跨域的两种解决JSONP&CORS
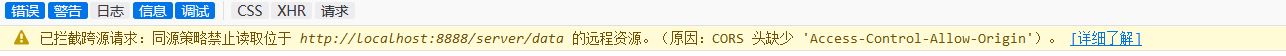
跨域指访问一个不同域名或端口的服务器的资源,会被浏览器的安全策略拦截浏览器的同源策略。

解决方法1:JSONP
使用JQuery的jsonp进行访问:原理解析:Jquery的jsonp的原理解析
访问端的代码:
<button id="visit">跨域访问jsonp</button>js代码:
$("#visit").click(function () {
$.ajax({
url: "http://localhost:8888/server/data",
type: "GET",
dataType: "jsonp",
jsonp: "callback", //名字和后台要统一
data: "callback=?", //名字和后台要统一
success: function (data) {
alert(data.msg)
}
})
})js代码 或者:(两个方法都行)
$("#visit2").click(function () {
$.getJSON("http://localhost:8888/server/data?callback=?", function (data) {
alert(data.msg)
});
})服务端的代码:
@RestController
@RequestMapping("server")
public class ServerController {
@GetMapping("data")
public void getData(HttpServletRequest request, HttpServletResponse response) throws IOException {
String callback = request.getParameter("callback");
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.write(callback + "({msg:'来自8888服务器的数据!!'});");
out.flush();
out.close();
}
}jsonp方法的测试:

解决方法2:CORS
这个配置比较简单方便,并且更加安全,只需在服务端配置即可,可选择只允许指定的地址访问、请求方式
访问端代码:(和正常的ajax请求一样)
<button id="visit2">跨域访问cors</button>$("#visit2").click(function () {
$.get(url,function (data) {
alert(data);
})
});服务器代码:(新建一个配置类)
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://127.0.0.1:7777");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new
UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}访问接口还是那个接口不变
测试cors方法:(因为访问的同一个接口,所以数据还是jsonp的数据)

两个方法都能解决跨域的问题,个人觉得cors更好,支持各种请求方式,配置更简单!!






















 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








