第一步
先创建好所需要的2个文件

第二步
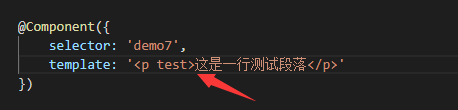
写好组件内所需要的内容后,导入到app.module中

import { demo7Component} from './demo7/demo7.component';
declarations: [demo7Component]
第三步
同样的写好后导入,可以在钩子函数中写自己想要实现的任意方法

import { TestDirective} from './demo7/test.directive';
declarations:[demo7Component,
TestDirective
],
第四步
在模板中加入我们自定义的指令

第五步
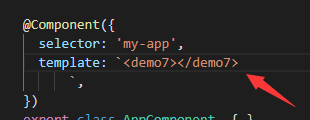
将写好的组件加入到主模板中

第六步
指令生效,字体颜色变蓝























 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








