加粗样式
在学习了html后发现,很多时候图片的引用会出错,如果图片不是正好保存在html文件目录下,可能就会找不到图片路径,所以,今天就是记录一下图片的位置要怎么确定。
首先,是绝对路径,就是把图片的所有信息都包括进去,例如D:\图片\cartoon\1.jpg。
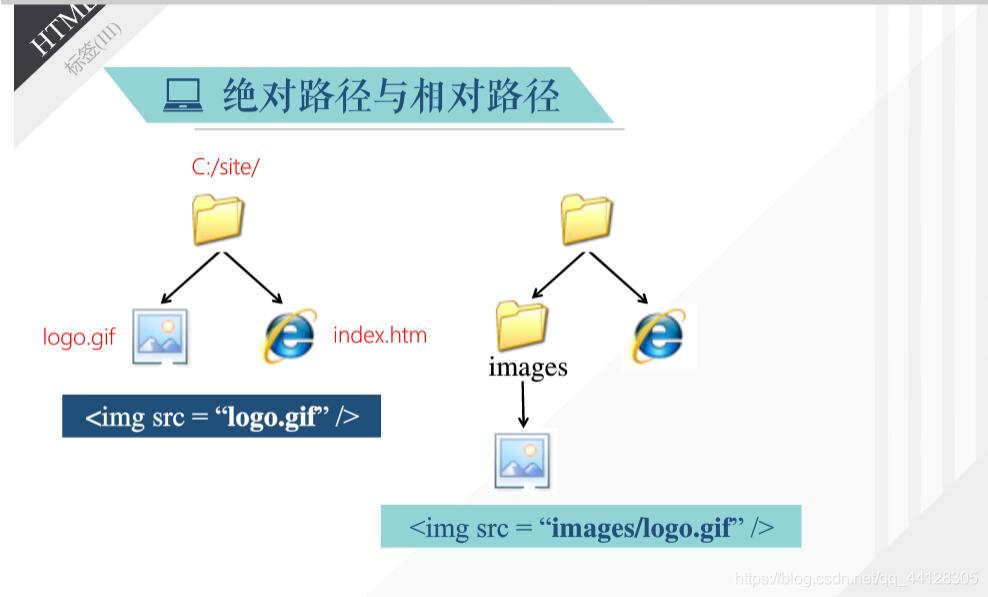
其次是相对路径,第一种,html和Jpg图片保存在同一个文件夹,这时可以直接利用图片名引用,如1.jpg;
第二种,html文件与保存图片的文件夹同级,如图二第二种,这是应该利用文件夹名+图片名引用,如img/1.jpg;
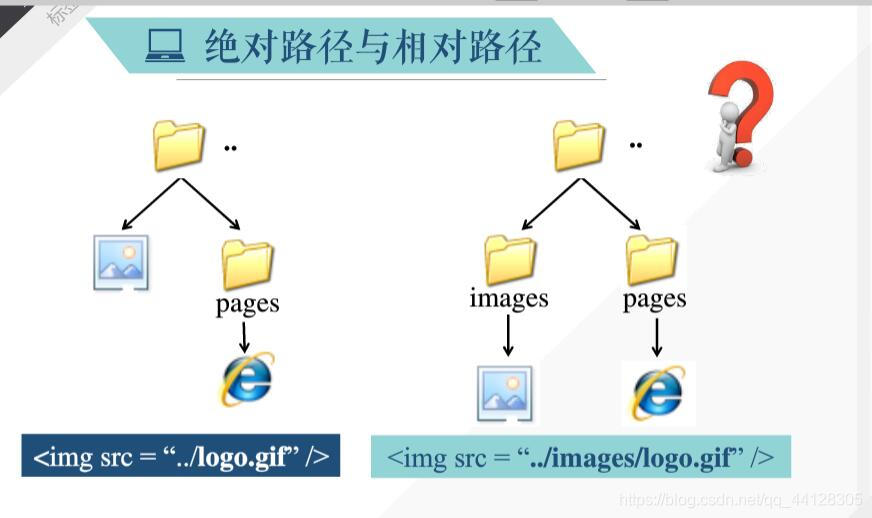
第三种,图片与保存html文件的文件夹同级,可以用“…"表示在Html里向上一级查找,即…/1.jpg;
第四种,图片和html各种保存在不同的文件夹内,先向上查找,然后打开保存图片的文件夹,即 …/img/1.jpg;











 本文详细介绍了在HTML中正确设置图片路径的方法,包括绝对路径和相对路径的四种不同情况,帮助解决图片引用错误的问题。
本文详细介绍了在HTML中正确设置图片路径的方法,包括绝对路径和相对路径的四种不同情况,帮助解决图片引用错误的问题。
















 1663
1663

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








