MarkDown教程
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息(我最经常就是拿来写记笔记、写个人博客)。视频的文档都会放在这个博客里面。博客里显示可能跟视频不一样是因为浏览器解析的问题,相信你自己电脑里的typora就好~
Typora 编辑器
选择使用 Typora 编辑器来讲解 Markdown 的语法,Typora 支持 MacOS 、Windows、Linux 平台,且包含多种主题,编辑后直接渲染出效果。
支持导出HTML、PDF、Word、图片等多种类型文件。
Typora 官网进行下载:https://typora.io/
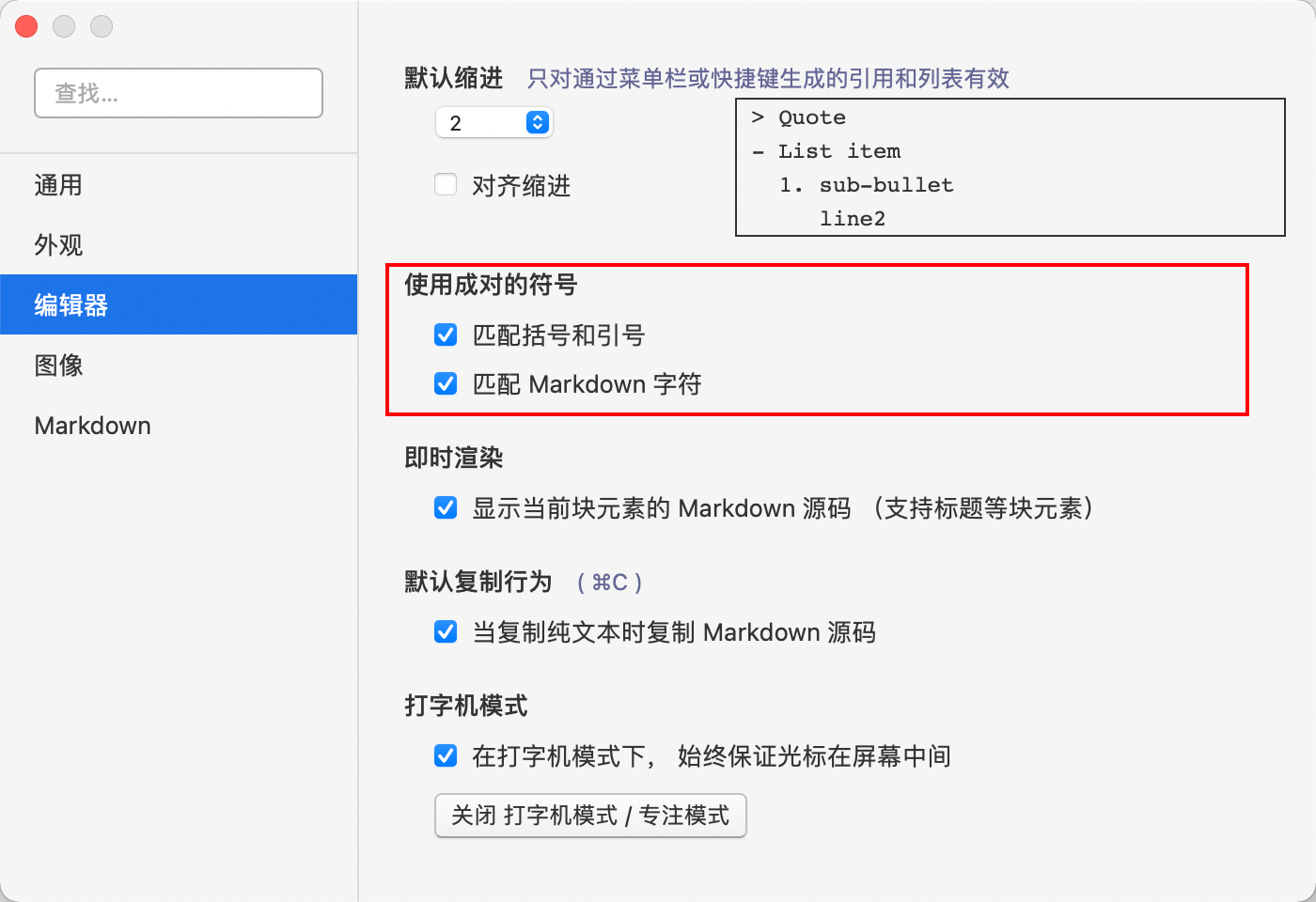
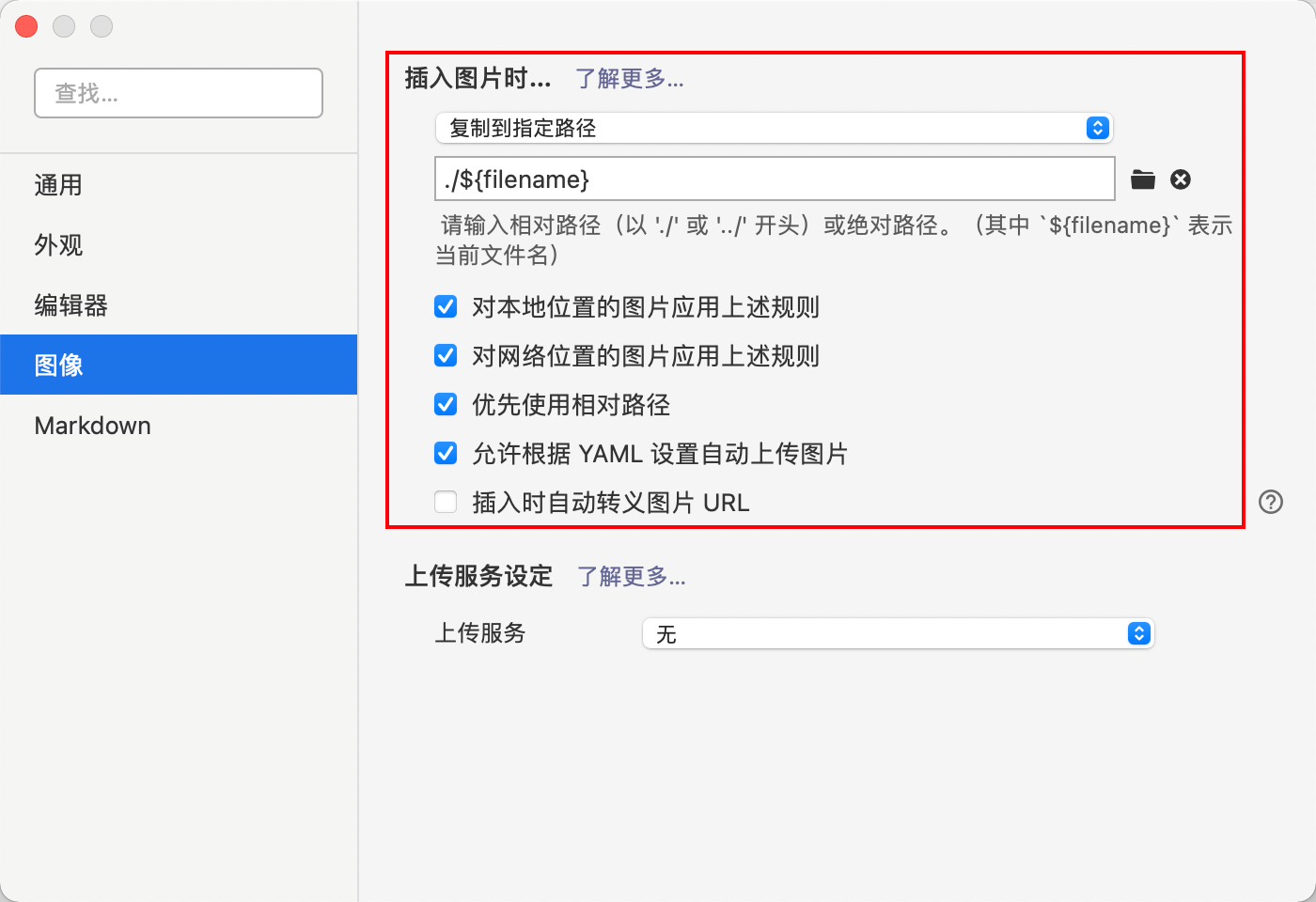
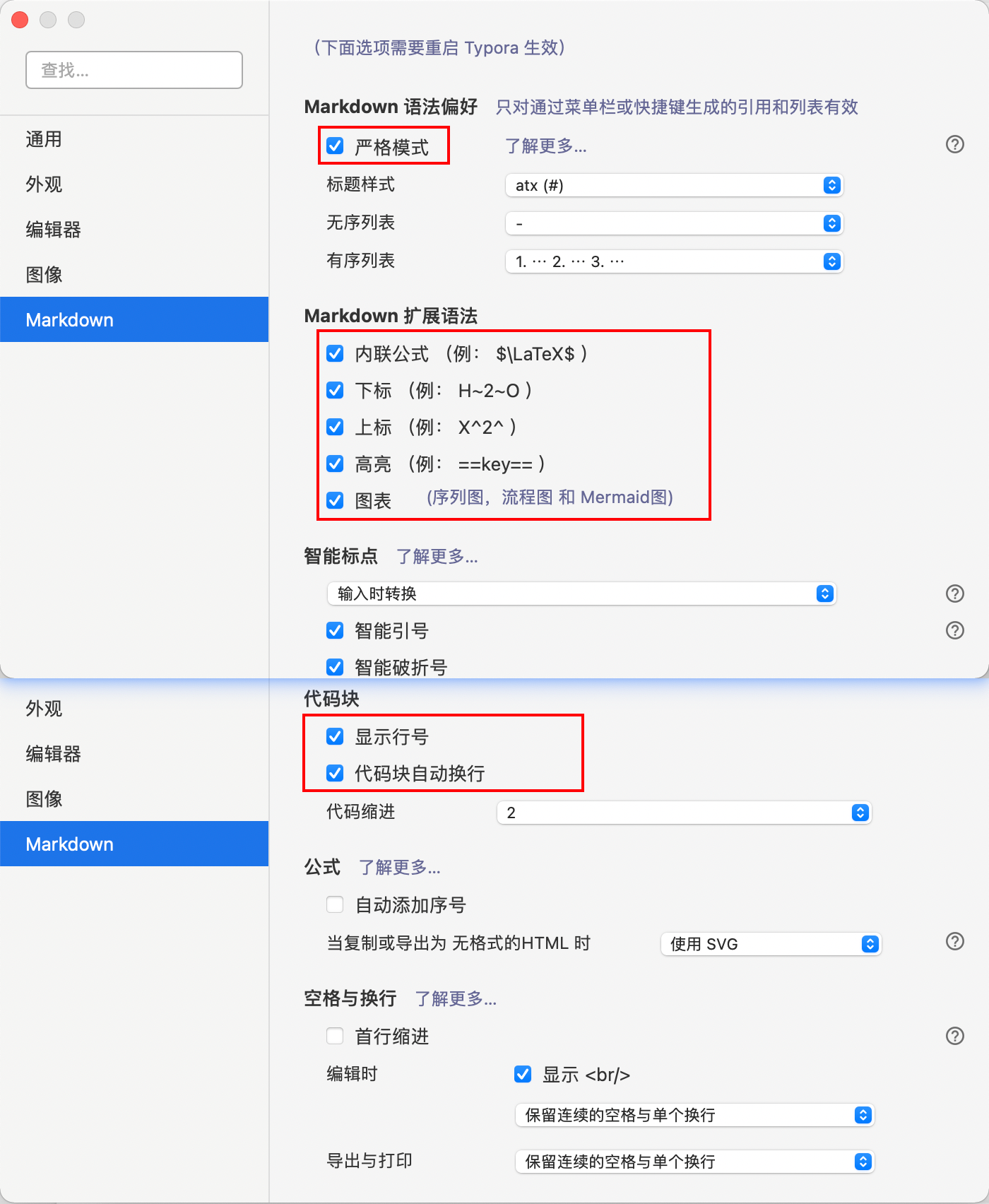
编辑器的偏好设置(懒人设置)
Typora版本0.9.9.36.2 (4901)
更改主题
只要能换主题的地方我基本都要换- -。这里换成vue。(这里只是看习惯这个皮肤了!可以不换!!!)
其他设置



MarkDown基本语法
正式开始语法部分~
标题
# 标题名字(井号的个数代表标题的级数)
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
####### 最多支持六级标题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bug7MrgR-1640851763433)(C:\Users\Some_One\AppData\Local\Temp\1640851232577.png)]](https://img-blog.csdnimg.cn/e175aa5d8d2749d5b1ce5c493cbd9b6f.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA57qi5b-D54Gr5p-0,size_20,color_FFFFFF,t_70,g_se,x_16)
段落
段落没有特殊的格式,直接用一个空行来表示重新开始一个段落。
文字
斜体
这是用来 *斜体* 的 _文本_
这是用来 斜体 的 文本
加粗
这是用来 **加粗** 的 __文本__
这是用来 加粗 的 文本
删除线
这就是 ~~删除线~~ (使用波浪号)
这就是 删除线 (使用波浪号)
下划线
下划线是HTML语法
下划线 下划线(MAC快捷键command+u,Windows快捷键ctrl+u,视频中所有的快捷键都是针对Mac系统,其他系统可自行查找)
分隔线
可以在一行中使用三个或更多的 *、- 或 _ 来添加分隔线
***
------
___
扩展语法的说明
部分渲染器可能不支持该效果,若不在意跨软件性可以使用(意思就是换了个别的支持markdown语法的地方敲字,某些样式可能识别不出来)
高亮(需勾选扩展语法)
这是用来 ==高亮== 的文本
这是用来 高亮 的文本
下标(需勾选扩展语法)
水 H~2~O
双氧水 H~2~O~2~
水 H2O
双氧水 H2O2
上标(需勾选扩展语法)
面积 m^2^
体积 m^3^
面积 m2
体积 m3
表情符号
Emoji 支持表情符号,你可以用系统默认的 Emoji 符号。
输入方式
- 输入
:将会出现智能提示:smile:😄 - 直接输入法选入
- 快捷键后点选:
- Mac: control+command+space点选
- Window:使用 Win键+. 或者Win键+. 点选
不同方式输入的emoji可能最后渲染的会不一样😄,影响不大
:smile: :laughing: :dizzy_face: :sob: :cold_sweat: :sweat_smile: :cry: :triumph: :heart_eyes: :relaxed: :sunglasses: :weary: :100: :clap: :bell: :gift: :question: :bomb: :heart: :coffee: :cyclone: :bow: :kiss: :pray: :sweat_drops: :hankey: :exclamation: :anger:
😄 😆 😵 😭 😰 😅 😢 😤 😍 ☺️ 😎 😩 💯 👏 🔔 🎁 ❓ 💣 ❤️ ☕️ 🌀 🙇 💋 🙏 💦 💩 ❗️ 💢
列表
无序列表
符号 空格
* 可以使用 `*` 作为标记
+ 也可以使用 `+`
- 或者 `-`
- 可以使用
*作为标记 - 也可以使用
+ - 或者
-
有序列表
数字 . 空格
1. 有序列表以数字和 `.` 开始;
3. 数字的序列并不会影响生成的列表序列;
4. 但仍然推荐按照自然顺序(1.2.3...)编写。
- 有序列表以数字和
.开始; - 数字的序列并不会影响生成的列表序列;
- 但仍然推荐按照自然顺序(1.2.3…)编写
可以使用:数字\. 来取消显示为列表(用反斜杠进行转义)
表格
使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行:
name | price
--- | ---
fried chicken | 19
cola|5
为了使 Markdown 更清晰,
|和-两侧需要至少有一个空格(最左侧和最右侧的|外就不需要了)。
| name | price |
|---|---|
| fried chicken | 19 |
| cola | 5 |
为了美观,可以使用空格对齐不同行的单元格,并在左右两侧都使用 | 来标记单元格边界,在表头下方的分隔线标记中加入 :,即可标记下方单元格内容的对齐方式:
| name | price |
| :------------ | :---: |
| fried chicken | 19 |
| cola | 32 |
| name | price |
|---|---|
| fried chicken | 19 |
| cola | 32 |
MAC使用快捷键command+opt+T,Windows使用快捷键ctrl+T,更方便(段落→表格→插入表格,即可查看快捷键)
引用
开头使用 > 符号 ,然后后面紧跟一个空格符号
> “后悔创业”
“后悔创业”
> 也可以在引用中
>> 使用嵌套的引用
也可以在引用中
使用嵌套的引用
代码
代码块
代码块中的文本(包括 Markdown 语法)都会显示为原始内容
```语言名称(也可以不指定)
public static void main(String[] args) {
}
行内代码
也可以通过反引号(``),插入行内代码

例如 `Markdown`
例如 Markdown
跳转
外部跳转–超链接
格式为 [link text](link)。
[帮助文档](https://support.typora.io/Links/#faq)
内部跳转–本文件内跳-Typora支持
格式为 [link text](#要去的目的地-标题名称)。
不管标题有几个#,设置链接时只有一个#,标题里的空格可以用’-‘代替,开头结尾的空格无所谓。
[我想跳转](#完结)
Open Links in Typora
You can use
command+click(macOS), orctrl+click(Linux/Windows) on links in Typora to jump to target headings, or open them in Typora, or open in related apps.
如果不想跳到标题,则可以自定义锚点
<a href="#anchor">不,你不想跳,你要回去</a>
<a name="anchor">锚点</a>
自动链接
使用 <> 包括的 URL 或邮箱地址会被自动转换为超链接:
<https://www.baidu.com>
<123@email.com>
重复链接
当在一个文章==重复使用同一个链接(对下面的图片也是一样的适用)==时,我们可以通过变量来设置一个链接,相当于给这个链接起了个名字,方便统一修改,变量赋值在文档引用的下面进行:
这个链接用 1 作为网址变量名字 [百度][1]
这个链接用 jojo 作为网址变量名字 [JoJo的博客][jojo]
然后在文档的结尾为变量赋值(网址)
[1]: http://www.baidu.com/
[jojo]: http://jojo-995.gitee.io/
这个链接用 1 作为网址变量名字 百度
这个链接用 jojo 作为网址变量名字 JoJo的博客
然后在文档的结尾为变量赋值(网址)
图片

网上的图片


本地图片
在同一个文件夹里(用相对路径)或者直接拷贝(配合snipaste截屏工具使用效果一级棒)点击下载sinapste


利用Markdown画图(需勾选扩展语法)
我觉得这玩意不如直接用processon或Draw.io在线画了然后截截图(draw.io还有客户端,强烈安利 下面有关的资料除了饼图都可以不用看了,怪我当初太年轻🐶
markdown画图也是轻量级的,功能并不全。
Mermaid 是一个用于画流程图、状态图、时序图、甘特图的库,使用 JS 进行本地渲染,广泛集成于许多 Markdown 编辑器中。(不同的编辑器渲染的可能不一样,也非常有可能直接渲染不出来🐶🐶)
流程图(graph)
概述
graph 方向描述
图表中的其他语句...
关键字graph表示一个流程图的开始,同时需要指定该图的方向。
其中“方向描述”为:
| 用词 | 含义 |
|---|---|
| TB | 从上到下 |
| BT | 从下到上 |
| RL | 从右到左 |
| LR | 从左到右 |
T = TOP,B = BOTTOM,L = LEFT,R = RIGHT,D = DOWN
最常用的布局方向是TB、LR。
graph TB;
A-->B
B-->C
C-->A
graph LR;
A-->B
B-->C
C-->A
流程图常用符号及含义
节点形状
| 表述 | 说明 | 含义 |
|---|---|---|
| id[文字] | 矩形节点 | 表示过程,也就是整个流程中的一个环节 |
| id(文字) | 圆角矩形节点 | 表示开始和结束 |
| id((文字)) | 圆形节点 | 表示连接。为避免流程过长或有交叉,可将流程切开。成对 |
| id{文字} | 菱形节点 | 表示判断、决策 |
| id>文字] | 右向旗帜状节点 |
单向箭头线段:表示流程进行方向
id即为节点的唯一标识,A~F 是当前节点名字,类似于变量名,画图时便于引用
括号内是节点中要显示的文字,默认节点的名字和显示的文字都为A
graph TB
A
B(圆角矩形节点)
C[矩形节点]
D((圆形节点))
E{菱形节点}
F>右向旗帜状节点]
graph TB
begin(出门)--> buy[买炸鸡]
buy --> IsRemaining{"还有没有炸鸡?"}
IsRemaining -->|有|happy[买完炸鸡开心]--> goBack(回家)
IsRemaining --没有--> sad["伤心"]--> goBack
连线
graph TB
A1-->B1
A2---B2
A3--text---B3
A4--text-->B4
A5-.-B5
A6-.->B6
A7-.text.-B7
A8-.text.->B8
A9===B9
A10==>B10
A11==text===B11
A12==text==>B12
子图表
使用以下语法添加子图表
subgraph 子图表名称
子图表中的描述语句...
end
graph TB
subgraph 买炸鸡前
begin(出门)--> buy[出门买炸鸡]
end
buy --> IsRemaining{"还有没有炸鸡?"}
IsRemaining --没有--> sad["伤心"]--> goBack(回家)
IsRemaining -->|有|happy[买完炸鸡开心]--> goBack
序列图(sequence diagram)
概述
sequenceDiagram
[参与者1][消息线][参与者2]:消息体
...
sequenceDiagram为每幅时序图的固定开头
sequenceDiagram
Title: 买炸鸡
救救->>炸鸡店小哥: 还有炸鸡吗?
炸鸡店小哥-->>救救: 没有,要现炸
参与者(participant)
传统时序图概念中参与者有角色和类对象之分,但这里我们不做此区分,用参与者表示一切参与交互的事物,可以是人、类对象、系统等形式。中间竖直的线段从上至下表示时间的流逝。
sequenceDiagram
participant 参与者 1
participant 参与者 2
...
participant 简称 as 参与者 3 #该语法可以在接下来的描述中使用简称来代替参与者 3
participant <参与者名称>声明参与者,语句次序即为参与者横向排列次序。
消息线
| 类型 | 描述 |
|---|---|
| -> | 无箭头的实线 |
| –> | 无箭头的虚线 |
| ->> | 有箭头的实线(主动发出消息) |
| –->> | 有箭头的虚线(响应) |
| -x | 末端为叉的实线(表示异步) |
| –x | 末端为叉的虚线(表示异步) |
处理中-激活框
从消息接收方的时间线上标记一小段时间,表示对消息进行处理的时间间隔。
在消息线末尾增加 + ,则消息接收者进入当前消息的“处理中”状态;
在消息线末尾增加 - ,则消息接收者离开当前消息的“处理中”状态。
sequenceDiagram
participant 99 as 救救
participant seller as 炸鸡店小哥
99 ->> seller: 还有炸鸡吗?
seller -->> 99: 没有,要现炸。
99 -x +seller:给我炸!
seller -->> -99: 您的炸鸡好了!
注解(note)
语法如下
Note 位置表述 参与者: 标注文字
其中位置表述可以为
| 表述 | 含义 |
|---|---|
| right of | 右侧 |
| left of | 左侧 |
| over | 在当中,可以横跨多个参与者 |
sequenceDiagram
participant 99 as 救救
participant seller as 炸鸡店小哥
Note over 99,seller : 热爱炸鸡
Note left of 99 : 女
Note right of seller : 男
99 ->> seller: 还有炸鸡吗?
seller -->> 99: 没有,要现炸。
99 -x +seller : 给我炸!
seller -->> -99: 您的炸鸡好了!
循环(loop)
在条件满足时,重复发出消息序列。(相当于编程语言中的 while 语句。)
sequenceDiagram
participant 99 as 救救
participant seller as 炸鸡店小哥
99 ->> seller: 还有炸鸡吗?
seller -->> 99: 没有,要现炸。
99 ->> +seller:给我炸!
loop 三分钟一次
99 ->> seller : 我的炸鸡好了吗?
seller -->> 99 : 正在炸
end
seller -->> -99: 您的炸鸡好了!
选择(alt)
在多个条件中作出判断,每个条件将对应不同的消息序列。(相当于 if 及 else if 语句。)
sequenceDiagram
participant 99 as 救救
participant seller as 炸鸡店小哥
99 ->> seller : 现在就多少只炸好的炸鸡?
seller -->> 99 : 可卖的炸鸡数
alt 可卖的炸鸡数 > 3
99 ->> seller : 买三只!
else 1 < 可卖的炸鸡数 < 3
99 ->> seller : 有多少买多少
else 可卖的炸鸡数 < 1
99 ->> seller : 那我明天再来
end
seller -->> 99 : 欢迎下次光临
可选(opt)
在某条件满足时执行消息序列,否则不执行。相当于单个分支的 if 语句。
sequenceDiagram
participant 99 as 救救
participant seller as 炸鸡店小哥
99 ->> seller : 买炸鸡
opt 全都卖完了
seller -->> 99 : 下次再来
end
并行(Par)
将消息序列分成多个片段,这些片段并行执行。
sequenceDiagram
participant 99 as 救救
participant seller as 炸鸡店小哥
99 ->> seller : 一个炸鸡,一杯可乐!
par 并行执行
seller ->> seller : 装可乐
and
seller ->> seller : 炸炸鸡
end
seller -->> 99 : 您的炸鸡好了!
饼图(Pie)
pie
title Pie Chart
"Dogs" : 386
"Cats" : 85
"Rats" : 150
甘特图(gantt)
title 标题
dateFormat 日期格式
section 部分名
任务名:参数一, 参数二, 参数三, 参数四,参数五
//参数一:crit(是否重要,红框框) 或者 不填
//参数二:done(已完成)、active(正在进行) 或者 不填(表示为待完成状态)
//参数三:取小名 或者 不填
//参数四:任务开始时间
//参数五:任务结束时间
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
section Documentation
Describe gantt syntax :active, a1, after des1, 3d
Add gantt diagram to demo page :after a1 , 20h
Add another diagram to demo page :doc1, after a1 , 48h
section Last section
Describe gantt syntax :after doc1, 3d
Add gantt diagram to demo page :20h
Add another diagram to demo page :48h
完结
🎉🎉愿一年后的我不会再来重做






















 1186
1186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








