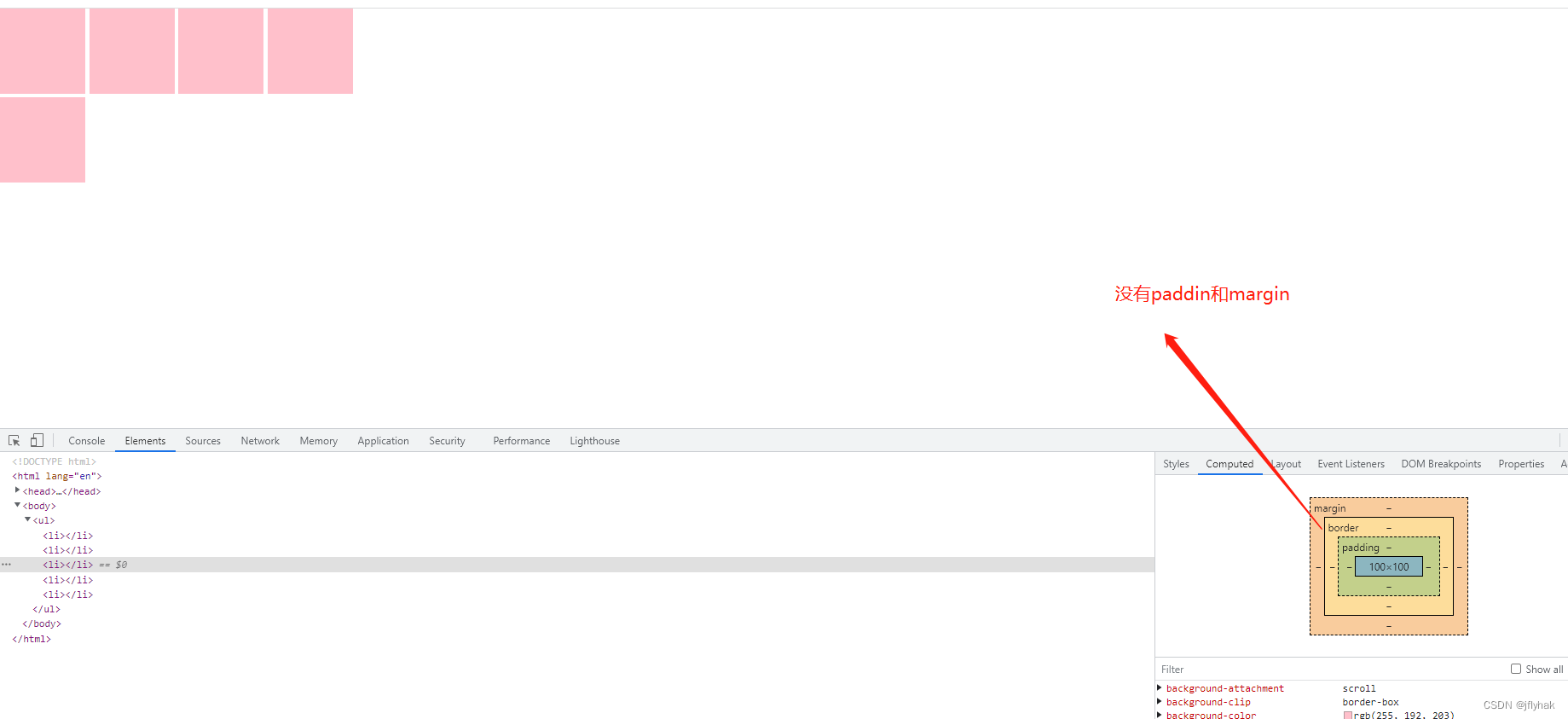
先看现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
width: 500px;
height: 300px;
}
li {
display: inline-block;
width: 100px;
height: 100px;
background: pink;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>

从结果我们可以看到li与li之间有着5px左右的空白间隙,而且li与li之间不存在margin和padding。
原因
这个空白间隙实际上是一个空格。inline、inline-block、inline-flex等行内布局方式会将换行/tab/空格渲染成空格。
解决方法
- 将li写在一行
<ul>
<li></li><li></li><li></li><li></li><li></li>
</ul>
-
设置display:table-cell;
-
设置font-size:0;会影响文字显示,如果要显示文字则改方法不适用。
-
ul设置letter-spacing:-5px; li设置letter-spacing:normal;
























 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








