系列文章目录
文章目录
前言
开发文档中经常见到装饰器等词,容易有似懂非懂的感觉。特此整理进行总结。
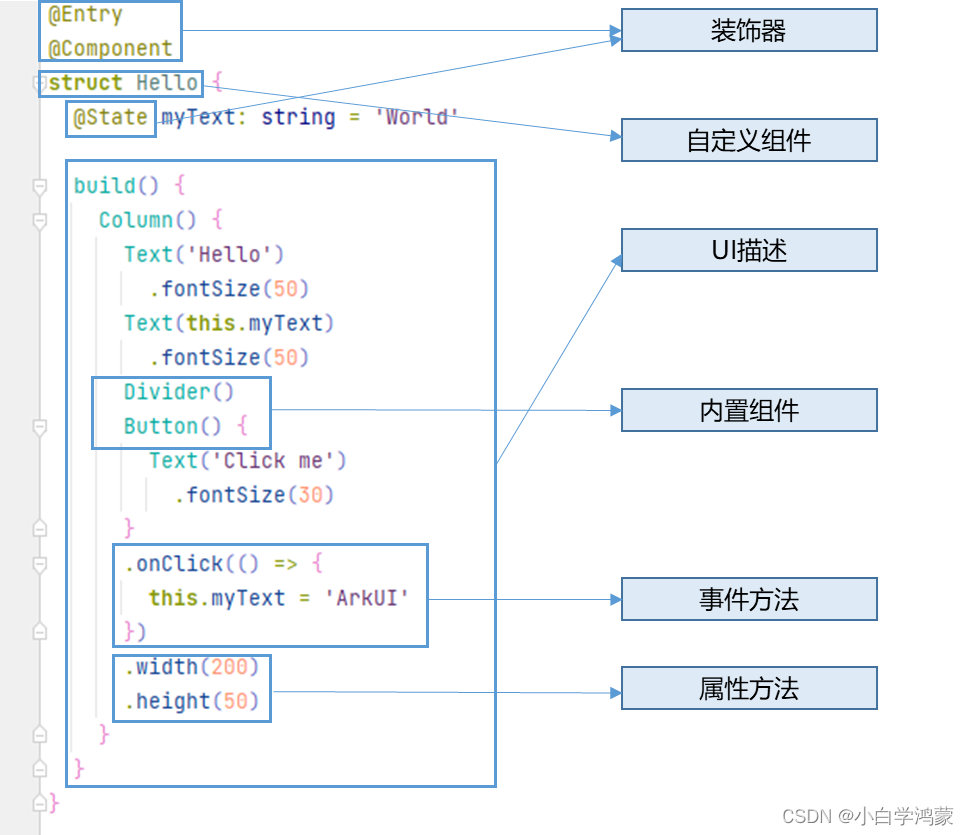
一、什么是装饰器?
- 装饰器在HarmonyOS中是一种用于增强类、方法、属性或参数功能的特殊声明。
- 它们允许在不修改原始类定义的情况下向类添加新的行为或属性。
- ArkUI中,装饰器被广泛用于自定义组件和页面结构。
- 例如
@Entry装饰器用于标记页面的入口点,@Component装饰器用于声明一个结构(struct)具有基于组件的能力。

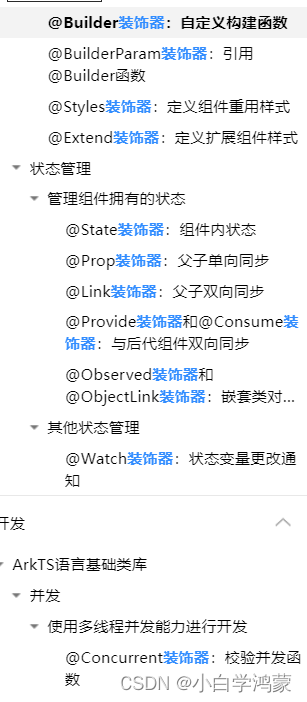
常见的装饰器:

二、什么是自定义组件?
在ArkUI中,UI显示的内容均为组件,由框架直接提供的称为系统组件,由开发者定义的称为自定义组件。
自定义组件的基本用法。
@Component
struct HelloComponent {
@State message: string = 'Hello, World!';
build() {
// HelloComponent自定义组件组合系统组件Row和Text
Row() {
Text(this.message)
.onClick(() => {
// 状态变量message的改变驱动UI刷新,UI从'Hello, World!'刷新为'Hello, ArkUI!'
this.message = 'Hello, ArkUI!';
})
}
}
}
自定义组件的基本结构
struct:自定义组件基于struct实现,struct + 自定义组件名 + {…}的组合构成自定义组件,不能有继承关系。对于struct的实例化,可以省略new。
说明:
自定义组件名、类名、函数名不能和系统组件名相同。
@Component
@Component装饰器仅能装饰struct关键字声明的数据结构。struct被@Component装饰后具备组件化的能力,需要实现build方法描述UI,一个struct只能被一个@Component装饰。
说明:
从API version 9开始,该装饰器支持在ArkTS卡片中使用。
示例:
@Component
struct MyComponent {
}
build()函数
build()函数用于定义自定义组件的声明式UI描述,自定义组件必须定义build()函数。
示例:
@Component
struct MyComponent {
build() {
}
}
@Entry
@Entry装饰的自定义组件将作为UI页面的入口。在单个UI页面中,最多可以使用@Entry装饰一个自定义组件。@Entry可以接受一个可选的LocalStorage的参数。
说明:
从API version 9开始,该装饰器支持在ArkTS卡片中使用。
示例:
@Entry
@Component
struct MyComponent {
}
三、什么是UI描述?
所有声明在build()函数的语言,我们统称为UI描述,UI描述需要遵循以下规则:
@Entry装饰的自定义组件,其build()函数下的根节点唯一且必要,且必须为容器组件,其中ForEach禁止作为根节点。
@Component装饰的自定义组件,其build()函数下的根节点唯一且必要,可以为非容器组件,其中ForEach禁止作为根节点。
四、什么是状态管理?
如果希望构建一个动态的、有交互的界面,就需要引入“状态”的概念。
自定义组件拥有变量,变量必须被装饰器装饰才可以成为状态变量,状态变量的改变会引起UI的渲染刷新。

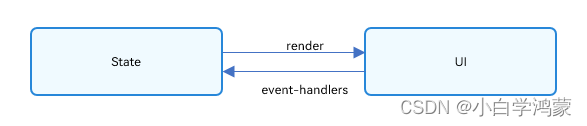
View(UI):UI渲染,指将build方法内的UI描述和@Builder装饰的方法内的UI描述映射到界面。
State:状态,指驱动UI更新的数据。用户通过触发组件的事件方法,改变状态数据。状态数据的改变,引起UI的重新渲染。
状态装饰器总览
通过使用这些状态装饰器,状态变量不仅可以观察在组件内的改变,还可以在不同组件层级间传递,比如父子组件、跨组件层级,也可以观察全局范围内的变化。根据状态变量的影响范围,将所有的状态装饰器可以大致分为:
- 管理组件拥有状态的装饰器:组件级别的状态管理,可以观察组件内变化,和不同组件层级的变化,但需要唯一观察同一个组件树上,即同一个页面内。
- 管理应用拥有状态的装饰器:应用级别的状态管理,可以观察不同页面,甚至不同UIAbility的状态变化,是应用内全局的状态管理。
从数据的传递形式和同步类型层面看,装饰器也可分为:
- 只读的单向传递;
- 可变更的双向传递。
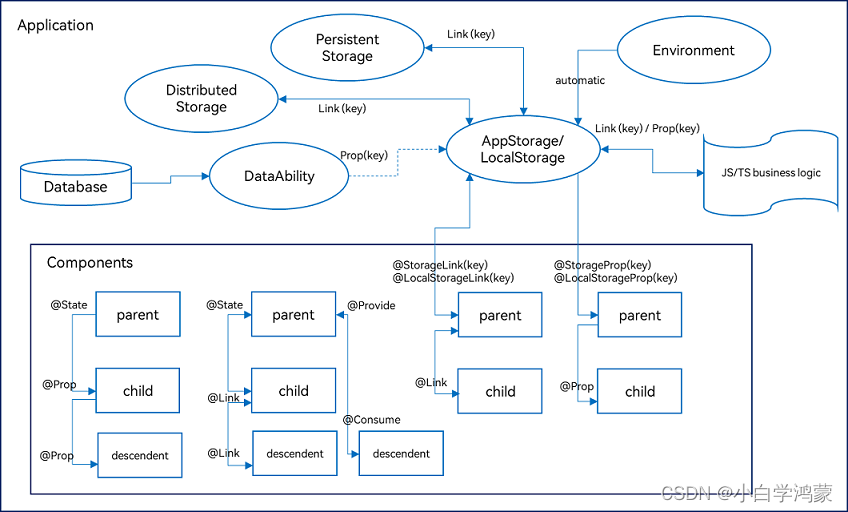
图示如下,具体装饰器的介绍,可详见管理组件拥有的状态和管理应用拥有的状态。开发者可以灵活地利用这些能力来实现数据和UI的联动。

上图中,Components部分的装饰器为组件级别的状态管理,Application部分为应用的状态管理。开发者可以通过@StorageLink/@LocalStorageLink实现应用和组件状态的双向同步,通过@StorageProp/@LocalStorageProp实现应用和组件状态的单向同步。
管理组件拥有的状态,即图中Components级别的状态管理:
装饰器
| 装饰器 | 描述 | 使用场景 |
|---|---|---|
| @State | 装饰的变量是组件自己内部的状态数据,这些状态数据的改变会调用组件的build方法进行UI刷新 | 组件内部自己使用,可以与其他装饰器配合使用 |
| @State @Prop | 和@State类似,但@Prop装饰的变量必须使用其父组件提供的@State变量进行初始化,组件内部可以修改@Prop变量,但不会通知父组件,是单向绑定的 | 父传子,单向传递 |
| @Provide @Consume | @Provide/@Consume装饰的变量用于跨组件层级(多层组件)同步状态变量,可以不需要通过参数命名机制传递,通过alias(别名)或者属性名绑定 | 父传子孙,跨层级双向传递 |
@State
@State 装饰的变量拥有其所属组件的状态,可以作为其子组件单向和双向同步的数据源。当其数值改变时,会引起相关组件的渲染刷新。
@Prop
@Prop 装饰的变量可以和父组件建立单向同步关系。@Prop 装饰的变量是可变的,但修改不会同步回父组件。
@Link
@Link 装饰的变量和父组件构建双向同步关系的状态变量。父组件会接受来自 @Link 装饰的变量的修改的同步,父组件的更新也会同步给 @Link 装饰的变量。
@Provide / @Consume
@Provide / @Consume 装饰的变量用于跨组件层级(多层组件)同步状态变量,可以不需要通过参数命名机制传递,通过 alias(别名)或者属性名绑定。
@Observed
@Observed 装饰 class,需要观察多层嵌套场景的 class 需要被 @Observed 装饰。单独使用 @Observed 没有任何作用,需要和 @ObjectLink、@Prop 连用。
@ObjectLink
@ObjectLink 装饰的变量接收 @Observed 装饰的 class 的实例,应用于观察多层嵌套场景,和父组件的数据源构建双向同步。
管理应用拥有的状态,即图中Application级别的状态管理:
装饰器
| 装饰器 | 描述 | 使用场景 |
|---|---|---|
| LocalStorage | 多个页面之间的UI状态存储,可以跨页面共享数据; | 想要在多个页面共享数据,或者在逻辑中操作数据触发UI更新 |
| AppStorage | App全局共享的UI状态存储 | 在App全局内跨模块使用 |
| PersistentStorage | 可以将AppStorage数据持久化 | UI的状态如果想持久化选这个 |
| Environment | 用于管理设备的环境变量 | 多语言、多主题会使用 |
AppStorage
AppStorage 是应用程序中的一个特殊的单例 LocalStorage 对象,是应用级的数据库,和进程绑定。通过 @StorageProp 和 @StorageLink 装饰器可以和组件联动。AppStorage 是应用状态的“中枢”,将需要与组件(UI)交互的数据存入 AppStorage,比如持久化数据 PersistentStorage 和环境变量 Environment。UI 再通过 AppStorage 提供的装饰器或者 API 接口,访问这些数据。
LocalStorage
框架还提供了 LocalStorage,AppStorage 是 LocalStorage 特殊的单例。LocalStorage 是应用程序声明的应用状态的内存“数据库”,通常用于页面级的状态共享。通过 @LocalStorageProp 和 @LocalStorageLink 装饰器可以和 UI 联动。
其他状态管理功能
@Watch
@Watch 用于监听状态变量的变化。
$$ 运算符
$$ 运算符用于给内置组件提供 TS 变量的引用,使得 TS 变量和内置组件的内部状态保持同步。
五、什么是状态变量?
-
状态变量:被状态装饰器装饰的变量,状态变量值的改变会引起UI的渲染更新。示例:@State num: number = 1,其中,@State是状态装饰器,num是状态变量。
-
常规变量:没有被状态装饰器装饰的变量,通常应用于辅助计算。它的改变永远不会引起UI的刷新。以下示例中increaseBy变量为常规变量。
六、什么是应用数据持久化?
应用数据持久化,是指应用将内存中的数据通过文件或数据库的形式保存到设备上。内存中的数据形态通常是任意的数据结构或数据对象,存储介质上的数据形态可能是文本、数据库、二进制文件等。
HarmonyOS标准系统支持典型的存储数据形态,包括用户首选项、键值型数据库、关系型数据库。
开发者可以根据如下功能介绍,选择合适的数据形态以满足自己应用数据的持久化需要。
- 用户首选项(Preferences):通常用于保存应用的配置信息。数据通过文本的形式保存在设备中,应用使用过程中会将文本中的数据全量加载到内存中,所以访问速度快、效率高,但不适合需要存储大量数据的场景。
- 键值型数据库(KV-Store):一种非关系型数据库,其数据以“键值”对的形式进行组织、索引和存储,其中“键”作为唯一标识符。适合很少数据关系和业务关系的业务数据存储,同时因其在分布式场景中降低了解决数据库版本兼容问题的复杂度,和数据同步过程中冲突解决的复杂度而被广泛使用。相比于关系型数据库,更容易做到跨设备跨版本兼容。
- 关系型数据库(RelationalStore):一种关系型数据库,以行和列的形式存储数据,广泛用于应用中的关系型数据的处理,包括一系列的增、删、改、查等接口,开发者也可以运行自己定义的SQL语句来满足复杂业务场景的需要。
总结
未完,待续

























 495
495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








