前提
1、需要提前安装好node.js
2、需要编译软件(我这里用的是VScode),可自行下载
3、react中文官网https://react.docschina.org/tutorial/tutorial.html#setup-option-2-local-development-environment
目前我的node版本(仅参考)
初始化
构建开发环境
打开cmd使用管理员身份运行(忘记截图了,安装成功就可以)
npm install -g create-react-app
第一个初始项目
-
在项目存储的文件夹下打开cmd,创建一个项目,my-react-app是项目的名称
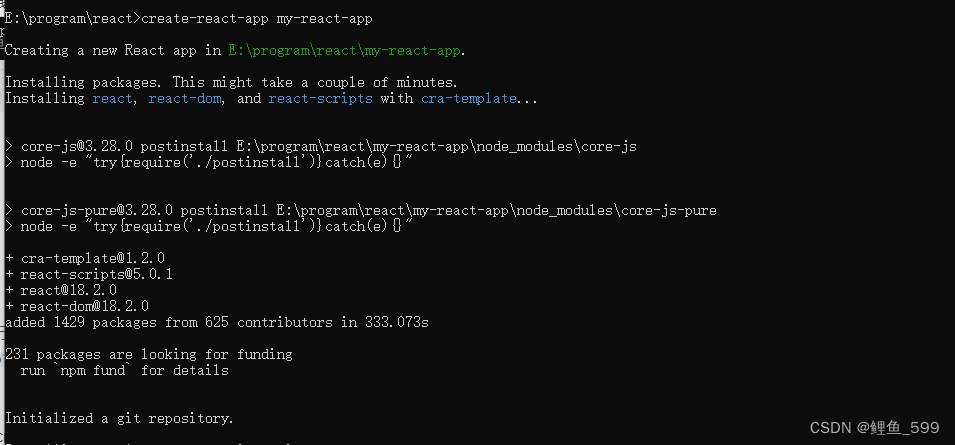
create-react-app my-react-app
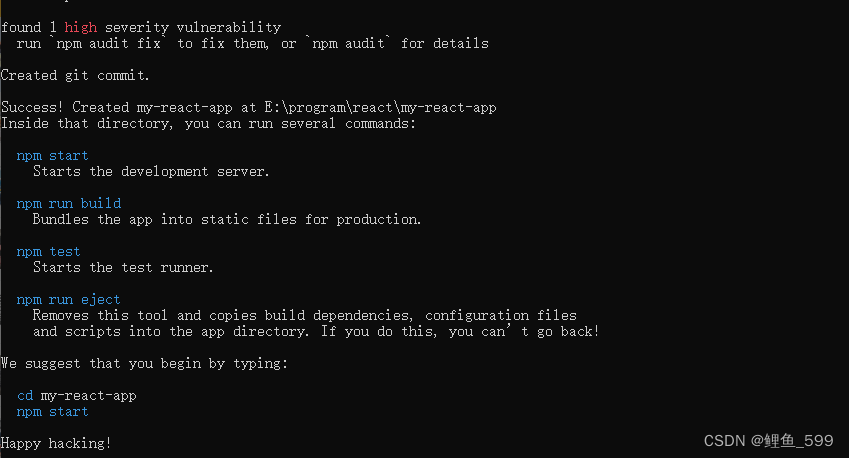
看到下列截图中的内容则成功


-
进入项目根目录
cd my-react-app

-
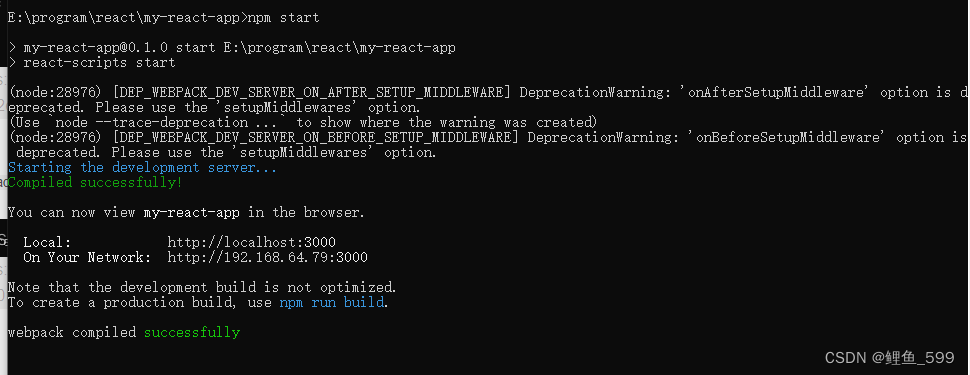
运行
npm start

-
这时使用浏览器访问——http://localhost:3000/ 即可查看到以下页面,说明初始化成功

↑ 2.17更新






















 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








