}
.image {
margin-left: -484rpx;
flex-shrink: 0;
width: 128rpx;
height: 128rpx;
}
.image_2_compass {
margin-left: 368rpx;
margin-top: 8rpx;
flex-shrink: 0;
width: 206rpx;
height: 206rpx;
}
}
}
.group {
overflow-x: hidden;
}
.space-y-21 {
&>view:not(:first-child),
&>text:not(:first-child),
&>image:not(:first-child) {
// margin-top: 22rpx;
}
.text {
align-self: center;
color: #191c32;
font-size: 64rpx;
font-family: HarmonyOSSansSC;
line-height: 58rpx;
}
.space-y-6 {
&>view:not(:first-child),
&>text:not(:first-child),
&>image:not(:first-child) {
// margin-top: 12rpx;
}
.group_4 {
overflow-x: hidden;
position: relative;
.group_5 {
padding-top: 30rpx;
// overflow-x: hidden;
// position: absolute;
width: 100%;
// background-color: #9a9dd8;
// left: 0;
// right: 50rpx;
// top: 0;
.section_2 {
padding-left: 30rpx;
padding-right: 28rpx;
background-image: url('https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/63218d115a7e3f0310222b14/632190e429af760011dbce44/16639131811371857730.png');
background-position: 0% 0%;
background-size: 100% 100%;
background-repeat: no-repeat;
// position: absolute;
// right: 0;
// top: 0;
.space-x-21 {
&>view:not(:first-child),
&>text:not(:first-child),
&>image:not(:first-child) {
margin-left: 42rpx;
}
.text_2 {
align-self: center;
line-height: 30rpx;
margin-left: 10rpx;
}
}
.user_name {
padding: 36rpx 12rpx 30rpx;
}
.image_6 {
width: 592rpx;
height: 2rpx;
}
.space-x-20 {
&>view:not(:first-child),
&>text:not(:first-child),
&>image:not(:first-child) {
margin-left: 40rpx;
}
.text_3 {
align-self: center;
margin-left: 10rpx;
}
}
.pass_word {
padding: 32rpx 12rpx 34rpx;
}
.image_5 {
width: 64rpx;
height: 64rpx;
}
}
}
.operation {
width: 100%;
height: 150rpx;
.forget_password {
height: 100%;
flex: 1;
.text_5 {
color: #9a9dd8;
font-size: 28rpx;
font-family: HarmonyOSSansSC;
line-height: 26rpx;
transform: translateY(-50%);
}
}
.login_btn {
flex: 1;
.text-wrapper {
filter: drop-shadow(0px 40rpx 30rpx #191c321a);
background-image: url('https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/63218d115a7e3f0310222b14/632190e429af760011dbce44/16639131809468983522.png');
background-size: 100% 100%;
background-repeat: no-repeat;
width: 290rpx;
height: 100rpx;
// position: absolute;
.text_4 {
color: #ffffff;
}
}
}
}
.font_1 {
font-size: 32rpx;
font-family: HarmonyOSSansSC;
line-height: 29rpx;
color: #9395a4;
}
.equal-division {
width: 100%;
.xieyi {
color: #333;
margin-top: 20px;
}
.equal-division-item {
padding: 30rpx 0;
filter: drop-shadow(0px 40rpx 60rpx #373e7d0d);
background-image: url('https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/63218d115a7e3f0310222b14/632190e429af760011dbce44/16639131809481668240.png');
background-position: 0% 0%;
background-size: 100% 100%;
background-repeat: no-repeat;
width: 108rpx;
height: 108rpx;
.image_9 {
width: 46rpx;
height: 46rpx;
}
}
}
.image_8 {
filter: blur(104rpx);
width: 290rpx;
height: 290rpx;
position: absolute;
right: -222rpx;
bottom: 6rpx;
}
}
.group_8 {
position: relative;
.image_10 {
filter: blur(164rpx);
width: 241rpx;
height: 69rpx;
}
}
}
}
}
.page-login {
background-color: #ffffff;
overflow: hidden;
background-image: url('https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/63218d115a7e3f0310222b14/632190e429af760011dbce44/357e271ab27e5165fbc1ba064740a328.png');
background-position: 100% 0%;
background-size: 117.5% 100%;
background-repeat: no-repeat;
width: 100%;
overflow-y: auto;
overflow-x: hidden;
height: 100%;
}
</style>






















 1029
1029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








