项目需求
- 使用html写出计算器的框架,设置最上方的文本框,显示但不可输入。
- 使用css设置结构样式,设置宽高位置,背景颜色,字体大小等
- 使用js封装函数,实现计算器的加减乘除,清零,清屏等。
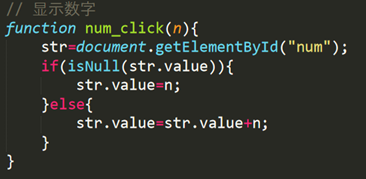
点击数字显示

点击c,清零

点击“=”号,显示计算结果

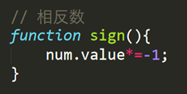
点击“+/-”号,显示数字的相反数

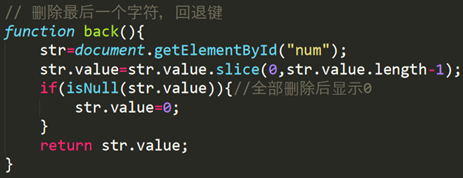
点击“←”,回退键

点击d,跳转到其他页面

判断文本框是否为空

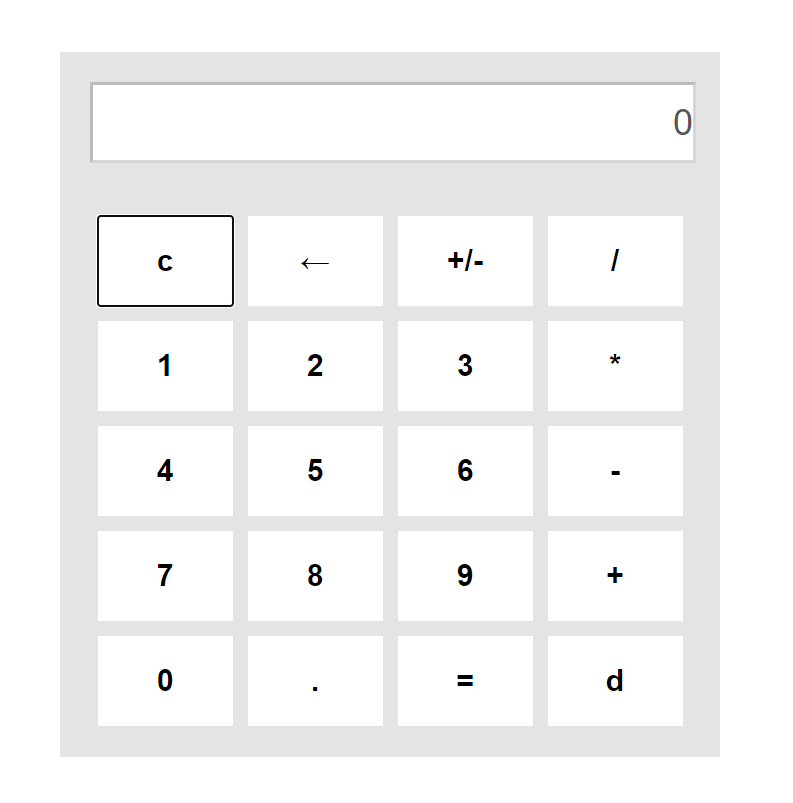
效果图

html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简易计算器</title>
<link rel="stylesheet" type="text/css" href="index.css">
</head>
<body>
<div class="main" id="main">
<div class="div1">
<input type="text" class="inp1" id="num" disabled="disabled">
</div>
<div class="div2">
<input type="button" value="c" onclick="reset()">
<input type="button" value="←" onclick="back()">
<input type="button" value="+/-" onclick="sign()">
<input type="button" value="/" onclick="num_click('/')">
<input type="button" value="1" onclick="num_click(1)">
<input type="button" value="2" onclick="num_click(2)">
<input type="button" value="3" onclick="num_click(3)">
<input type="button" value="*" onclick="num_click('*')">
<input type="button" value="4" onclick="num_click(4)">
<input type="button" value="5" onclick="num_click(5)">
<input type="button" value="6" onclick="num_click(6)">
<input type="button" value="-" onclick="num_click('-')">
<input type="button" value="7" onclick="num_click(7)">
<input type="button" value="8" onclick="num_click(8)">
<input type="button" value="9" onclick="num_click(9)">
<input type="button" value="+" onclick="num_click('+')">
<input type="button" value="0" onclick="num_click(0)">
<input type="button" value="." onclick="num_click('.')">
<input type="button" value="=" onclick="result()">
<input type="button" value="d" onclick="ck()">
</div>
</div>
<script type="text/javascript" src="index.js"></script>
</body>
</html>CSS部分
*{
margin:0 auto;
padding:0;
}
.main{
width:400px;
height:430px;
margin:50px auto;
background-color: rgba(225,225,225,0.9);
padding:20px;
text-align: center;
}
/*为输出结果框设置样式*/
.inp1{
margin-bottom: 30px;
width:100%;
height:50px;
font-size:24px;
text-align: right;
background-color: white;
}
/*计算器上按钮的大小*/
.div2 input{
width:90px;
height:60px;
background-color: white;
border:none;
margin:5px;
float:left;
font-size:20px;
font-weight: bold;
}js部分
var str;
var s;
// 验证文本框是否为空
function isNull(n){
if(n=="0"||n.length==0){
return true;
}else{
return false;
}
}
// 显示数字
function num_click(n){
str=document.getElementById("num");
if(isNull(str.value)){
str.value=n;
}else{
str.value=str.value+n;
}
}
// 清零
function reset(){
str=document.getElementById("num");
str.value=0;
}
// =
function result(){
str=document.getElementById("num");
s=eval(str.value);
str.value=s;
}
// 相反数
function sign(){
num.value*=-1;
}
// 删除最后一个字符,回退键
function back(){
str=document.getElementById("num");
str.value=str.value.slice(0,str.value.length-1);
if(isNull(str.value)){//全部删除后显示0
str.value=0;
}
return str.value;
}
// 点击d跳转到百度页面
function ck(){
window.open("http://www.baidu.com");
}






















 775
775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








