文章目录
- 前言
- 一、断点的作用是什么呢?
- 二、使用步骤
- 1.抓取特定网页
- 2.修改参数
- 3.执行
前言
fiddler利用手机抓包是比较方便的,也是入门测试者比较容易学习的一门抓包工具。今天是学习fiddler抓包的第一周,今天学习了断点知识。在这里,需要在官网上下载fiddler,具体下载地址:Fiddler | Web Debugging Proxy and Troubleshooting Solutions 这里,只讲述fiddler的断点功能和作用。
一、断点的作用是什么呢?
在测试过程中,测试者需要判断是前端问题还是后端的问题。那么这个时候需要测试者需要找到url地址进行断点,常见的应用:文本框输入的长度、字段的限制等。
二、使用步骤
【1】抓取特定网页
说明:在设置断点之前。需要在某一个网页 或者域名进行抓包设置,因为fiddler一打开就会对所有浏览器的网页进行抓包和记录,那么这里需要筛选下:
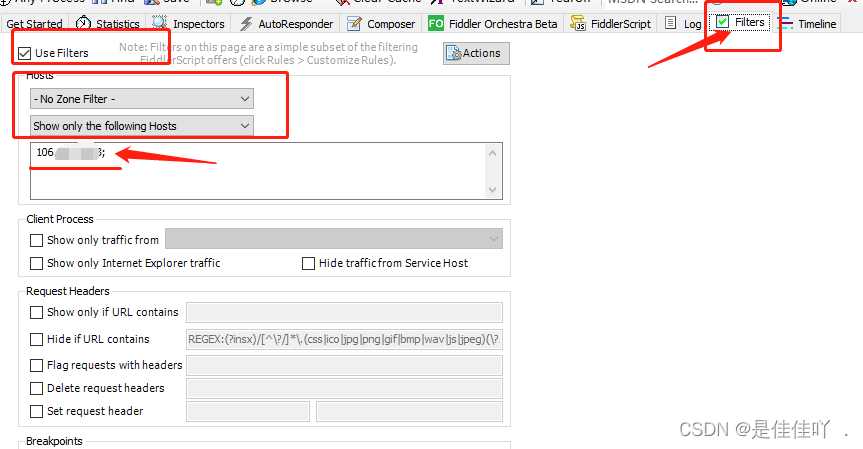
勾选Filters---Use Filters,选择No Zone Filter 和 Show only the following Hosts设置完毕之后,然后把需要抓取url地址复制在这里,例如:www.baidu.com ,点击Action选择run filtersrt now (运行)
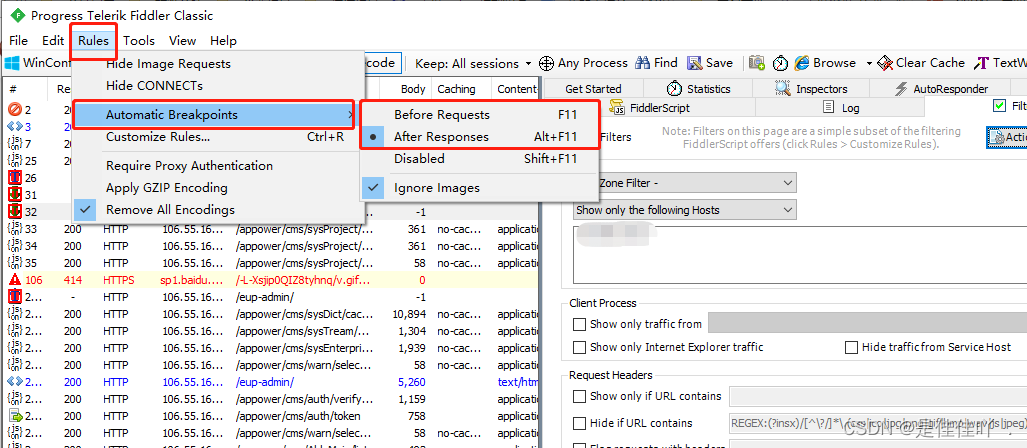
【2】断点有两种:
选择Rules-----Automatic Breakpoints -----Before Requests(在发送到服务器之前拦截) / After Responses(服务器返回之后拦截) Disabled---取消拦截

【3】Before Requests断点方式:
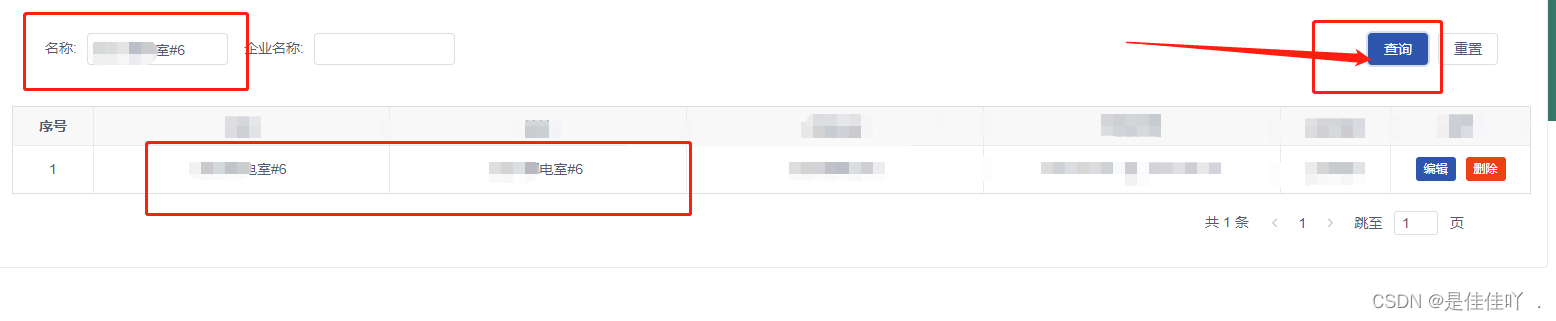
打开浏览器,输入网站,在搜索框中输入,接着再选择Rules-----Automatic Breakpoints -----Before Requests(在发送到服务器之前拦截)

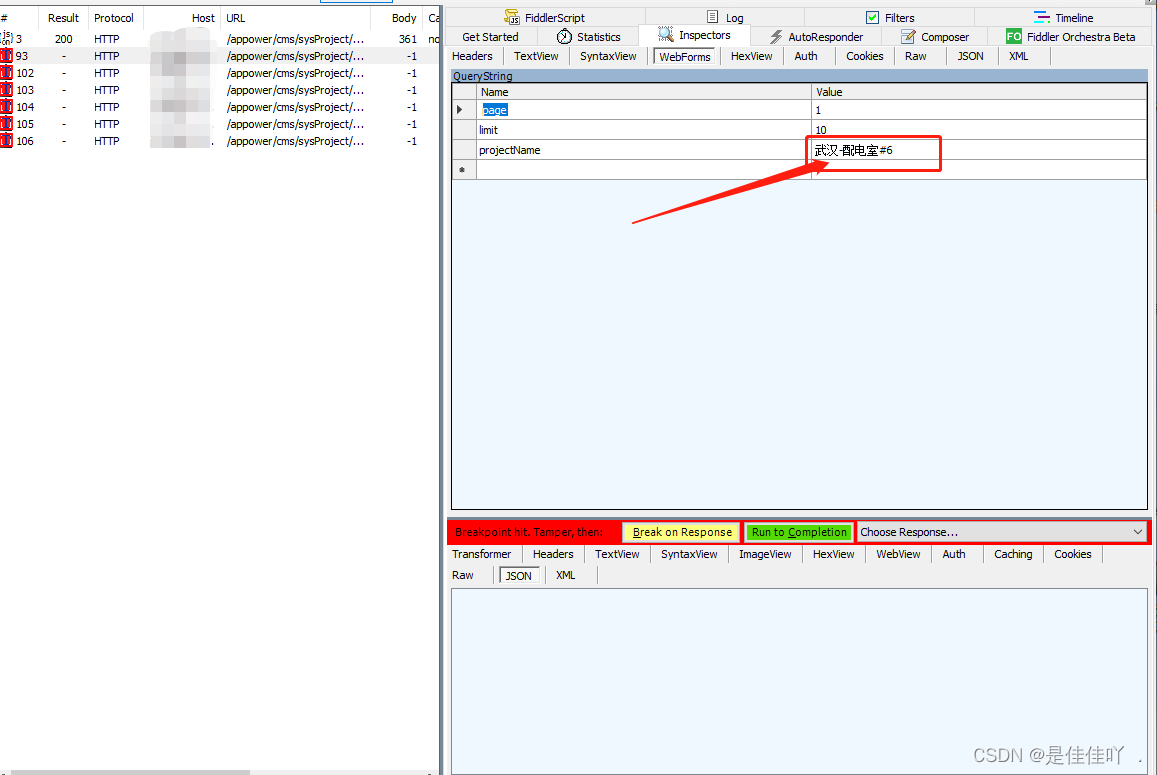
【4】Before Requests-修改参数:
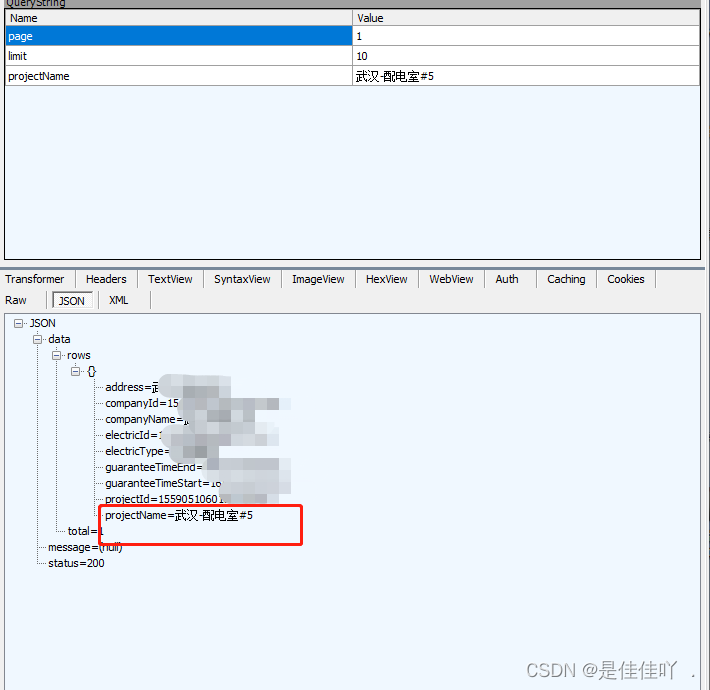
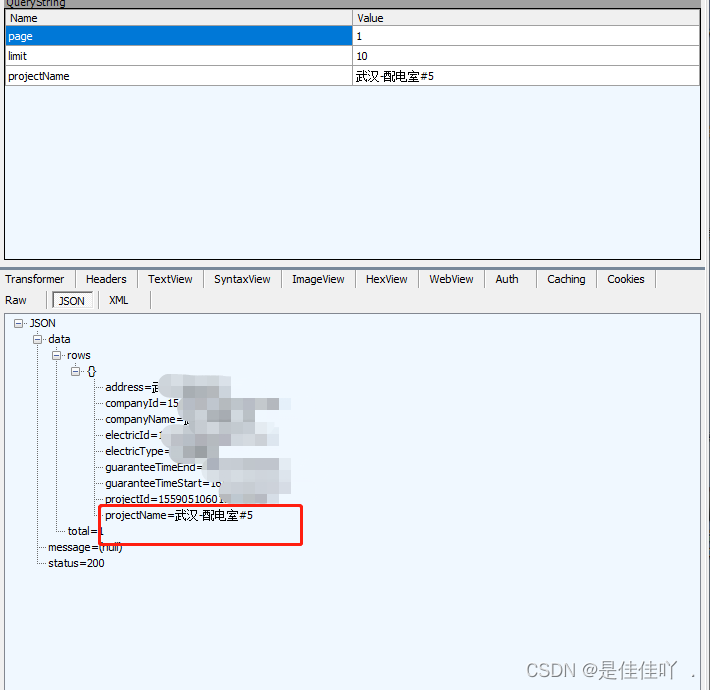
点击查询按钮,那么这时候发送到服务器里面的请求就会被拦截下来,就是这样

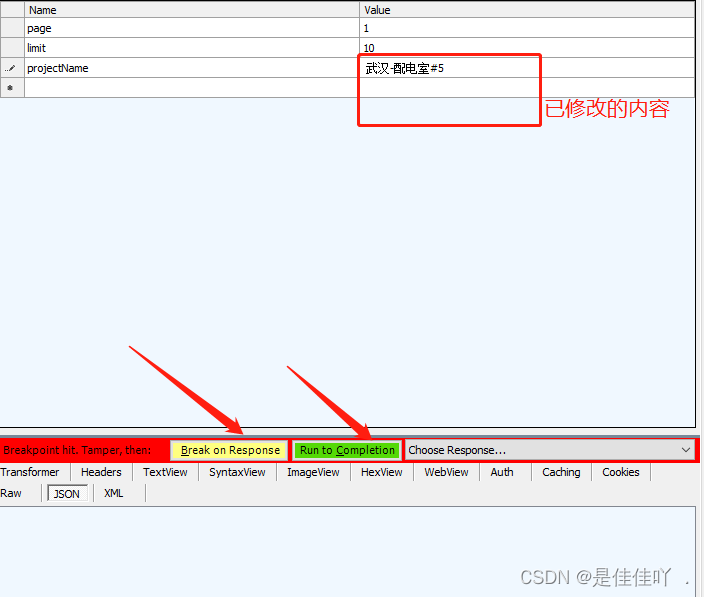
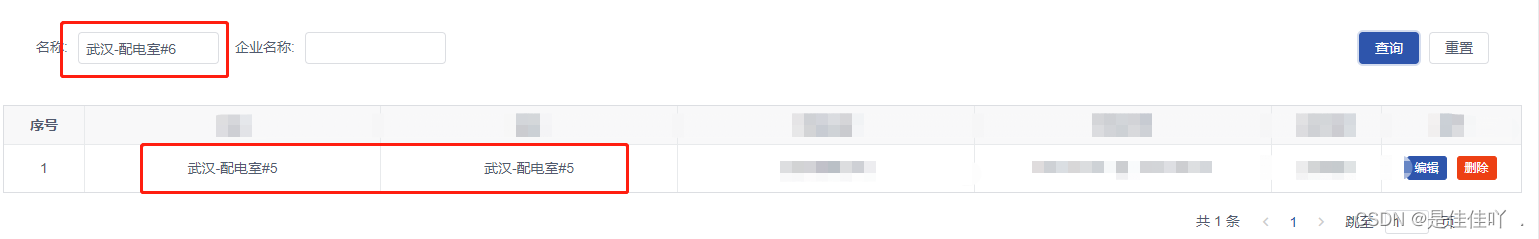
修改参数,从6修改到5,点击下面的按钮任意一个即可

查看下界面,界面的状态显示200,并且返回操作的数值,显示已经成功

可以看到响应内容已经修改成功

然后在看下网页上的显示的内容吧,现在搜索出的内容已经发生变化了。搜索的内容从6变成了5

【3】 After Responses(从服务器返回的数值)断点方式:
打开浏览器,输入网站,在搜索框中输入,接着再选择Rules-----Automatic Breakpoints -----After Responses(从服务器返回的数值)
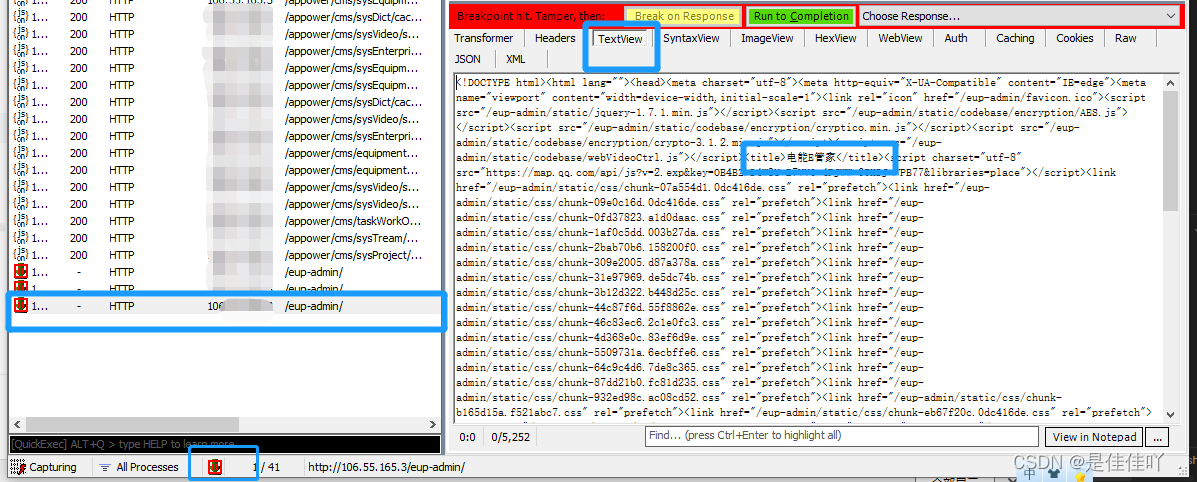
这里断点后,刷新页面就会看到这种红色图标以及下面圈出的红色图标,这里表示已经拦截到请求了。点击最下面的请求,也就是最新的一条请求记录。After Responses这种拦截方式是点击 TestView按钮,这里需要修改网页的标题<title><title>标签里面的内容 直接修改后,点击 Run Comietion 运行按钮即可 。
























 5950
5950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








