
🔴第一步 安装Element-UI组件库
官方文档 https://element.eleme.cn/#/zh-CN/component/installation
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
在终端cd到项目文件夹下安装
npm i element-ui -S也可以通过CDN(不推荐)
目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
<!-- 引入样式 -->
<linkrel="stylesheet"href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<scriptsrc="https://unpkg.com/element-ui/lib/index.js"></script>目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
<!-- 引入样式 -->
<linkrel="stylesheet"href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<scriptsrc="https://unpkg.com/element-ui/lib/index.js"></script>完整引入(不推荐)
https://element.eleme.cn/#/zh-CN/component/quickstart
在 main.js 中写入以下内容:
import Vue from'vue';
import ElementUI from'element-ui';
import'element-ui/lib/theme-chalk/index.css';
import App from'./App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});以上代码便完成了 Element 的引入。需要注意的是,样式文件需要单独引入。
缺点:会导致项目比较大(几M)
🔴第二步 按需引入(推荐)
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,在终端cd到项目文件夹下安装 babel-plugin-component:
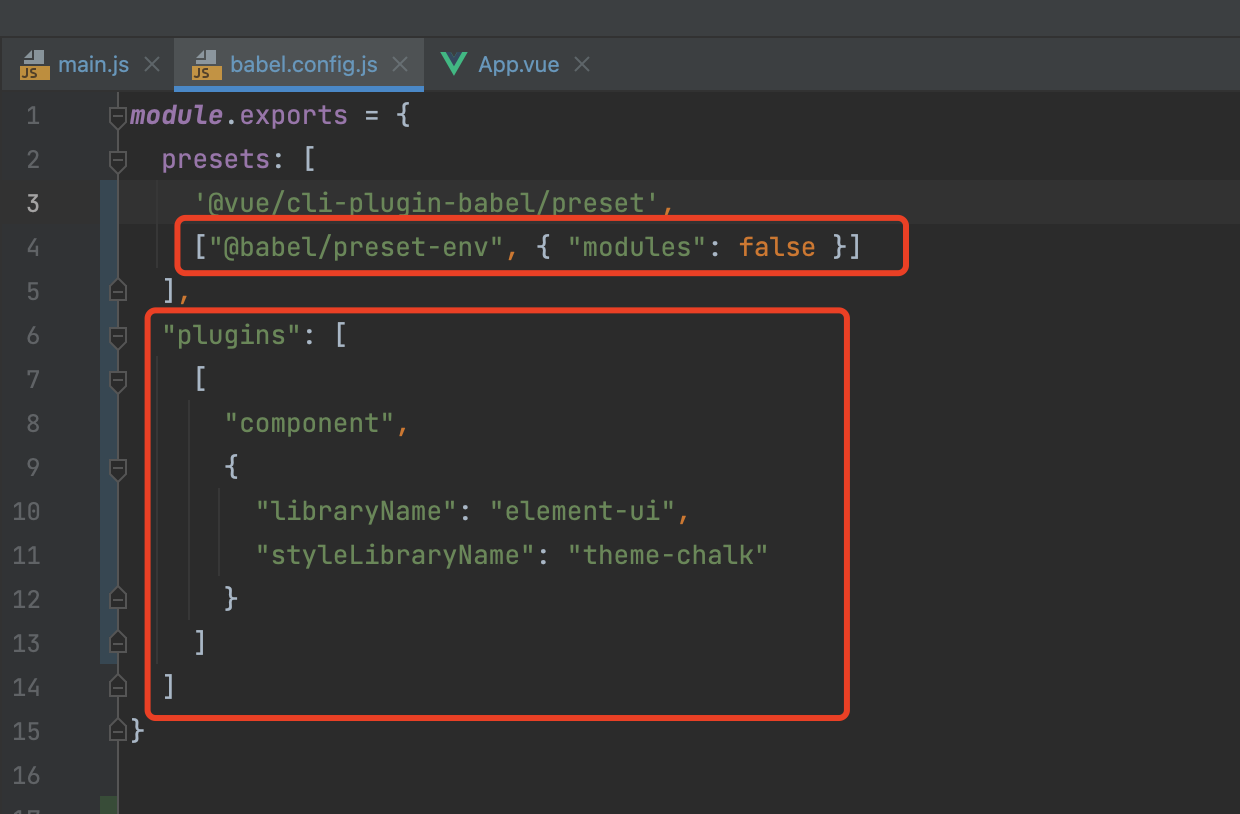
npm install babel-plugin-component -D在项目下 babel.config.js 文件追加如下配置(使用于当前新版本Vue的配置)

module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", { "modules": false }]
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
接下来,如果你只希望引入部分组件,比如 Button 和 Select,那么需要在 main.js 中写入以下内容:
import Vue from 'vue';
import { Button, Select ,Row} from 'element-ui';//按需要引入组件
import App from './App.vue';
//应用组件
Vue.component(Button.name, Button);
Vue.component(Row.name, Row);
//Vue.component('自定义的名字', Select);
Vue.component('myButton', Button);
/* 或写为
* Vue.use(Button)
* Vue.use(Select)
*/
new Vue({
el: '#app',
render: h => h(App)
});应用组件时调用的Vue.component(Button.name, Button);中的Button.name是element-ui中Button组件的名字“el-button”,即此为意吧组件的调用名字匹配为el-button,即Vue.component('el-button', Button)。
由此我们也可以自定义组件名字Vue.component('myButton', Button); 然后通过myButton标签去调用。
main.js 如上配置完成后,重启服务。
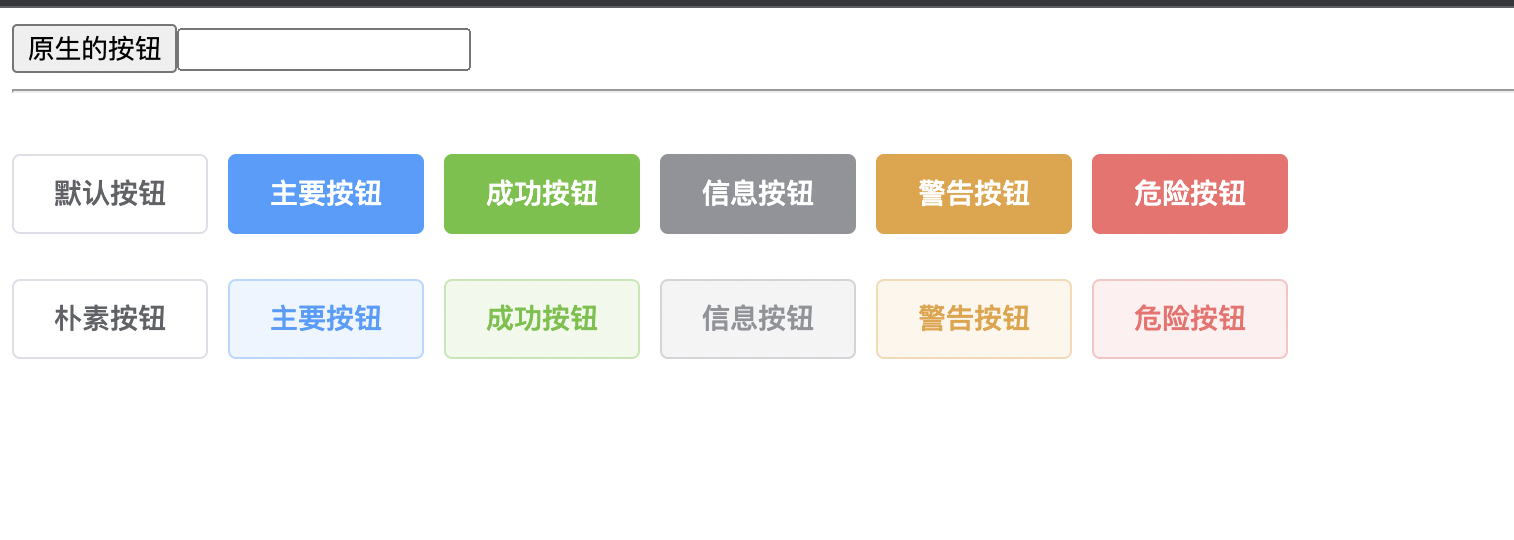
🔴第三步 使用UI组件
在App.vue中使用为例
<template>
<div id="app">
<button>原生的按钮</button>
<input type="text">
<hr/>
<br/>
<el-row>
<el-button >默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<br/>
<el-row>
<!--通过自定义组件名字调用-->
<myButton plain>朴素按钮</myButton>
<myButton type="primary" plain>主要按钮</myButton>
<myButton type="success" plain>成功按钮</myButton>
<myButton type="info" plain>信息按钮</myButton>
<myButton type="warning" plain>警告按钮</myButton>
<myButton type="danger" plain>危险按钮</myButton>
</el-row>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
🔴可能会遇到的问题
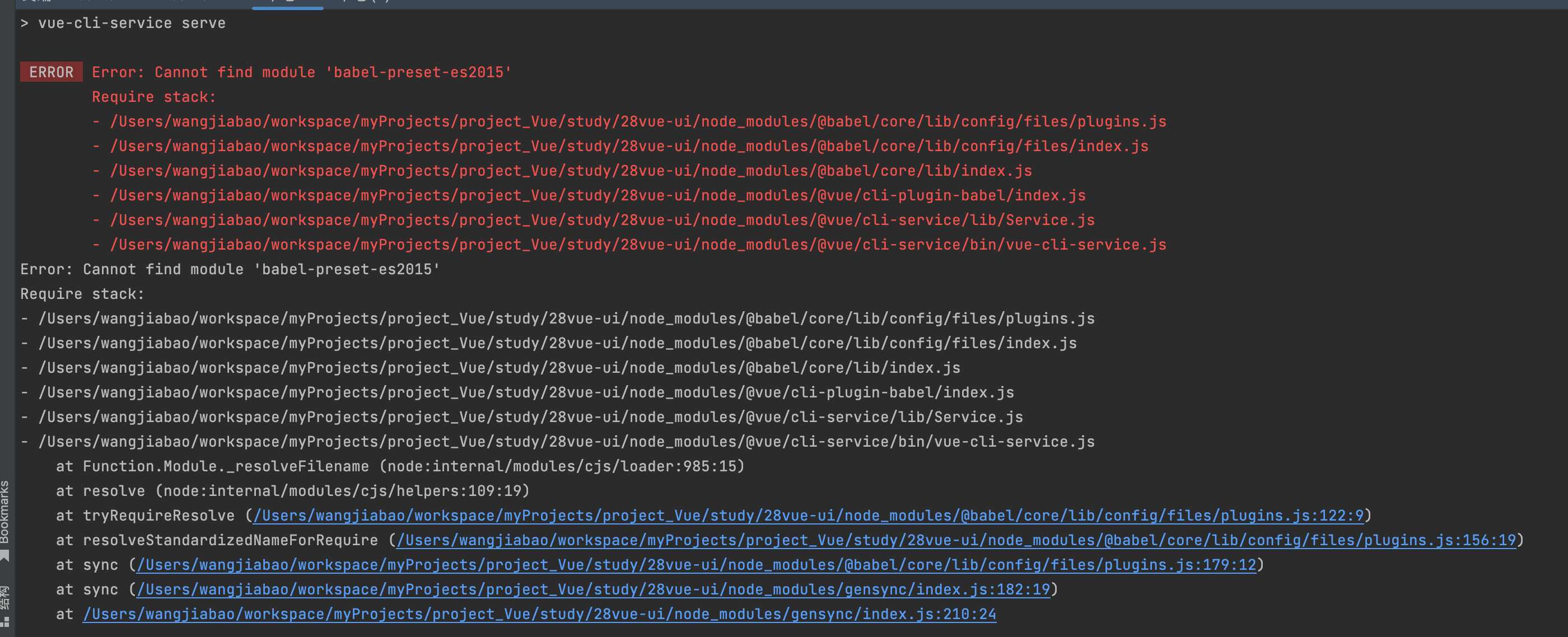
问题一:找不到模块(即环境问题)
如:Error: Cannot find module 'babel-preset-es2015'

原因:环境未安装该模块
解决方法:根据找不到的模块名称,直接在终端安装即可。如:
npm i babel-preset-es2015 ⚠️注意此处的安装的模块是根据我的错误而定,模块名字根据报错而定😌,请勿直接复制粘贴。
问题二:配置报错
Error: Plugin/Preset files are not allowed to export objects, only functions. In /Users/wangjiabao/workspace/myProjects/project_Vue/study/28vUe-ui/node_modules/babel-preset-es2015/lib/index.js

原因:
项目下的 babel.config.js 文件, 按官方文档中 .babelrc 配置方法 去配置。官方文档中 .babelrc 配置方法适用旧版本的Vue,目前新版本的Vue没有.babelrc文件,取而代之的是babel.config.js 。若用 .babelrc 配置方法 去配置 babel.config.js 。会报配置错误。
解决方法:按新版的babel.config.js 配置方法(请参考上方的 🔴第二步 按需引入(推荐))。更新配置后,重启服务。























 6199
6199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








