给body添加一个div设置一张背景图片,以下为各个代码部分


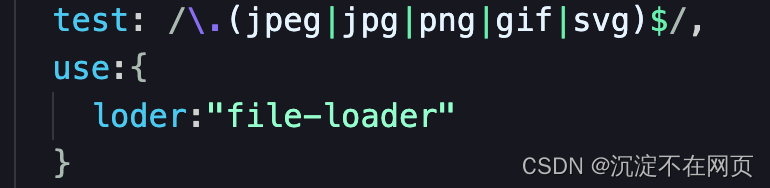
 打包不报错,但是浏览器打开不显示图片,而且打包之后dist文件夹下显示两张图片,一张可以打开,一张打不开。生成两张图片可能是css-loader版本不同,对引入背景图片的url的解析方式不一样,导致生成了两张图片(一个是正常由file-loader解析生成,一个仅由css-loader解析引入)
打包不报错,但是浏览器打开不显示图片,而且打包之后dist文件夹下显示两张图片,一张可以打开,一张打不开。生成两张图片可能是css-loader版本不同,对引入背景图片的url的解析方式不一样,导致生成了两张图片(一个是正常由file-loader解析生成,一个仅由css-loader解析引入)
1.在webpack5中file-loader和url-loader已经被弃用,要使用它俩时,将模块类型设置为Javascript/auto
2.url-loader和url-loader默认采用ES模块语法,即import './'的形式,css-loader是commonjs引入图片,如果想使用commonjs规范的话 则需要在option中配置esModule:false
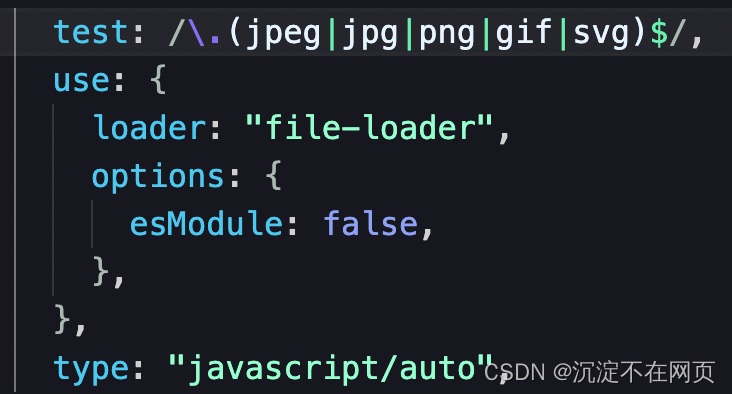
下面为修改之后能显示图片的代码配置
官方推荐使用asset module 资源模块替换loader,如果你依旧想使用file-loader和url-loader,则可以按照上面方法解决






















 4377
4377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








