错误问题
Vue:xhr.upload.addEventListener is not a function
这个问题是因为mockjs改动了axios里面XMLHttpRequest对象致使的
根据axios源码 l是一个XMLHttpRequest对象
mockJs把l变量从XMLHttpRequest对象改为了MockXMLHttpRequest对象
因此l.upload是一个空对象 空对象没有 addEventListener方法 因此报错
解决方案:
方法1:
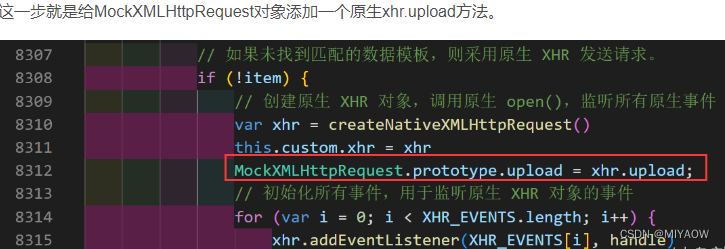
在工程node_modules/mockjs/dist/mock.js文件里,在mockjs判断的条件的地方 (搜寻)->/若是未找到匹配的数据模板,则 采用原生 XHR 发送请求。/ 通常是8308行位置,添加代码
MockXMLHttpRequest.prototype.upload = xhr.upload;
给MockXMLHttpRequest对象添加一个原生xhr.upload方法。

方法2:
在工程node_modules/mockjs/src/xhr/xhr.jsprototype 通常是第216行添加代码
MockXMLHttpRequest.prototype.upload = xhr.upload;
这个方法要重新编译才能够生效对象





















 1805
1805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








