在项目中有时一个方法要在很多页面用到,这时就可以考虑使用混入的方式来进行封装,以提高复用性。
方法:
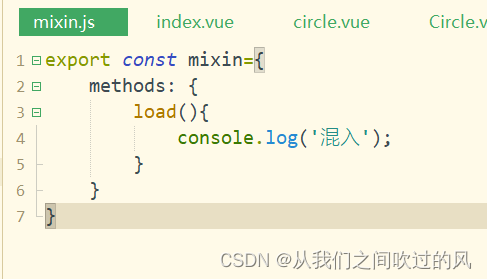
1、在pages目录同级下新建目录mixins,并新建文件mixins.js,写入需要封装的方法。
export const mixin={
methods: {
load(){
console.log('混入');
}
}
}

2、在需要的页面进行引入即可
<script>
import {mixin} from '@/mixins/mixin.js'
export default {
data() {
return {
}
},
mixins:[mixin],
onLoad() {
this.load();
},
}
结果:
























 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








