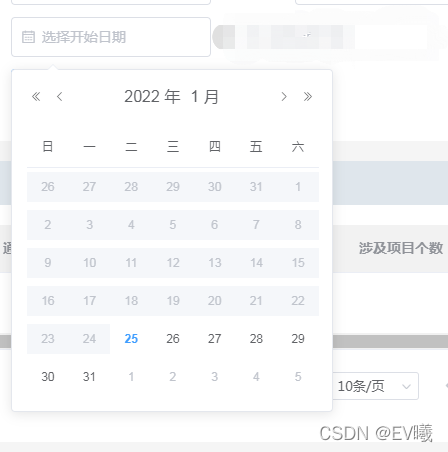
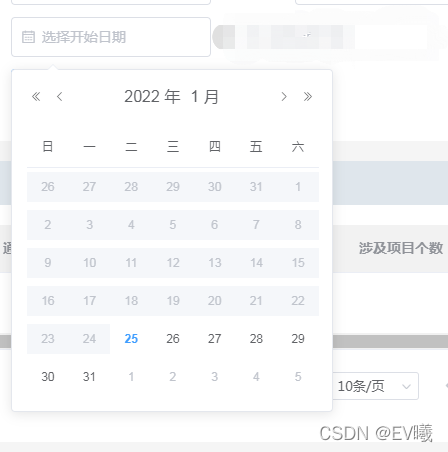
一、选择大于等于当前日期

<el-date-picker
v-model="searchForm.startDate"
:picker-options="pickerOptions"
value-format="yyyy-MM-dd"
placeholder="选择开始日期" />
export default {
data() {
return {
pickerOptions: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;
}
},
searchForm:{
startDate:"",
endDate:""
}
}
},
methods:{
}
}
二、 结束日期大于开始日期
<el-date-picker
v-model="searchForm.startDate"
:picker-options="pickerStartOptions"
value-format="yyyy-MM-dd"
placeholder="选择开始日期" />至
<el-date-picker
v-model="searchForm.endDate"
:picker-options="pickerEndOptions"
value-format="yyyy-MM-dd"
placeholder="选择结束日期" />
export default {
data() {
return {
pickerStartOptions: {
disabledDate: (time) => {
if (this.searchForm.endDate) {
return time.getTime() > new Date(this.searchForm.endDate).getTime();
}
}
},
pickerEndOptions: {
disabledDate: (time) => {
if (this.searchForm.startDate) {
return time.getTime() < new Date(this.searchForm.startDate).getTime()
}
}
},
searchForm:{
startDate:"",
endDate:""
}
}
},
methods:{
}
}
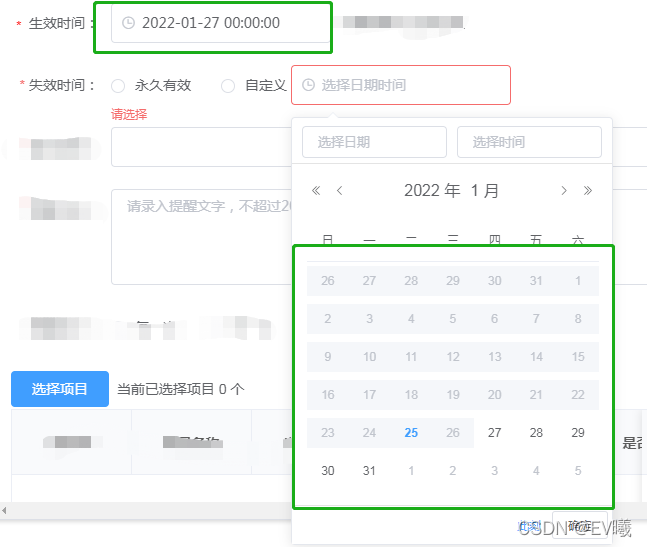
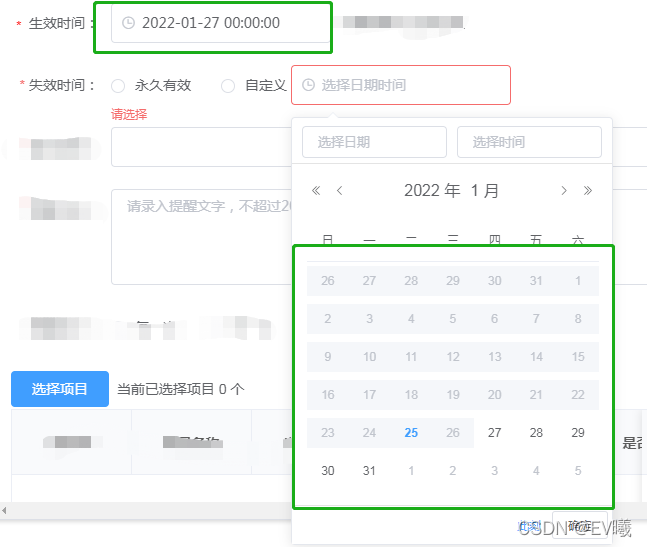
三、开始日期大于等于当前日期and结束日期大于等于开始日期

生效时间:<el-date-picker
v-model="form.effectiveDate"
type="datetime"
placeholder="选择日期时间"
:picker-options="pickerStartOptions"
value-format="yyyy-MM-dd HH:mm:ss"/>
失效时间:<el-date-picker
v-model="form.invalidDate"
type="datetime"
placeholder="选择日期时间"
:picker-options="pickerEndOptions"
value-format="yyyy-MM-dd HH:mm:ss"/>
export default {
data() {
return {
pickerStartOptions: {
disabledDate: (time) => {
if (this.form.invalidDate) {
return time.getTime() > new Date(this.form.invalidDate).getTime();
}
return time.getTime() < Date.now() - 8.64e7;
}
},
pickerEndOptions: {
disabledDate: (time) => {
if (this.form.effectiveDate) {
return time.getTime() < new Date(this.form.effectiveDate).getTime()
}
return time.getTime() < Date.now() - 8.64e7;
}
},
searchForm:{
startDate:"",
endDate:""
}
}
},
methods:{
}
}























 1593
1593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








