目录
-
容器上的属性
flex-direction:主轴方向
justify-content:主轴对齐方式
align-items:交叉轴对齐方式
flex-wrap:是否换行 -
子元素上的属性
order:子元素排列顺序
flex-grow:子元素放大比例
flex-shrink:子元素缩小比例
flex:简写形式
align-self:单个子元素在交叉轴的对齐方式
1. flex(弹性布局)
弹性布局的设置,只需将dispaly属性设置为flex即可,每一个设置了弹性布局的元素称为flex容器,弹性布局的属性主要分为两大类,一类是作用于容器上,另一类则是作用于容器中的子元素。
.container{
display:flex
}
2. 容器上的属性
flex-direction 属性 ,表示主轴方向既容器中的子元素排列方向,可选值:
- row :默认值,从左到右
- row-reverse :从右到左
- column :从上到下
- column-reverse :从下到上
效果图

justify-content 属性 ,表示主轴上的对齐方式,可选值:
- flex-start :默认值,与主轴开始的方向对齐(flex-direction:row时,左对齐)
- flex-end :与主轴结束的方向对齐(flex-direction:row时,右对齐)
- center :居中(flex-direction:row时,水平居中)
- space-between :两端对齐(flex-direction:row时,左右对齐)
- space-around:子元素两侧的间隔相等
效果图

align-items 属性 ,表示交叉轴上的对齐方式,可选值:
- flex-start:交叉轴的起点对齐。(flex-direction:row时,从上到下)
- flex-end:交叉轴的终点对齐。(flex-direction:row时,从下到上)
- center:交叉轴的中点对齐。(flex-direction:row时,垂直居中)
- baseline: 子元素的第一行文字的基线对齐。
- stretch(默认值):拉伸,当如果子元素未设置高度或设为auto,将沿交叉轴拉伸充满。
效果图

flex-wrap 属性 ,表示是否换行,默认不换行即所有子元素都一排显示,此时子元素总宽度超过容器宽度时,将对每个子元素进行对应的缩减宽度,可选值:
- nowrap :默认值,不换行
- wrap :换行,子元素总宽度超过容器时将换行
- wrap-reverse : 换行且换行显示的元素在上方
效果图

注意:此处在容器添加了align-content: flex-start;设置既删除行距,原flex布局换行后将会进行换行列居中布局,既行与行之间将有行距,如下图:

align-content 属性,多行子元素对齐方式,注只有子元素有两行及其以上上才起作用。可选值:
- flex-start :与交叉开始的方向对齐(flex-direction:row时,上对齐)
- flex-end :与交叉轴结束的方向对齐(flex-direction:row时,下对齐)
- center :居中(flex-direction:row时,多行子元素垂直居中)
- space-between :两端对齐(flex-direction:row时,行上下两端对齐)
- space-around:行与行间隔相等
- stretch:默认值,行占满整个交叉轴
效果图 
3.子元素的属性
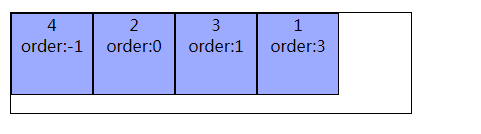
order 属性 ,子元素排列顺序,数值越小,排列越靠前,默认为0。
效果图

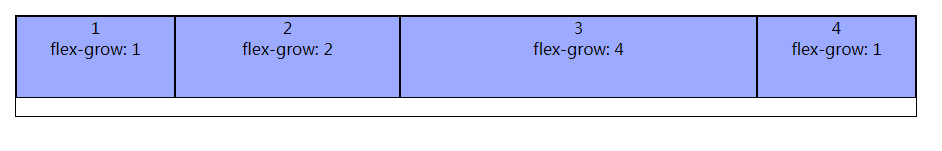
flex-grow 属性,定义子元素放大比例,默认0不放大;所有子元素设置flex-grow:1,表示子元素平分空间。
效果图

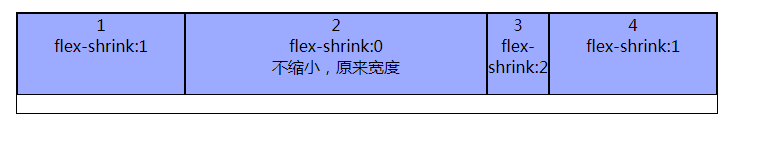
flex-shrink 属性 ,定义子元素缩小比例,默认1空间不足时将缩小;所有子元素设置flex-shrink:1,表示空间不足时所有子元素都等比例缩小。
效果图

效果图
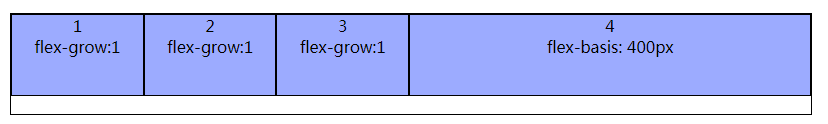
flex-basis 属性 ,分配剩余空间前,定义子元素占据的主轴空间,可以为px为单位的大小,此时子元素将占据固定空间。
flex 属性 ,表示flex-grow, flex-shrink 和 flex-basis的简写,默认值:0 1 auto,后两个值可选填。【推荐使用 flex 简写】
align-self 属性 ,定义单个子元素在交叉轴的对齐方式,默认值auto表示和容器属性align-items的值相同。可选值:auto | flex-start | flex-end | center | baseline | stretch,参考align-items
4. flex布局实例
4.1 水平垂直居中
重点:定义主轴于交叉轴的对齐方式,既设置justify-content与align-items属性
.container{
width: 400px;
height: 250px;
border: black 1px solid;
display: flex;
justify-content: center;
align-items: center;
}
效果图

4.2 左右固定宽度,中间自适应(三栏布局)
重点:等比例放大flex-grow,设置flex:1,
.container{
width: 500px;
height: 200px;
border: black 1px solid;
display: flex;
}
div{
height: 100%;
background-color: #9cabff;
border: black 1px solid;
}
.left,.right{
width: 100px;
}
.center{
flex: 1;
}
效果图

4.3 圣杯布局
重点:header,body,foot三个div纵向排列故主轴为y轴,既flex-direction: column,设置body与center的div自适应,既flex:1,
<main class="container">
<div class="header">header</div>
<div class="body">
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</div>
<div class="foot">foot</div>
</main>
.container{
width: 600px;
height: 400px;
border: black 1px solid;
display: flex;
flex-direction: column;
}
div{
background-color: #9cabff;
border: black 1px solid;
}
.header,.foot{
height: 60px;
}
.body{
display: flex;
flex:1;
}
.left,.right{
width: 100px;
}
.center{
flex: 1;
}
效果图

完结!!!























 2885
2885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








