网址:
中远海运:synconhub.coscoshipping.com
看准网:https://kanzhun.com
阿尔法营:aerfaying.com
财信网:u.caixin.com/web/login可能快过年了,没啥业务,迷上了webpack,大家可以看看关于webpack的案例。
适合新手看看。
总结一点关于webpack的js逆向分析:函数分发器跟执行函数,就这两样。
关于分发器:都长这样。
window=global;
!function(e) {
function a(a) {
for (var f, d, r = a[0], n = a[1], o = a[2], u = 0, l = []; u < r.length; u++)
d = r[u],
b[d] && l.push(b[d][0]),
b[d] = 0;
for (f in n)
Object.prototype.hasOwnProperty.call(n, f) && (e[f] = n[f]);
for (i && i(a); l.length; )
l.shift()();
return t.push.apply(t, o || []),
c()
}
function c() {
for (var e, a = 0; a < t.length; a++) {
for (var c = t[a], f = !0, d = 1; d < c.length; d++) {
var n = c[d];
0 !== b[n] && (f = !1)
}
f && (t.splice(a--, 1),
e = r(r.s = c[0]))
}
return e
}
var f = {}
, d = {
84: 0
}
, b = {
84: 0
}
, t = [];
function r(a) {
if (f[a])
return f[a].exports;
var c = f[a] = {
i: a,
l: !1,
exports: {}
};
return e[a].call(c.exports, c, c.exports, r),
c.l = !0,
c.exports
}
r.e = function(e) {
var a = [];
d[e] ? a.push(d[e]) : 0 !== d[e] && {
1: 1,
2: 1,
3: 1,
4: 1,
5: 1,
7: 1,
8: 1,
9: 1,
10: 1,
11: 1,
12: 1,
13: 1,
14: 1,
15: 1,
16: 1,
17: 1,
18: 1,
19: 1,
20: 1,
21: 1,
22: 1,
23: 1,
24: 1,
25: 1,
26: 1,
27: 1,
28: 1,
29: 1,
30: 1,
31: 1,
32: 1,
33: 1,
34: 1,
36: 1,
37: 1,
38: 1,
39: 1,
40: 1,
41: 1,
42: 1,
43: 1,
44: 1,
45: 1,
46: 1,
47: 1,
49: 1,
50: 1,
51: 1,
52: 1,
53: 1,
54: 1,
55: 1,
56: 1,
57: 1,
58: 1,
59: 1,
60: 1,
61: 1,
62: 1,
63: 1,
64: 1,
65: 1,
66: 1,
67: 1,
68: 1,
69: 1,
70: 1,
71: 1,
72: 1,
73: 1,
74: 1,
75: 1,
76: 1,
77: 1,
78: 1,
79: 1,
80: 1,
81: 1,
82: 1,
83: 1
}[e] && a.push(d[e] = new Promise(function(a, c) {
for (var f = "static/css/" + ({
12: "activity",
23: "qrcode"
}[e] || e) + "." + {
1: "590351e42505",
2: "30c8a070ab19",
3: "8d22db3667ad",
4: "23f168e6284e",
5: "577a4096e364",
7: "1226e2738955",
8: "5a670c53b6f8",
9: "ff3b60783496",
10: "b97c797c0f5d",
11: "08de4a7c8f67",
12: "aced54034ead",
13: "dc492199467b",
14: "51fa47e6b9f2",
15: "1716889ce843",
16: "344a6dfb0e23",
17: "7bb04a20b48e",
18: "034272498f7b",
19: "c858b04650cc",
20: "8c69968e0a00",
21: "5eaaebd9afbd",
22: "7dbc2c09681a",
23: "480184227e08",
24: "5ddc4d7bf924",
25: "be1bf720dc1c",
26: "7658363b3580",
27: "58f17407e6fb",
28: "bed802edb3ec",
29: "9411b68ccaaf",
30: "e816ac754044",
31: "82b7ace155f5",
32: "e7e06ac4ec9a",
33: "ae84d47d99aa",
34: "b4f077865056",
35: "31d6cfe0d16a",
36: "2714908ce309",
37: "b0fe9fc74516",
38: "601a238cccb7",
39: "a1b38b2ae128",
40: "f1702470475e",
41: "72836838f5d0",
42: "a47deb47e94e",
43: "46fa2eee1cac",
44: "f3299e4326ae",
45: "8c9a236cd457",
46: "70832e2a6a4e",
47: "a412f236ac00",
48: "31d6cfe0d16a",
49: "23f168e6284e",
50: "6234ab6973c3",
51: "09235b956684",
52: "2ae2df990a1a",
53: "a5fce6b772d8",
54: "768c0e9da8ab",
55: "530d91842af2",
56: "e048281916ad",
57: "63b2d4549d08",
58: "fc8bdc2d325f",
59: "40a39c7b1d5c",
60: "5b92fbd3b610",
61: "5c21a0c2bc17",
62: "25960685e27f",
63: "9499666c936d",
64: "aa56f2b25277",
65: "a14e3e7a2d13",
66: "80b8ab6f7e7c",
67: "f1ff9e5b1a2b",
68: "cf1680c1d3f5",
69: "63ff42652e7a",
70: "3fc287e90b96",
71: "461e2b2c4791",
72: "ec2c6634e2d4",
73: "3e889d141210",
74: "4c3b5a98c56a",
75: "7788ef559409",
76: "bf5973c7386f",
77: "f48da43400dc",
78: "15a8dc49729b",
79: "604a9f3e3677",
80: "9335adfeb0d8",
81: "e4e828266867",
82: "3461486f3fcd",
83: "2803c5455cdf"
}[e] + ".css", d = r.p + f, b = document.getElementsByTagName("link"), t = 0; t < b.length; t++) {
var n = (u = b[t]).getAttribute("data-href") || u.getAttribute("href");
if ("stylesheet" === u.rel && (n === f || n === d))
return a()
}
var o = document.getElementsByTagName("style");
for (t = 0; t < o.length; t++) {
var u;
if ((n = (u = o[t]).getAttribute("data-href")) === f || n === d)
return a()
}
var i = document.createElement("link");
i.rel = "stylesheet",
i.type = "text/css",
i.onload = a,
i.onerror = function(a) {
var f = a && a.target && a.target.src || d
, b = new Error("Loading CSS chunk " + e + " failed.\n(" + f + ")");
b.request = f,
c(b)
}
,
i.href = d,
document.getElementsByTagName("head")[0].appendChild(i)
}
).then(function() {
d[e] = 0
}));
var c = b[e];
if (0 !== c)
if (c)
a.push(c[2]);
else {
var f = new Promise(function(a, f) {
c = b[e] = [a, f]
}
);
a.push(c[2] = f);
var t, n = document.getElementsByTagName("head")[0], o = document.createElement("script");
o.charset = "utf-8",
o.timeout = 120,
r.nc && o.setAttribute("nonce", r.nc),
o.src = function(e) {
return r.p + "static/js/" + e + "." + {
1: "514d30c917ddd1932f04",
2: "1fc82e2030c199ab229f",
3: "23df8a2334a734b64464",
4: "eb34d89f8083ad385929",
5: "7f657ad0ab28a8e7da55",
7: "b1860befffb9e2292d42",
8: "4237035103b83199a914",
9: "7ffd6286c7944646a2ae",
10: "801cba80f0c7f2e87fc8",
11: "a47a3e4abd783cda2a92",
12: "8c8b9bff22a64fd2669d",
13: "e92605cc17c8d8f1dd64",
14: "9763ec9ce0dd5f742aa1",
15: "c546680295f2c7a48b3f",
16: "35fcebf885f533453e20",
17: "0a1fe6b4a43c0912cbc0",
18: "91c30a80ce99d5639ba1",
19: "a35d558b6256144781fe",
20: "3aaf91241d9c693448d8",
21: "37ec845e7ce9573ccc82",
22: "4e01a6654198ece40da0",
23: "d29f7e7b151fada82330",
24: "37533612cd6f943b709b",
25: "2bea79923b22821b265e",
26: "b7bd33e3b0e51a938f90",
27: "263f6f5891465f213821",
28: "474966e03226f422c576",
29: "7de269184c8572f47fe7",
30: "680f97aa0c8266056113",
31: "1fa89ad4ada6a341b2ff",
32: "b5c0363f7602f492a6c5",
33: "eff8a7b911ca43387abf",
34: "7c8a960602b76af0cb44",
35: "7c32a7eba2aa4a7bbc35",
36: "c177df527074baf5bbde",
37: "1265e7fc919e5af0f357",
38: "33a0efe7c1608cee96c5",
39: "2efde9670a501ac20f58",
40: "b1a55f1b1d75fa827815",
41: "a5b92afbe8cdcca58c58",
42: "70c51a48428cbf25aef5",
43: "5ad97de91301d046f9ab",
44: "3a9f0d884793551a3711",
45: "5fbb26c95d96ba74deec",
46: "0df983caba6529c0ec66",
47: "038071b75fa1bc2e7394",
48: "349543eaa84add10089c",
49: "a12f0b1ce061d058b86d",
50: "35e90edbbfa6fda6412b",
51: "b695fed3c6aecb6fec0b",
52: "734734a54ea71241cc25",
53: "ac8499c65eacc06dc22f",
54: "7f0bb2530cfa9a39215d",
55: "bdebf3b49da0b1d7d6c5",
56: "0a48d1e637868223a0b1",
57: "949ef74aa86dd449757a",
58: "6a1a48c4a1174cfe59d1",
59: "313f08ac4aa04d57fc9b",
60: "1a2649920daa54fabe38",
61: "d0d8b645e5b64fabdf0d",
62: "e291acf49bad8533b658",
63: "46db0027a94b378b81a6",
64: "fd332842e0a934a7036d",
65: "98fa5dc19e0d98584286",
66: "db2d7278ce27bf5552b1",
67: "6f0f0d9427d9763c91c8",
68: "348c7748b9dc8dd59ddf",
69: "42c7eef7a32c9ee73f89",
70: "7047316fbb72e4fa1abd",
71: "3800b34aba4d6cc6134d",
72: "774c5a735578e063f1aa",
73: "47c78485efd28bcc7031",
74: "c9d281e85454ef732dec",
75: "54659259589513dbf802",
76: "854f978b0b9597a815cc",
77: "eaefc5050b6a18ccbd40",
78: "2c174aabf291bf12e994",
79: "b37d5c4e571e6f21b40a",
80: "e86810b6e0757ab1d3e7",
81: "69a7411d8de34d1498f1",
82: "f6788e5a1218eebbd874",
83: "748cd73181503d88128a"
}[e] + ".js"
}(e),
t = function(a) {
o.onerror = o.onload = null,
clearTimeout(u);
var c = b[e];
if (0 !== c) {
if (c) {
var f = a && ("load" === a.type ? "missing" : a.type)
, d = a && a.target && a.target.src
, t = new Error("Loading chunk " + e + " failed.\n(" + f + ": " + d + ")");
t.type = f,
t.request = d,
c[1](t)
}
b[e] = void 0
}
}
;
var u = setTimeout(function() {
t({
type: "timeout",
target: o
})
}, 12e4);
o.onerror = o.onload = t,
n.appendChild(o)
}
return Promise.all(a)
}
,
r.m = e,
r.c = f,
r.d = function(e, a, c) {
r.o(e, a) || Object.defineProperty(e, a, {
enumerable: !0,
get: c
})
}
,
r.r = function(e) {
"undefined" != typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, {
value: "Module"
}),
Object.defineProperty(e, "__esModule", {
value: !0
})
}
,
r.t = function(e, a) {
if (1 & a && (e = r(e)),
8 & a)
return e;
if (4 & a && "object" == typeof e && e && e.__esModule)
return e;
var c = Object.create(null);
if (r.r(c),
Object.defineProperty(c, "default", {
enumerable: !0,
value: e
}),
2 & a && "string" != typeof e)
for (var f in e)
r.d(c, f, function(a) {
return e[a]
}
.bind(null, f));
return c
}
,
r.n = function(e) {
var a = e && e.__esModule ? function() {
return e.default
}
: function() {
return e
}
;
return r.d(a, "a", a),
a
}
,
r.o = function(e, a) {
return Object.prototype.hasOwnProperty.call(e, a)
}
,
r.p = "/",
r.oe = function(e) {
throw e
}
;
var n = window.webpackJsonp = window.webpackJsonp || []
, o = n.push.bind(n);
n.push = a,
n = n.slice();
for (var u = 0; u < n.length; u++)
a(n[u]);
var i = o;
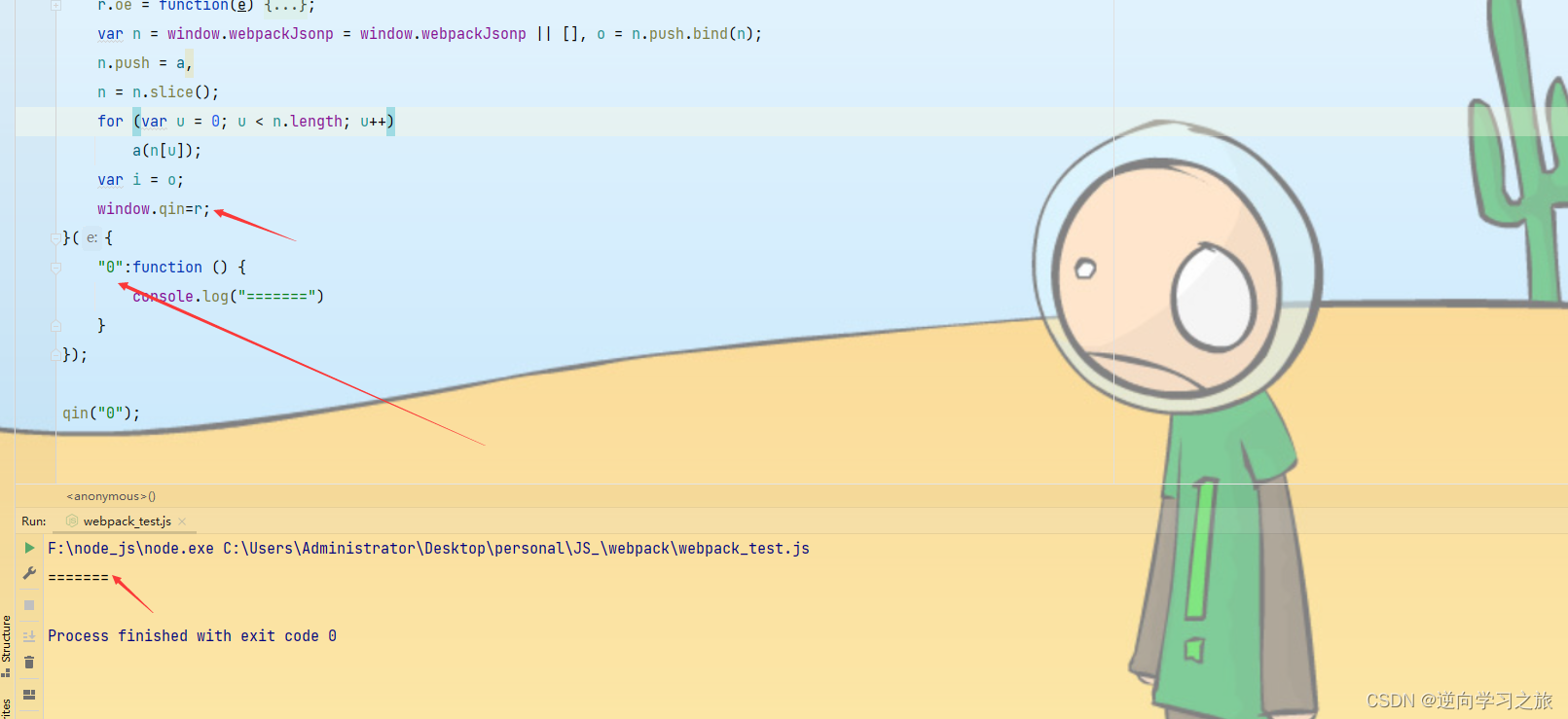
window.qin=r;
}({});
关于可执行我贴一部分,感兴趣的小伙伴可以拿上面的链接去看看。
{
"0":function () {
console.log("=======")
}
}
window.qin("0")
各位大表哥加油,没事儿多练练,玩一两次就明白了,有的webpack十几万行代码,硬钢不知要玩到什么时候,所以还得学会技巧才行。
不懂的也可以来问问我。
























 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










