
<body>
<div class="layui-form" style="padding: 20px 30px 0 0;">
<div class="layui-container">
<div class="layui-row" style="margin-left:25%;margin-top:10%;">
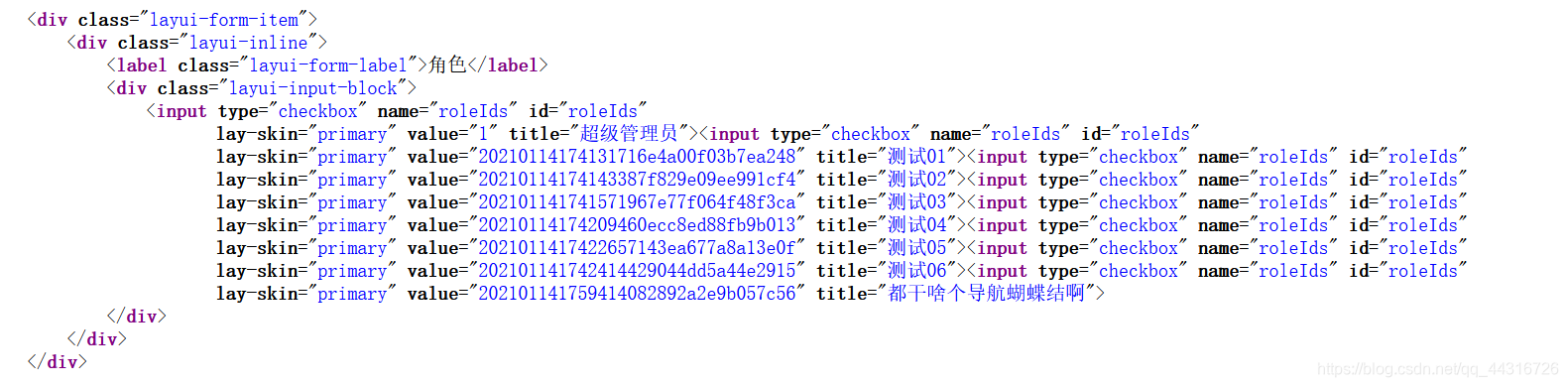
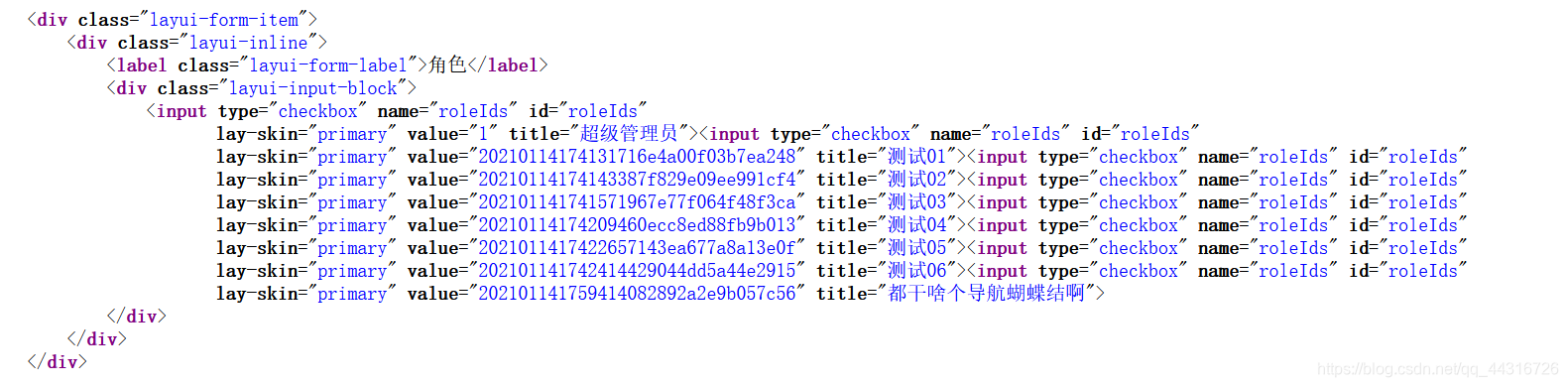
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">角色</label>
<div class="layui-input-block" id="textbox">
<input th:each="role : ${roles}" type="checkbox" name="roleIds" id="roleIds"
lay-skin="primary" th:value="${role.id}" th:title="${role.role_name}">
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script th:inline="javascript">
function getFormSubmit() {
var ajxxJson = {};
var array = new Array();
var length = $("#textbox input:checkbox:checked").length;
console.log('选择的个数:'+length)
$("#textbox input:checkbox:checked").each(function(index) {
console.log('index参数:'+index)
const val = $(this).val();
array.push(val);
});
console.log(array)
ajxxJson.jsarr= array;
return {"obj": array};
}
layui.use(['form', 'laydate'], function () {
var form = layui.form,
$ = layui.jquery,
laydate = layui.laydate;
form.render();
});
</script>
var currentDataJson = parent.window[layero.find('iframe')[0]['name']].getFormSubmit();
console.log(currentDataJson)

























 2854
2854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








