如下图:
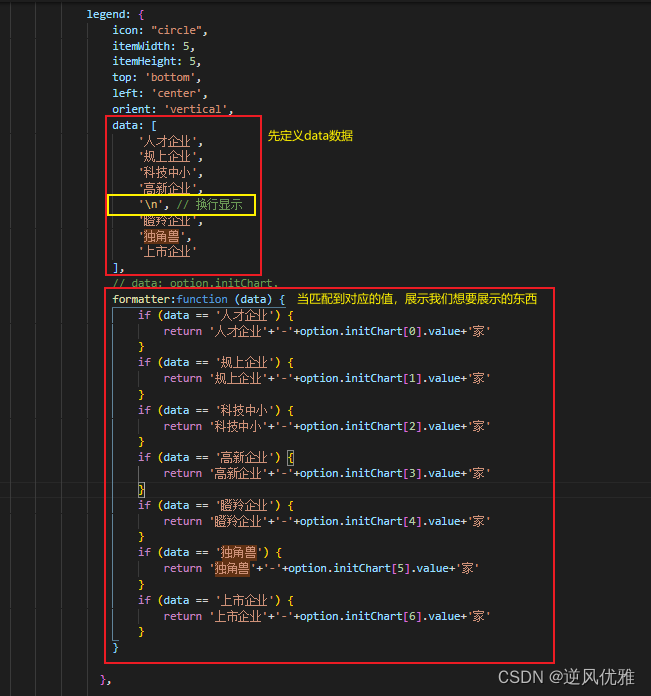
代码如下:
legend: {
icon: "circle",
itemWidth: 5,
itemHeight: 5,
top: 'bottom',
left: 'center',
orient: 'vertical',
data: [
'人才企业',
'规上企业',
'科技中小',
'高新企业',
'\n', // 换行显示
'瞪羚企业',
'独角兽',
'上市企业'
],
// data: option.initChart,
formatter:function (data) {
if (data == '人才企业') {
return '人才企业'+'-'+option.initChart[0].value+'家'
}
if (data == '规上企业') {
return '规上企业'+'-'+option.initChart[1].value+'家'
}
if (data == '科技中小') {
return '科技中小'+'-'+option.initChart[2].value+'家'
}
if (data == '高新企业') {
return '高新企业'+'-'+option.initChart[3].value+'家'
}
if (data == '瞪羚企业') {
return '瞪羚企业'+'-'+option.initChart[4].value+'家'
}
if (data == '独角兽') {
return '独角兽'+'-'+option.initChart[5].value+'家'
}
if (data == '上市企业') {
return '上市企业'+'-'+option.initChart[6].value+'家'
}
}
},展示的效果图:























 945
945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








