display: grid; 网格布局,常用的属性有:
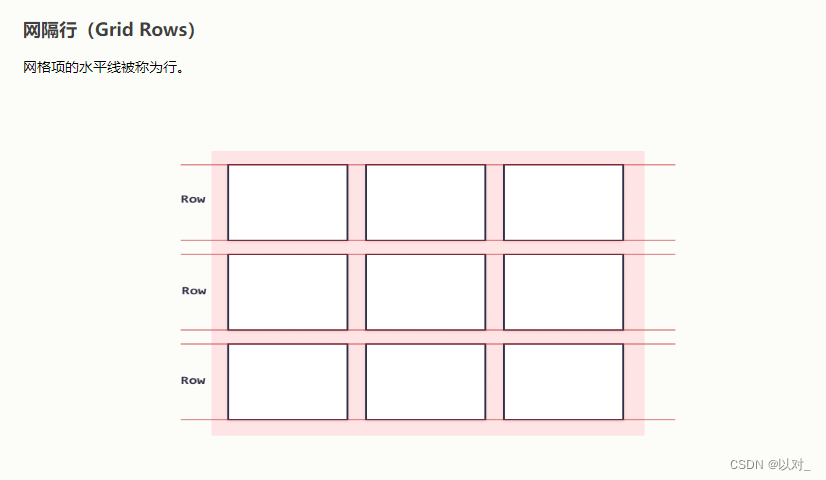
grid-template-rows:网格行

grid-template-columns:网格列

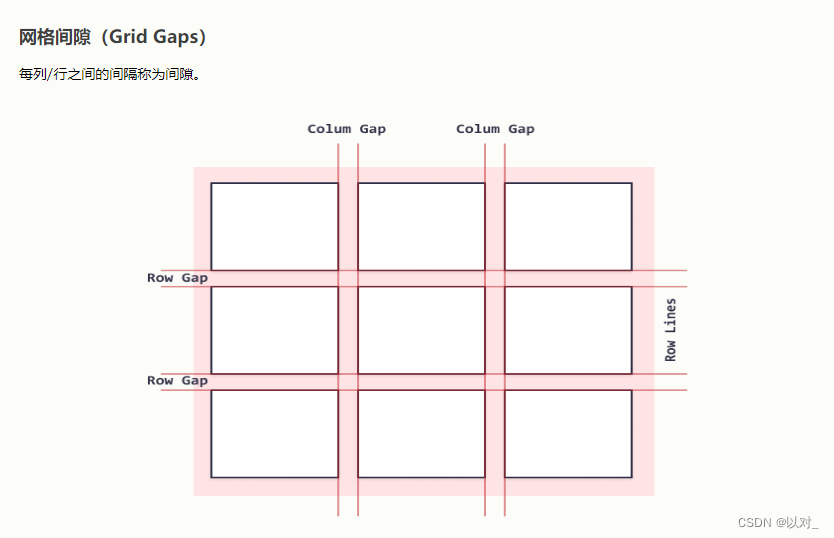
grid-gap:网格间距

比如写一个1行四列的网格布局:
display: grid;
grid-template-rows: repeat(1,150px);
grid-template-columns: repeat(4,150px); // 表示重复四次150px,等于150px 150px 150px 150px
grid-gap: 10px; // 行列间距都为10

其它的比如 flex-wrap 等属性与 flex 布局一致






















 2057
2057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








