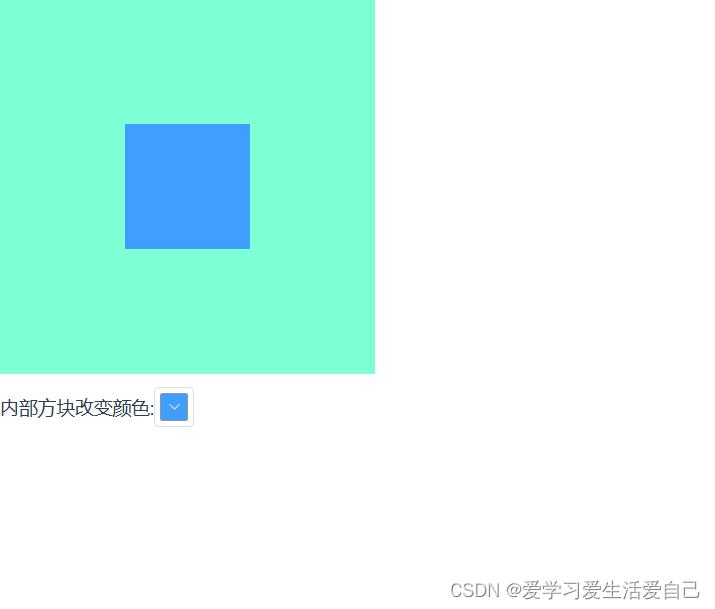
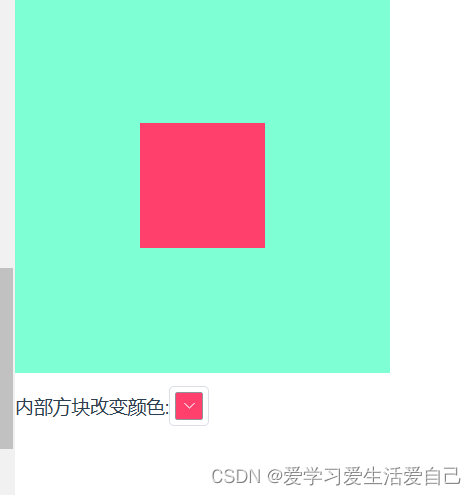
内部方形随颜色选择器取色不同而改变,主要是获取用户自定义的样式值,然后在样式里利用v-bind(变量)赋值给样式。


代码如下:
<template>
<div>
<div class="outer-box">
<div class="inner-box"></div>
</div>
<div style="margin-top: 10px">
内部方块改变颜色:<el-color-picker v-model="color1"></el-color-picker>
</div>
</div>
</template>
<script>
export default {
data() {
return {
color1: "#409EFF",
};
},
};
</script>
<style>
.outer-box {
display: inline-block;
width: 300px;
height: 300px;
background-color: aquamarine;
display: flex;
align-items: center;
justify-content: space-around;
}
.inner-box {
display: inline-block;
width: 100px;
height: 100px;
background-color: v-bind(color1);
}
</style>





















 1520
1520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








