跳过
- 表单与表单验证
- getElementsByTagName()
- getElementsByClassName()
- JavaScript 正则表达式——使用误区
- JavaScript break 和 continue 语句
正文
-
改变 HTML 元素的样式
<div class="changecolor"> <p id="change_color_demo">抬头是满天繁星</p> <button type="button" οnclick="myFunction()">点击这里</button> </div>function myFunction() { x=document.getElementById("change_color_demo") //找到元素 x.style.color="#c3de72";//改变样式 }
-
验证输入
document.getElementById(“demo”)
使用 id 属性来查找 HTML 元素<div class="checkinput"> <p>请输入数字。如果输入值不是数字,浏览器会弹出提示框。</p> <input id="checkinput_demo" type="text"> <button type="button" οnclick="myFunction2()">点击这里</button> </div>function myFunction2() { var x=document.getElementById("checkinput_demo").value; if(x==""||isNaN(x)) { alert("不是数字"); } }
-
直接写入 HTML 输出流
<script> document.write("<p>银河梦游指南</p>"); document.write("<p>MilkyWayDream</p>"); </script>
-
.innerHTML=“”
修改元素的 HTML 内容(innerHTML)<div class="innerHTML"> <p id="innerHTML_demo">银河梦游指南</p> <button type="button" οnclick="myFunction3()">银河重置</button> </div>function myFunction3() { document.getElementById("innerHTML_demo").innerHTML="MilkyWayDream"; }
-
window.alert()
<script> window.alert(1 + 2); </script>
alert的弹出顺序和输入顺序正相关 -
Date()
显示时间 -
console.log()
写到控制台。调试:在浏览器中显示 JavaScript 值a = 5; b = 6; c = a + b; console.log(c);
-
科学计数(e)
1e5=100000
123e-5=0.00123 -
var 定义变量;等号赋值
-
exp1

div.test1>button{点我}
οnclick=“myFunction1()”
fn
myFunction1()
al
喵喵喵喵 -
exp2:

fn
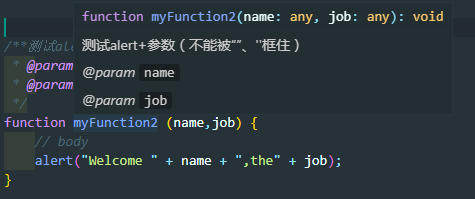
myFunction2(name,job)
al
"Welcome " + name + ",the" + job
div.test2>button{
点这里}
onclick
myFunction2('Shizukuu','DreamWeaver')
`Ctrl+Alt+D` 加注释


-
↑接上
div.test2>button{Shikuzuu}+button{Kokomi}
οnclick=“myFunction2(‘Shizukuu’,‘DreamW’)”
οnclick=“myFunction2(‘Kokomi’,‘DayDream’)” -
返回值的练习
fn
oprtTest1(a,b)
return a*b
div.test3>p#aprtTest_demo
gi(‘aprtTest_demo’).innerHTML = oprtTest1(3,4);<div class="test3"> <p id="oprtTest_demo"></p> </div> <script> function oprtTest1(a, b) { return a * b; } // TODO:innerHTML要用等号赋值;innerHTML必须写在HTML内 // document.getElementById('oprtTest_demo').innerHTML(oprtTest1(3, 4)); document.getElementById('oprtTest_demo').innerHTML = oprtTest1(3, 4); </script>
-
局部作用域
变量在函数内声明,变量为局部作用域。
局部变量:只能在函数内部访问。

fn fn_carName
var carName = “MIZUMIZU”;
p#carName1
gi(‘carName1’).innerHTML = “carName的类型是” + typeof carName; -
全局变量
变量在函数外定义,即为全局变量。
全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
在 HTML 中, 所有全局变量都会成为 window 变量。(window.carName)

<p id="carName2"></p> <script> var carName = "MITTY"; fn_carName2();//最后要调用函数 function fn_carName2<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 150
150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








