安装脚手架以及解析第一个自己的项目
脚手架文件结构:

1、(仅第一次执行):全局安装@vue/cli
安装完之后就直接可以用vue这个命令就可以
npm install -g @vue/cli
卸载使用:npm uninstall -g @vue/cli
安装指定版本:npm install -g @vue/cli@版本号
2、切换到你要创建项目的目录,然后使用命令创建项目 vue create xxxx
①一个不知道的命令:创建文件夹的命令是:mkdir xxx

②创建项目

选择第一个default
③打开新创建的项目

④研究一下自动创建的项目




main.js

关于不同版本的Vue:
1.vue.js与vue.runtime.xxx.js的区别:
(1)vue.js是完整版的Vue,包含:核心功能+模板解析器
(2)vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
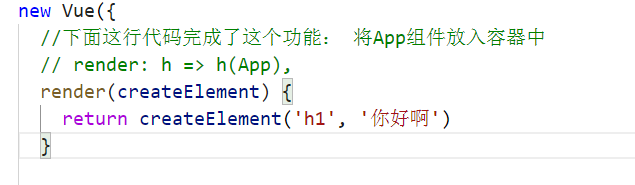
2、因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render 函数接收到的createElement函数去指定具体内容
render配置项

选择一:把要写的模板交给render函数,不直接写template

当我们使用残缺版的vue,但是又想配置具体的内容就要借助render
使用不包含模板解析器的Vue能够省点打包之后的体积(占了三分之一),另外这个模板解析器本不应该出现在最终的打包文件中。因为模板解析器只有在开发过程中使用,开发完成需要交给webpack进行打包,这个时候vue库也在其中,包含核心和模板解析器,而webpack已经能够把.vue转换为.js,该解析的模板已经解析完毕,成浏览器能够认识的语言,模板解析器的存在比较多余。
这里注意,.vue文件中的标签是有专门的模板解析器的

选择二:引入一个带有模板解析器的Vue,也就是完整版的Vue
main.js文件中的import Vue from 'vue’中‘vue‘其实是靠node_modules/vue/package.json文件中的内容来控制的

完整版的vue在vue/dist/vue.js

App.vue


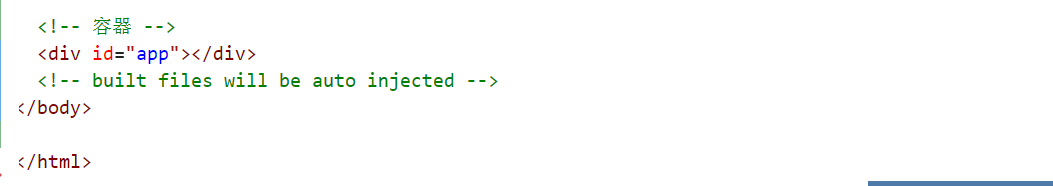
index.html



备注:
1、如出现下载缓慢请配置npm 淘宝镜像 npm config set registry
https://registry.npm.taobao.org
2.Vue脚手架隐藏了所有webpack相关的配置,若想查看具体的webpack配置,请执行:vue inspect > output.js

更改目录里文件夹的名字,使用vue.config.js可以对脚手架进行个性化定制

更改文件名需要在和package.json同级创建一个vue.config.js的文件,并且改完必须用npm run serve 重启
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








